Ranking
Brak użytkowników do wyświetlenia
Popularna zawartość
Zawartość, która uzyskała najwyższe oceny od 23.01.2025 w Newsy
-
The Vertex Podcast: Marcin Klicki o digital sculptingu i karierze w CD Projekt Red
Pojawił się ciekawy wywiad z Marcinem Klickim, Senior Character Artist w CD Projekt Red, znanym ze swojej pracy nad Cyberpunk 2077 i Wiedźminem. W podcaście The Vertex Podcast, Klicki opowiada o swojej drodze od samouka do profesjonalisty w branży. W tym odcinku dowiecie się: Jak Marcin odkrył swoją pasję do digital sculpting i projektowania postaci. Kluczowe elementy, które odróżniają "dobry" sculpt od "świetnego". Jak efektywnie korzystać z referencji, nie tracąc oryginalności. Najczęstsze błędy popełniane przez początkujących artystów i jak ich unikać. Obowiązkowy dla character artistów, pełen praktycznych porad i kreatywnych spostrzeżeń.15 punktów
-
Heweliusz VFX Breakdown - NOLABEL
10 punktówStudio NOLABEL zamieściło na swojej stronie VFX Breakdown "Heweliusza". Krakowskie studio NOLABEL odpowiedzialne było za efekty specjalne w serialu Netflixa.10 punktów
-
Demo technologiczne Wiedźmina 4 zaprezentowane na State of Unreal 2025
CD PROJEKT RED otworzył tegoroczną prezentację State of Unreal 2025 demem technologicznym Wiedźmina 4, stworzonym we współpracy z Epic Games. Materiał przybliża technologie i narzędzia silnika Unreal Engine 5 wykorzystywane do tworzenia otwartego świata gry. W skrócie: Demo pokazuje, jak CD PROJEKT RED we współpracy z Epic Games rozwija technologię, która zasila świat Wiedźmina 4 na PC, PlayStation i Xbox, jednocześnie wspierając rozwój narzędzi służących do tworzenia otwartych światów w silniku Unreal Engine. Akcja dema rozgrywa się w Kovirze — regionie, który nigdy wcześniej nie pojawił się w grach z serii Wiedźmin. Podczas wydarzenia State of Unreal 2025 Epic Games oraz CD PROJEKT RED zaprezentowali demo technologiczne Wiedźmina 4, stworzone na silniku Unreal Engine 5 (UE5). Akcja dema toczy się w Kovirze — regionie, który po raz pierwszy pojawi się w Wiedźminie 4 — i ukazuje fragment historii Ciri, tropiącej groźnego potwora. Jej poszukiwania prowadzą ją do miasteczka Valdrest. Podczas prezentacji omówiono, w jaki sposób poszczególne narzędzia Unreal Engine 5 wspierają proces tworzenia otwartego świata Wiedźmina 4 — pod względem immersji, wydajności i jakości wizualnej. W ramach strategicznego partnerstwa z Epic Games, ogłoszonego w 2022 roku, CDPR pracuje nad rozwojem i udoskonalaniem narzędzi w Unreal Engine 5, by lepiej wspierały proces tworzenia gier z otwartym światem i odpowiadały autorskiemu podejściu studia do projektowania tego typu doświadczeń. Demo technologiczne, działające w 60 klatkach na sekundę na PlayStation 5, prezentuje szereg narzędzi Unreal Engine 5 opracowywanych z myślą o otwartym świecie Wiedźmina 4. Obejmują one kluczowe aspekty gry, takie jak animacje postaci, geometrię, renderowanie środowiska czy skalowanie tłumów. Prezentowane narzędzia są obecnie rozwijane, testowane i stopniowo udostępniane wszystkim twórcom korzystającym z Unreal Engine — począwszy od dzisiejszej premiery Unreal Engine 5.6. Dzięki temu inne studia będą mogły tworzyć wiarygodne i wciągające otwarte światy, oferujące płynność na poziomie 60 klatek na sekundę bez kompromisów w kwestii jakości — niezależnie od skali. Choć demo zaprezentowane zostało na konsoli PlayStation 5, przedstawione w nim technologie będą wspierane na wszystkich platformach, na które trafi Wiedźmin 4. Wśród technologii zaprezentowanych w demie znalazły się: Unreal Animation Framework, odpowiadający za naturalne, płynne ruchy postaci w zatłoczonych scenach, takich jak targ w miasteczku Valdrest; FastGeo Streaming, opracowany przez CD PROJEKT RED wspólnie z Epic Games, umożliwiający szybkie wczytywanie otoczenia; Nanite Foliage, pozwalający wypełnić lasy i pola gęstą roślinnością bez wpływu na wydajność; system MASS do spółki z technologią MetaHuman, zaprojektowany do obsługi dużych, dynamicznych tłumów; oraz ML Deformer, który wzbogaca animacje postaci o subtelne detale dotyczące pracy mięśni. – Rozpoczęliśmy strategiczną współpracę z Epic Games, by rozwijać technologię gier z otwartym światem. Zaprezentowanie wczesnych efektów naszej pracy bezpośrednio na silniku Unreal Engine 5, działającym w 60 klatkach na sekundę na PlayStation 5, to dla nas ważny krok i dowód na świetną współpracę obu zespołów. Ale to dopiero początek — przed nami jeszcze sporo pracy. Z niecierpliwością czekam na kolejne postępy i inspirujące rozwiązania, które powstaną w ramach tej współpracy podczas dalszego tworzenia Wiedźmina 4 na silniku Unreal Engine 5 – powiedział Michał Nowakowski, Joint CEO, CD PROJEKT. – CD PROJEKT RED to jedno z najlepszych studiów tworzących gry z otwartym światem, i jesteśmy wdzięczni, że współpracują z nami nad rozwojem Unreal Engine przy okazji Wiedźmina 4. To idealny partner do opracowywania nowych funkcji służących do budowania otwartych światów, które będziemy mogli udostępnić wszystkim twórcom korzystającym z Unreal Engine – skomentował Tim Sweeney, CEO, Epic Games.10 punktów
-
„Death to Squishies” – niesamowita fanowska rekreacja animacji z „Ratchet & Clank”
Marcin Cieśla, artysta 3D i wieloletni członek naszej społeczności, właśnie zakończył swój największy do tej pory projekt – animację „Death to Squishies”, stworzoną w Blenderze. To imponująca rekreacja sceny z gry Ratchet & Clank 3, nad którą pracował przez ostatnie dwa lata. Marcin jest pasjonatem stylizowanych postaci i ma doświadczenie zarówno w animacji klatkowej, jak i motion capture. Jego projekt rozpoczął się w 2018 roku, kiedy założył wątek na naszym forum (jednak nad samym projektem pracował jak sam opowiada 2 lata, więcej w informacji od autora w dalszej części tekstu). Przez lata zgromadził w nim ponad 310 odpowiedzi i ponad 50 000 wyświetleń, dzieląc się postępami oraz wyzwaniami, jakie napotykał po drodze. Jego pełne przemyślenia na temat produkcji znajdziecie poniżej w oryginalnym opisie autora, a samą animację możecie obejrzeć tutaj: Od autora: Pamiętam jak 3 lata temu kończyłem pracować przy mojej poprzedniej animacji. Pisałem wtedy, że to mój największy Blenderowy projekt, nad jakim pracowałem. I rzeczywiście był, aż do dziś. Cóż - przedstawiam mój nowy największy projekt! „Death to Squishies” to rekreacja animacji sprzed 20 lat, pochodzącej z trzeciej części serii Ratchet & Clank. Pracowałem nad tym wideo przez ostatnie 2 lata i nie mogę uwierzyć ile pracy, czasu i cierpliwości wymagało wyprodukowanie tak krótkiego klipu. Prawie cały pierwszy rok pracy spędziłem na tworzeniu wszystkich elementów sceny, oświetlenia i postaci. Potem kolejny rok spędzony na wygłupianiu się przed kamerą dla referencji, animowaniu, renderowaniu i nieskończonej ilości poprawek. Przez ten czas bywały lepsze i gorsze momenty. Chwile, gdy z zapałem siadałem kolejnego dnia by ruszyć pracę o kolejny krok do przodu, ale też dni gdy nie mogłem już patrzeć na otwarty plik blendera i szczerze wątpiłem w fakt, że będę potrafił kiedykolwiek doprowadzić ten projekt do końca. Ale się udało! W poprzedniej mojej animacji kamera była statyczna a postacie głównie w pozycji siedzącej. Tutaj każde ujęcie jest dynamiczne, postacie dość ruchliwe, a tempo montażu podyktowane rytmem muzyki. Może nie brzmi to specjalnie spektakularnie, ale dla mnie realizacja tego projektu była swego rodzaju osobistym wyzwaniem. Od wyglądu postaci, przez projekt każdego z elementów sceny aż po optymalizację czasu renderowania i postprodukcję. Ale też zorganizowanie miejsca na dysku. Można mi wierzyć albo nie - cały projekt w surowym stanie zajmuje zawrotne 1,2TB na dysku. Tak, 1200GB! Sam nie mogę w to uwierzyć. To powiedziawszy, nie wszystko co sobie założyłem udało mi się tutaj osiągnąć. Nadal nie znam się na oświetleniu. Na dysku mam przeszło 20 różnych wersji oświetlenia które testowałem i z żadnego nie byłem zadowolony. Koniec końców po prostu wybrałem to, co wydawało mi się najbliższe mojej pierwotnej wizji. Choć uważam, że można było oświetlić całą tę animację dużo lepiej. Może kiedyś się nauczę. Wcale nie łatwym do realizacji zadaniem okazała się też – choć może wcale na to nie wygląda - fizyka sztywnych, metalowych włosów postaci. Przez większość czasu, gdy pracowałem nad projektem nie byłem pewny, jak dobrze zanimować ten element postaci. Myślałem kilka razy o ręcznej animacji, ale szybko doszedłem do wniosku, że to zajmie stanowczo za dużo czasu. Koniec końców zdecydowałem się na metodę mieszaną. Do animowania włosów używam naprzemiennie 2 addonów, w zależności od tego który z nich daje lepszy efekt w danym ujęciu. Miejscami pewne fragmenty animowałem ręcznie. Zresztą, nawet fragmenty korzystające z fizyki często wspierane są cała masą ręcznych poprawek w różnych miejscach. Mam nadzieję, że efekt jest znośny. Renderowanie zajęło coś około 4 miesięcy. Można było ten czas nieco skrócić, ale zdecydowałem że chcę, żeby finalne wideo było dostępne w 4K. Sporo napracowałem się nad niektórymi detalami, więc zwyczajnie zależało mi, żeby były widoczne. Oczywiście próbowałem dzielić animacje na warstwy żeby przyśpieszyć renderowanie. Ale z racji na to, że wszystkie ujęcia są w całości ruchome, nie było specjalnie czego optymalizować. Dzielenie renderu na warstwy zwyczajnie nie dawało żadnego efektu, a nawet dodawało niepotrzebnej pracy. Szczerze mówiąc biorąc to wszystko po uwagę uważam, że 4 miesiące to wcale nie najgorszy czas. Mam nadzieję, że warto było poświęcić tak dużo czasu na ten projekt. Sam nie wiem, czego się w sumie po nim spodziewałem. Ale wiem, że po czasie widzę w nim masę, naprawdę masę błędów. Część jest drobna i mało ważna. Inna część sprawia, że zastanawiam się jakim cudem mogłem to tak bardzo źle zrobić. Najważniejsze jednak, że udało mi się doprowadzić całość do końca. Ten fakt sam w sobie jest dla mnie sporym osiągnięciem bo wiem, jak często tego typu projekty nigdy nie doczekują swojej premiery. Na szczęście udało mi się znaleźć w sobie tyle samozaparcia, żeby go doprowadzić do końca. Czas iść dalej. Jeszcze nie jestem pewny, jaki będzie mój kolejny projekt ale wiem, że mam całą masę pomysłów. I tym zakończę ten mój przydługi wywód. Miłego oglądania! Sam wspomniany na początku wątek znajdziecie tutaj:9 punktów
-
Maciej Kuciara zdobywa nagrodę Emmy za film „White Rabbit”!
Maciej Kuciara, jeden z najbardziej rozpoznawalnych polskich artystów cyfrowych został właśnie laureatem prestiżowej nagrody Emmy w kategorii „Outstanding Innovation In Emerging Media Programming” za animowany projekt „White Rabbit”. „White Rabbit” to przełomowy, interaktywny film animowany realizowany na platformie Shibuya.film, który zachwycił jurorów innowacyjnym podejściem do produkcji oraz zaangażowaniem widzów. Za scenariusz, reżyserię i projekt odpowiadają Maciej Kuciara oraz Emily Yang. Film łączy inspiracje anime lat 90. z nowoczesnymi technologiami i unikalnym sposobem finansowania. Niewielu pamięta, że Maciek swoje pierwsze kroki w świecie grafiki komputerowej stawiał właśnie na Max3D.pl. Był aktywnym członkiem naszej społeczności, publikował pierwsze prace oraz dzielił się wiedzą na forum, inspirując kolejne pokolenia początkujących grafików. Jego ogromny talent, pasja oraz nieustanna chęć poszukiwania nowych wyzwań doprowadziły go na szczyty światowej branży animacji i concept artu. Dzisiaj, sukces „White Rabbit” i wygrana Emmy potwierdzają, że marzenia i ciężka praca zaowocowały międzynarodowym docenieniem. Gratulacje dla Maćka od całego zespołu Max3D.pl oraz polskiej społeczności grafików! https://x.com/maciej_kuciara/status/1965573082099396811 Film White Rabbit Film White Rabbit Macieja Kuciary to unikalny, interaktywny projekt animowany, zrealizowany w duchu klasycznych anime lat 90., mający jednocześnie nowoczesny, innowacyjny charakter. Fabuła podąża za Mirai – młodą bohaterką, która wyrusza w podróż "w dół króliczej nory" po świecie nowoczesnych technologii, blockchaina oraz sztucznej inteligencji. Widzowie wchodzą w rolę współautorów, mogąc wpływać na przebieg opowieści dzięki mechanizmowi „choose your own adventure”. Jeśli chcecie obejrzeć film w całości. Znajdziecie go na stronie: https://www.shibuya.film/series/white-rabbit Zdjęcie tytułowe - źródło: https://x.com/maciej_kuciara6 punktów
-
Wiedźmin 3: Dziki Gon kończy 10 lat!
5 punktówCD PROJEKT RED rozpoczyna obchody 10-lecia premiery gry Wiedźmin 3: Dziki Gon. Z tej okazji przygotowano dla graczy szereg wydarzeń, działań z innymi markami i wiele niespodzianek. W skrócie: Z okazji rocznicy zaprezentowano nowy zwiastun gry Wiedźmin 3: Dziki Gon, zawierający podziękowania od studia CD PROJEKT RED za lata wsparcia ze strony graczy. Doug Cockle, słynny głos Geralta z Rivii, oraz Borys Pugacz-Muraszkiewicz z CD PROJEKT RED wzięli udział w specjalnym odcinku REDstreams z okazji rocznicy gry Wiedźmin 3: Dziki Gon. W ramach obchodów 10-lecia gry odbędą się dwa urodzinowe koncerty z cyklu Wiedźmin: Muzyka Kontynentu – w Poznaniu i Bostonie. Oficjalna trasa koncertowa rozpocznie się natomiast w sierpniu podczas targów gamescom w Kolonii. Dzięki współpracy z partnerami, do sprzedaży trafią m. in. zestaw Immerse Gamepack do Wiedźmina 3 od Embody, wyjątkowy album z komiksami dla rodziców pt. Little Witcher, kolekcja okolicznościowych wiedźmińskich ilustracji i nie tylko. Wiedźmin 3: Dziki Gon zadebiutował na rynku dokładnie 10 lat temu, 19 maja 2015 roku, zdobywając uznanie recenzentów i na przestrzeni lat stając się jedną z najlepiej ocenianych gier w historii. Gracze pokochali tytuł za jego otwarty, mroczny świat i bogatą fabułę, w ramach której przyszło im wcielić się w rolę Geralta z Rivii, profesjonalnego zabójcy potworów, przemierzającego Północne Królestwa w poszukiwaniu swojej przybranej córki, Ciri. Trzecia część wiedźmińskiej trylogii sprzedała się dotychczas w 50 milionach egzemplarzy, a cała seria przygód Geralta osiągnęła już wynik 75 milionów sprzedanych sztuk. Z okazji dziesięciolecia gry, CD PROJEKT RED przygotowało specjalny zwiastun, by podziękować społeczności graczy za nieustające wsparcie. W ramach obchodów dziesiątej rocznicy gry wyemitowano nowy odcinek REDstreams z udziałem wyjątkowych gości — Douga Cockle’a, aktora wcielającego się w rolę Geralta z Rivii w angielskiej wersji językowej, oraz Borysa Pugacza-Muraszkiewicza, dyrektora ds. angielskiej adaptacji w CD PROJEKT RED. Miłośnicy ścieżki dźwiękowej z trzeciej części przygód Wiedźmina będą mogli wyruszyć w sentymentalną podróż podczas koncertów z serii Wiedźmin: Muzyka Kontynentu, łączących muzykę na żywo w wykonaniu kilkunastoosobowego zespołu muzyków z udziałem współtwórców ścieżki dźwiękowej — Percival Schuttenbach — oraz nowoczesne efekty wizualne z fragmentami rozgrywki. Z okazji rocznicy zaplanowano dwa urodzinowe koncerty: w Bostonie (31 maja) oraz w Poznaniu (15 czerwca). Oficjalna trasa koncertowa rozpocznie się z kolei 20 sierpnia podczas targów gamescom w Kolonii. Kolejne daty i lokalizacje zostaną ogłoszone już wkrótce na oficjalnej stronie wydarzenia. To nie koniec atrakcji — zapowiedziano także premierę kolekcji składającej się z 10 wyjątkowych ilustracji autorstwa twórców związanych na przestrzeni lat ze światem Wiedźmina, m.in. Przemysława “TRUSTa” Truścińskiego, twórcy projektu postaci Geralta w pierwszej odsłonie gry, Anny Podedwornej, Jakuba Rebelki czy Grzegorza Przybysia, który zilustrował przerywniki filmowe w Wiedźminie 3. Każda z nich odwzorowana w najdrobniejszych detalach na metalowych plakatach kolekcjonerskich od Displate. Ilustracje będą również dostępne na T-shirtach, kubkach i innych gadżetach. Na graczy czekają też inne niespodzianki. Jedną z nich jest Immerse Gamepack od firmy Embody, oferujący spersonalizowany dźwięk przestrzenny do gry. Osoby, które posiadają już Immerse Gamepack do Cyberpunka 2077, pakiet do gry Wiedźmin 3: Dziki Gon otrzymają bezpłatnie. Komiksowy świat Wiedźmina rozrósł się o nową wyjątkową pozycję. Album komiksowy pt. Little Witcher to seria pogodnych historyjek stworzona przez twórców z CD PROJEKT RED, które opowiadają o perypetiach Geralta i małej Ciri w trakcie ich wspólnego pobytu w Kaer Morhen. Album jest już dostępny na rynku w angielskiej wersji językowej.5 punktów
-
Kung Fury 2 - szalony zwiastun wyciekł do sieci, ale filmu wciąż nie zobaczymy
Pamiętacie Kung Fury? Kung Fury to krótkometrażowy film akcji z 2015 roku, będący szaloną parodią i hołdem dla kina akcji oraz sztuk walki z lat 80. Reżyserem, scenarzystą i odtwórcą głównej roli jest David Sandberg. Produkcja powstała w Szwecji, a jej realizację sfinansowano dzięki kampanii crowdfundingowej na Kickstarterze, gdzie zebrano ponad 630 tysięcy dolarów. Film ten zdobył dużą popularność w internecie, m.in. dzięki darmowej dostępności online, a także uznanie krytyków za kreatywność i autoironię. Mało osób wie, że w roku 2019 został nakręcony sequel kultowego shorta z 2015 roku. Kung Fury 2 nakręcono z udziałem takich gwiazd jak Michael Fassbender, Arnold Schwarzenegger i David Hasselhoff, ale od lat pozostaje uwięziony przez spór prawny i nie trafił do kin ani na VOD. Film, będący szaloną parodią kina akcji lat 80., miał mieć premierę w 2022 roku, ale postprodukcja została wstrzymana po tym, jak chiński inwestor Creasun Entertainment USA nie wywiązał się z obietnicy wpłaty 10 milionów dolarów, co doprowadziło do pozwu i zamrożenia projektu. Mimo że postprodukcję ukończono w 2024 roku, film wciąż nie ma szans na oficjalną premierę. W maju 2025 roku w sieci pojawił się 10-minutowy wyciek z filmu - tzw. sizzle reel, pokazujący fragmenty z udziałem Schwarzeneggera jako prezydenta USA, Fassbendera jako agenta FBI z imponującą fryzurą i Hasselhoffa w roli specjalnej. Reżyser David Sandberg potwierdził autentyczność materiału, podkreślając, że był to wewnętrzny materiał promocyjny i wyraził nadzieję, że film w końcu ujrzy światło dzienne. Dla przypomnienia - Kung Fury z 2015 roku możecie obejrzeć pod tym adresem: https://www.youtube.com/watch?v=bS5P_LAqiVg5 punktów
-
Piotr Forkasiewicz - wywiad w podcaście Klaudii Borowiec
W sieci pojawił się nowy wywiad z Piotrem Forkasiewiczem - artystą doskonale znanym społeczności max3d.pl. Piotr od lat buduje swój unikalny styl łącząc pasję do historii II wojny światowej, lotnictwa i hiperrealistycznej grafiki 3D. Jego prace często przypominają wysokiej klasy malarstwo, a precyzja odwzorowania detali robi wrażenie nie tylko na fanach tematyki militarnej. W rozmowie z Klaudią Borowiec opowiada m.in. o kulisach swojej pracy, źródłach inspiracji oraz współpracy z Platige Image i Planetarium CNK. W trakcie odcinka przewijają się także znane nazwiska: James Dietz, Jarosław Wróbel, Jaroslav Velc, Gareth Hector czy Tomasz Bagiński.4 punkty
-
ARK: Aquatica - zwiastun z GDC 2025 - nic gorszego dzisiaj nie zobaczycie!
Podczas trwającej do 21 marca konferencji GDC 2025 (Game Developers Conference) przedstawiono zwiastun Ark: Aquatica - nowego rozszerzenia do ARK: Survival Evolved. I jest on niczym innym jak przykładem "jak nie wykorzystywać" AI. Swoją drogą, przedstawienie tego zwiastuna podczas takiej imprezy wymaga sporo odwagi (chyba, że jest to jakiś dziwny eksperyment - bo przecież o nim piszemy). Internet jednak nie zostawia na nim suchej nitki.4 punkty
-
Making of zwiastuna Wiedźmina 4 od Platige Image
Platige Image opublikowało materiał ukazujący kulisy powstawania zwiastuna kinowego do gry "Wiedźmin IV". Wątek dotyczący zwiastuna i sam zwiastun znajdziecie tutaj:4 punkty
-
Przyszłość VFX: Nadchodzi zagłada? - podcast i rozmowa ze Scott Rossem
Podcast RealmIQ: SESSIONS zagłębia się w świat generatywnej sztucznej inteligencji, omawia najnowsze technologie oraz ich wpływ na społeczeństwo i kulturę biznesową. W każdym odcinku Curt Doty – strateg marki, ekspert AI i jej propagator – rozmawia z czołowymi specjalistami z całego świata. W najnowszym odcinku RealmIQ Sessions Curt Doty rozmawia ze Scottem Rossem – zdobywcą Oscara i współzałożycielem Digital Domain (obok Jamesa Camerona i Stana Winstona). Ross dzieli się swoimi doświadczeniami z branży efektów wizualnych (VFX), omawia niechęć Hollywood do AI oraz wpływ sztucznej inteligencji na film i kreatywne zawody. Tytuł podcastu jest dość mocny - "VFX INDUSTRY WIPEOUT". A więc no właśnie, czy nadchodzi zagłada dla branży VFX? Dyskutują o potencjalnie destrukcyjnym wpływie AI na VFX, przekształcaniu ról twórczych i pytaniu, czy algorytmy mogą dorównać ludzkiej kreatywności. Ross porusza także kwestię cięć budżetowych w Hollywood i zastanawia się, czy w przyszłości filmy generowane przez AI będą bardziej efektywne niż te reżyserowane przez ludzi. W rozmowie omawia również swoją książkę Upstart: The Digital Film Revolution from T2 to Titanic, opisującą rewolucję cyfrową w przemyśle filmowym oraz zmiany technologiczne i pokoleniowe wpływające na sposób konsumpcji mediów. Najważniejsze tematy:🔹 Scott Ross i jego dorobek Współzałożyciel Digital Domain (z Jamesem Cameronem i Stanem Winstonem) Oscary za efekty wizualne w Titanic, What Dreams May Come, The Curious Case of Benjamin Button Członek Academy of Motion Picture Arts & Sciences 🔹 AI i strach Hollywood Opór branży filmowej wobec AI (scenarzyści, związki zawodowe, deepfake’i) Niezbędność adaptacji AI pomimo sprzeciwu Eksperymenty Jamesa Camerona z AI w filmach 🔹 Wpływ AI na branżę VFX Redukcja miejsc pracy w VFX przez AI Automatyzacja i przenoszenie produkcji do Indii i Chin AI jako narzędzie, ale z ograniczeniami w budowaniu narracji 🔹 Przemiany w Hollywood Cięcia budżetowe i mniejsza liczba produkcji AI jako sposób na obniżenie kosztów Rozwój reklam tworzonych przez AI 🔹 Przyszłość reżyserii i AI Czy AI może zastąpić ludzkich reżyserów? Możliwość modelowania decyzji reżyserskich przez algorytmy Znaczenie zachowania ludzkiego pierwiastka w twórczości 🔹 Zmiany pokoleniowe w konsumpcji mediów Młodzi ludzie odchodzą od technologii (powrót do telefonów z klapką, mniej ekranów) Wzrost popularności treści generowanych przez AI Trendy w Chinach – masowa produkcja wideo przez użytkowników 🔹 Książka Scotta Rossa – Upstart Osobista historia rewolucji cyfrowej w filmie Hollywood zza kulis i ewolucja VFX Wyzwania związane z wydawaniem książki 🔹 Przyszłość AI w filmie Czy AI przejmie produkcję filmową? Możliwe dystopijne scenariusze Jak utrzymać ludzki pierwiastek w epoce AI? Cytaty:🗣 „75% osób pracujących w VFX zostanie zastąpionych przez AI.” – Scott Ross 🗣 „Reszta świata zaakceptowała AI, ale Hollywood wciąż tkwi w strachu.” – Scott Ross 🗣 „AI w rękach świetnych twórców pokaże, że wciąż potrzebujemy ludzkich autorów.” – Curt Doty 🗣 „AI może modelować wybory Stevena Spielberga – czy studia wolą AI niż reżysera?” – Scott Ross 🗣 „AI może nie przejąć Hollywood, ale reklama stanie się jej placem zabaw.” – Curt Doty 🗣 „Jako pierwsi stracą pracę specjaliści VFX z Indii i Chin – tam, gdzie dominują niskie koszty.” – Scott Ross 🗣 „Młodzież odrzuca smartfony, unika ekranów i wraca do analogowego życia.” – Curt Doty 🗣 „Problem z AI? Efekty wyglądają świetnie, ale historie są beznadziejne.” – Scott Ross 🗣 „Kreatywna AI to klucz – człowiek powinien pozostać kierowcą.” – Curt Doty 🗣 „Chciałem opowiedzieć prawdę o rewolucji cyfrowej w filmie – nie jako biznes, ale ludzkie doświadczenie.” – Scott Ross3 punkty
-
Jak możemy ocalić Blendera - czy program ma kłopoty?
Tytuł jest trochę clickbaitem, a trochę nie. Informacje o złym stanie finansowym Fundacji Blendera udzielił Tona Roosendaal podczas konferencji Blender Conference 2024. Odsyłam do wątku i keynote'a: Natomiast w internecie dopiero ostatnio więcej się zaczęło o tym dyskutować. Być może Flow tutaj pomógł? Dlaczego piszę tę informację. @Kalberos podesłał mi na Discordzie link do filmu na ten temat - link do małego kanału Mateusza poświęconego m.in. branży VFX. Przyznaję, że nie znałem wcześniej tego kanału, ale kibicuje mocno i tym postem chciałbym w zasadzie go zareklamować. Zapraszam do zapoznania się z tym tematem na kanale "Efekciarze na Ekranie".3 punkty
-
Bilety na Art For All by Promised Land Art Festival 2025 już w sprzedaży
Wystartowała sprzedaż biletów na Art For All by Promised Land Art Festival - wydarzenie organizowane przez studio CD PROJEKT RED oraz EC1 Łódź dla osób chcących bliżej poznać świat sztuki cyfrowej i tradycyjnej. Organizatorzy ogłosili także pierwszych prelegentów festiwalu, który odbędzie się w dniach 7–8 czerwca. Art For All by Promised Land Art Festival to wydarzenie skierowane do osób marzących o pracy w branży kreatywnej, a także do entuzjastów i entuzjastek gier wideo, filmów, komiksów i - szerzej - popkultury, którzy chcą rozwijać swoje umiejętności oraz lepiej poznać fascynujący świat sztuki. Tegoroczna edycja, która odbędzie się w dniach 7–8 czerwca w kompleksie naukowo-kulturalnym EC1 w Łodzi, zaoferuje jeszcze więcej inspirujących spotkań i paneli dyskusyjnych, sesji rysunku na żywo, recenzji portfolio i wykładów. Więcej szczegółów wraz z pełnym programem wydarzenia zostanie ujawnionych już wkrótce. W gronie prelegentów i prelegentek, którzy wystąpią podczas Art For All by Promised Land Art Festival, będą m.in. artystka koncepcyjna Kamila Szutenberg (Shadow of the Tomb Raider, Destiny 2, Tom Clancy's Rainbow Six Siege, Matrix Zmartwychwstania), jeden z najwybitniejszych polskich rysowników komiksowych Przemysław “Trust” Truściński, projektant pierwotnego wyglądu Geralta z Rivii w pierwszej grze z serii Wiedźmin, oraz Marcin Klicki, rzeźbiarz cyfrowy ze studia CD PROJEKT RED mający na swoim koncie takie tytuły jak Wiedźmin 3: Dziki Gon i Cyberpunk 2077. Kolejne nazwiska zostaną ogłoszone już wkrótce. Bilety na Art For All są już dostępne w sprzedaży. Chętni mogą sięgnąć po bilet jednodniowy w cenie 35 zł lub bilet dwudniowy w cenie 59 złotych. Przy zakupie biletu można również wykupić wejściówki na dodatkowe atrakcje organizowane przez kompleks EC1 w specjalnej cenie 1 zł — w tym na wystawy “Materia Kina”, “Kino Polonia” czy ekspozycję Centrum Komiksu. Bilety można nabyć online za pośrednictwem strony EC1 Łódź. [Kup bilet] O festiwalu Promised Land Promised Land to festiwal skierowany do profesjonalistów z branży kreatywnej. W trakcie imprezy odbywają się liczne wykłady, panele dyskusyjne, a także pokazy i warsztaty sztuki cyfrowej i tradycyjnej. Wśród prelegentów festiwalu są przedstawiciele najbardziej znanych firm i studiów branży gier, filmów i reklamy. Organizatorem wydarzenia jest CD PROJEKT RED. Patronem Promised Land Art Festival jest Miasto Łódź w ramach kampanii promocyjnej "Łódź Kreuje" oraz "EC1 Łódź – Miasto Kultury”.2 punkty
-
ULINEK LIVE SHOW – wirtualna postać, która ożywa na żywo przed publicznością!
Virtual Magic Studio odpowiada za wizualną stronę projektu, w którym technologia spotyka się z magią widowiska. Przy „Ulinek Live Show” studio zajmowało się projektowaniem głównej postaci oraz budową cyfrowej scenografii. To interaktywny spektakl odbywający się w Ulina Park – nowo powstałej przestrzeni w sercu Jury Krakowsko-Częstochowskiej. Widzowie zasiadają w sali audiowizualnej, a dzięki technologii motion capture, cyfrowa postać „Ulinka” prowadzona przez aktora reaguje w czasie rzeczywistym na publiczność. Efekt? Prawdziwe emocje, dialog, gry i edukacja w niesamowitej oprawie wizualnej. Z dumą prezentujemy zwiastun projektu, przy którym odpowiadaliśmy za oprawę wizualną stworzoną w Unreal Engine! Jeszcze kilka lat temu osiągnięcie takiej jakości grafiki wymagałoby miesięcy renderingu, a dziś możemy tworzyć filmy generowane w czasie rzeczywistym – i to z pełną interaktywnością! Dzięki fantastycznej współpracy z Imagineering Pisarski powstał innowacyjny projekt dla dzieci, który przenosi edukację poprzez zabawę na wyższy poziom! - Daniel Zduńczyk, CEO VirtualMagic Making of: Produkcja: Imagineering – Inżynieria Wyobraźni by Pisarski Technologia: Verne Vision Oprawa graficzna: Virtual Magic Studio Źródło: Materiały od firmy Virtul Magic Studio2 punkty
-
Blender 4.4 – stabilność, wydajność i nowe funkcje
Blender Foundation oraz społeczność deweloperów z dumą przedstawiają Blender 4.4. W tej wersji skupiono się na stabilności, rozwiązując ponad 700 problemów w ramach inicjatywy "Winter of Code" (więcej informacji tutaj) Najważniejsze nowości: Animacje z użyciem Slotów: Wprowadzono nową strukturę akcji z wykorzystaniem Slotów, co pozwala na przechowywanie animacji wielu elementów w jednej akcji. Ułatwia to zarządzanie animacjami obiektów, takich jak kamery czy materiały, poprzez organizację danych animacyjnych w oddzielnych slotach. Przepisany Kompozytor CPU: Kompozytor został całkowicie przepisany dla procesorów, co przyniosło znaczące przyspieszenie działania. Kluczowe węzły, takie jak rozmycie czy filtry, działają teraz od 2 do 10 razy szybciej. Dodatkowo, węzeł Glare został ulepszony, oferując lepszą kontrolę nad efektami świetlnymi. Ulepszenia w Grease Pencil: Przywrócono funkcje uproszczenia, takie jak Fixed i Merge, oraz dodano "Smooth Points" w menu kontekstowym edycji punktów. Tryb rysowania odzyskał funkcję Stroke Placement, a w trybie rzeźbienia powróciło automatyczne maskowanie. Usprawnienia w Video Sequencerze: Możliwość edycji tekstu bezpośrednio w oknie podglądu, lepsze wyrównywanie oraz zaokrąglone rogi dla pasków tekstowych. Poprawiono również wydajność podczas odtwarzania treści HDR i korzystania z proxy sekwencji obrazów. Interfejs użytkownika i przepływ pracy: Przeglądarka zasobów domyślnie sortuje według katalogu, z możliwością sortowania po nazwie. Ikona właściwości materiału została zmieniona, aby odróżnić ją od ikony właściwości świata. Cycles: Zaktualizowano denoiser NVIDIA OptiX, co poprawiło jakość odszumiania, zwłaszcza na starszych kartach graficznych. Poprawiono również szybkość renderowania. Modelowanie: Nowa opcja "Wybierz według cechy" pozwala na zaznaczanie wierzchołków o trzech lub pięciu połączeniach. Łączenie trójkątów w czworokąty teraz preferuje topologię opartą na siatce czworokątów. Wersja 4.4 to krok naprzód w kierunku stabilności i wydajności, oferując ulepszenia, które znacząco wpływają na komfort pracy użytkowników. Aby zobaczyć nowe funkcje w akcji, zachęcamy do obejrzenia poniższego filmu:2 punkty
-
Łotewski film „Flow” zdobywa Oscara za najlepszy film animowany!
Podczas 97. ceremonii wręczenia Oscarów „Flow” pokonał takie tytuły jak Inside Out 2, Memoir of a Snail, Wallace & Gromit: Vengeance Most Fowl oraz The Wild Robot, zdobywając statuetkę za Najlepszy Pełnometrażowy Film Animowany. Film w reżyserii Gintsa Zilbalodisa opowiada historię samotnego kota, który po wielkiej powodzi musi pokonać strach przed wodą i innymi zwierzętami, aby przetrwać. Zilbalodis, odbierając nagrodę, podziękował swoim kotom i psom, a także wyraził nadzieję, że zwycięstwo „Flow” otworzy drzwi dla niezależnych twórców animacji na całym świecie. To pierwsza w historii nominacja i wygrana dla filmu z Łotwy. Warto też podkreślić, że jedno pytanie zadane przez dziennikarzy po konferencji wręczenia Oskarów dotyczyło ... Blendera. „To dla nas ogromne wyróżnienie. Jesteśmy bardzo zainspirowani i mamy nadzieję, że jeszcze tu wrócimy” – powiedział reżyser. „Flow” wcześniej triumfował również na Złotych Globach, Annie Awards i festiwalu w Annecy. Film był także nominowany do Oscara w kategorii Najlepszy Film Międzynarodowy. Trzeba przyznać, że Flow tym samym utarł trochę nosa gigantom. Mam tutaj na myśli Pixara, bo przecież pokonanie niezwykle kasowego (i naprawdę dobre filmu) Inside Out 2 jest czymś wielkim. Warto przy tej okazji napisać o innych dwóch kategoriach na jakie co roku zwracamy uwagę. Krótki film animawany ANIMATED SHORT FILM In the Shadow of the Cypress Shirin Sohani and Hossein Molayemi Nagrodę za najlepsze efekty specjalne natomiast zgarnęła Dune'a 2.2 punkty
-
Stability AI i AMD łączą siły – duży wzrost wydajności w Amuse 3.0
Generatywne AI właśnie stało się lepsze i szybsze na komputerach z kartami graficznymi AMD Radeon i procesorami AMD Ryzen AI. Dzięki współpracy z Stability AI w najnowszej wersji Amuse 3.0 Beta można korzystać z modeli zoptymalizowanych dla sprzętu AMD, dzięki czemu szybkość generowania wzrosła ponad 4-krotnie. Narzędzie to zostało też wyposażone w wysokiej jakości filtry fotograficzne AI, a także testowe opcje obróbki wideo AI. Dodano również 100 najbardziej popularnych modeli generowania obrazów, aby przyspieszyć korzystanie z tych funkcji. Systemy z procesorami AMD Ryzen AI otrzymały ponadto wsparcie dla opcji AMD XDNA Super Resolution, która umożliwia tworzenie 4-megapikselowych obrazów o jakości odpowiedniej do druku. Integracja modeli AMD pozwala także użytkownikom kart graficznych AMD Radeon RX 9070 XT przyspieszyć 4,3-krotnie generowanie obrazów w Stable Diffusion 1.5 oraz 3,3-krotnie w modelach Stable Diffusion 3.5. Z kolei korzystający z komputerów z procesorami AMD Ryzen AI 9 HX 370 mogą liczyć na wzrosty sięgające od 5% do 50%, a także są teraz w stanie uruchamiać większe modele niż wcześniej - np. Stable Diffusion 3.5 Large Turbo można uruchamiać tylko z pomocą zoptymalizowanych przez AMD modeli. Oczywiście zaoferują one wyższą wydajność we wnioskowaniu na większości zgodnego sprzętu AMD, ale poziom wzrostów zależy od poszczególnych konfiguracji. Amuse 3.0 umożliwia ponadto lokalne przerabianie prywatnych zdjęć dzięki filtrom AI bazującym na SDXL. Z kolei opcja Video Diffusion umożliwia restylizowanie filmów lub generowanie obrazów za pomocą tekstu. Więcej informacji na ten temat znajdą Państwo na blogu AMD, a także Stability AI. Szczegóły programistyczne są z kolei dostępne na stronie GPUOpen.com.1 punkt
-
Wacom prezentuje nową wersję flagowego tabletu Intuos Pro
Wacom wprowadza nową wersję swojego flagowego tabletu Intuos Pro, który został przeprojektowany, aby zapewnić najwyższą precyzję, intuicyjną obsługę i optymalizację kreatywnych procesów. Dzięki nowemu designowi oraz technologii Pro Pen 3, tablet staje się jeszcze bardziej kompatybilny z najnowszymi narzędziami dla grafików, ilustratorów, montażystów wideo oraz rzeźbiarzy 3D. Nowy Intuos Pro: więcej kreatywnego "flow"Twórcza praca to połączenie technicznych aspektów obsługi oprogramowania i swobodnej ekspresji artystycznej. Nowy Intuos Pro został zaprojektowany tak, aby maksymalnie przyspieszyć proces pracy i ułatwić przechodzenie w stan pełnej koncentracji na tworzeniu. Od lat Intuos Pro jest branżowym standardem. Jego poprzednia wersja – Intuos 3 – została nawet wysłana w kosmos, aby pomóc astronautom dostosować się do warunków mikrograwitacji. Nowości w modelu Intuos Pro: ✅ Pióro Pro Pen 3 – ta sama technologia, co w Cintiq Pro ✅ Personalizacja ergonomii – wymienne uchwyty i przyciski dostosowane do preferencji użytkownika ✅ Nowe powierzchnie i końcówki – gumowa końcówka zmniejsza poślizg i poprawia precyzję Precyzja i nowy designKoji Yano, wiceprezes Wacom Branded Business, podkreśla: „Wraz z ewolucją oprogramowania rośnie zapotrzebowanie na precyzję. Dlatego zaczęliśmy od fundamentów”. Nowy chipset poprawia wydajność urządzenia i pozwala na bardziej kompaktowy format. 💡 Nowe rozwiązania dla jeszcze lepszej kontroli: ✔ Przeniesienie ExpressKeys i panelu dotykowego na górną część tabletu ✔ Nowe pokrętła – dwa w wersjach Medium i Large, jedno w Small ✔ Łatwiejsza konfiguracja dla prawo- i leworęcznych użytkowników Mobilność i kompatybilnośćNowy Intuos Pro jest dostępny w trzech rozmiarach, a jego proporcje (16:9) lepiej odpowiadają dzisiejszym monitorom. Mimo większego obszaru roboczego, tablety są cieńsze i lżejsze niż poprzednie generacje: 📌 Rozmiary: Small – 215 × 163 mm (obszar roboczy: 187 × 105 mm, waga: 240 g) Medium – większa przestrzeń dla użytkowników pracujących na kilku ekranach Large – dla twórców ceniących największą powierzchnię roboczą 🔹 Łączność: ✔ Bluetooth (do 16h pracy na baterii) ✔ Obsługa do 3 urządzeń (1 przewodowe, 2 bezprzewodowe) ✔ Kompatybilność z Windows i Mac Wacom współpracuje także z Staedtler, Lamy i Dr. Grip, oferując dodatkowe opcje rysików. Dodatkowe oprogramowanieKupując Intuos Pro, użytkownicy otrzymują darmowe okresy próbne programów: 🎨 Clip Studio Paint 📦 MASV 📸 Capture One 🔒 Yuify – nowa funkcja zabezpieczająca autorstwo prac Yuify pozwala na osadzenie mikromarkera w dziełach artystycznych, który utrzymuje powiązanie z autorem nawet po zrzutach ekranu czy pobraniach. Dostępność i cenyNowy Intuos Pro trafi do sprzedaży pod koniec marca 2025 na Wacom eStore oraz u wybranych sprzedawców. 💰 Ceny: Small – 269,99 EUR / 229,99 GBP Medium – 399,99 EUR / 339,99 GBP Large – 549,99 EUR / 469,99 GBP 📌 Pełna specyfikacja na: wacom.com1 punkt
-
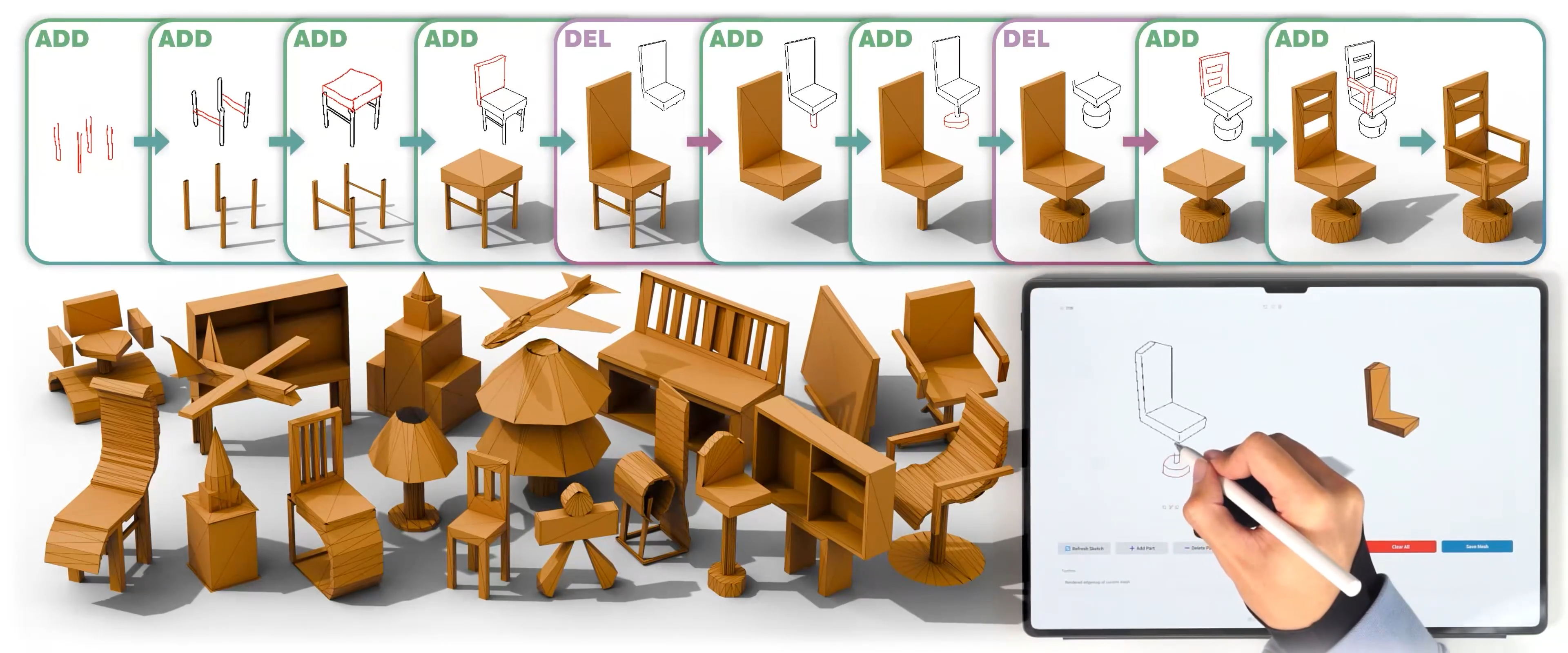
MeshPad – generowanie i edycja siatek 3D ze szkiców
Zespół badaczy zaprezentował MeshPad – generatywne podejście do tworzenia i edycji siatek 3D na podstawie szkiców. Projekt koncentruje się na interaktywnej edycji siatek poprzez operacje dodawania i usuwania geometrii, sterowane prostymi edycjami szkicu. 🔗 Projekt & Demo: MeshPad Jak to działa?🔹 Dodawanie i usuwanie siatki – Użytkownik rysuje szkic, a MeshPad generuje nową geometrię. Można także usuwać fragmenty siatki poprzez edycję szkicu. 🔹 Intuicyjna interakcja – Dzięki strategii predykcji spekulacyjnej proces edycji trwa zaledwie kilka sekund. 🔹 Lepsza jakość siatek – MeshPad poprawia jakość siatek o 22% (w metryce Chamfer) i jest preferowany przez 90% użytkowników w testach percepcyjnych. Choć kod nie jest jeszcze dostępny, autorzy planują jego publikację. Oficjalna strona projektu: https://derkleineli.github.io/meshpad/1 punkt
-
Oficjalny Discord - Max3D.pl
1 punktZa namową wielu osób Max3d.pl otwiera swój oficjalny kanał na Discordzie. Długo się nad tym zastanawialiśmy i zobaczymy. Chcemy te dwa światy ze sobą w jakiś sposób zintegrować. Społeczność będzie mogła jeszcze lepiej się zintegrować. Dzięki niemu będziemy w stanie szybko i łatwo wymieniać się wiedzą, pomysłami i doświadczeniami. Aby dołączyć do naszego community na discordzie, kliknij w ten link: https://discord.gg/yY29SNHRxY Dołącz do nas! PS. Zachęcamy też wszystkich z kontami tutaj do weryfikacji konta Max3D na Discordzie. Więcej informacji już znajdziecie tam 🙂1 punkt
-
Flow - niezależny film animowany wykonany w Blenderze nominowany do Oskara
Jeśli macie okazję, polecam wybranie się na seans w kinie na film Flow. Jest to miła odmiana po filmach jakie na codzień możemy zobaczyć. Czy niezależny film animowany, wykonany w Blenderze utrze również nosa gigantom takim jak Disney/Pixar? Jest to całkiem możliwe. W tej chwili w wielu kinach w Polsce macie okazję go zobaczyć. Nie wiem jak w innych miastach, ale w moim jest jedynie jeden seans dziennie. O filmie Flow (łot. Straume) to niezależny film animowany wyreżyserowany przez Gintsa Zilbalodisa, który również odpowiadał za scenariusz, muzykę i animację. Produkcja została całkowicie zrealizowana w oprogramowaniu open-source Blender, co czyni ją wyjątkową w świecie animacji. Film nie zawiera dialogów, a opowiadana historia opiera się wyłącznie na wizualnej narracji oraz muzyce. Film miał swoją premierę na festiwalu w Cannes 2024 w sekcji Un Certain Regard, gdzie spotkał się z entuzjastycznym przyjęciem. Zdobył liczne nagrody, w tym Europejską Nagrodę Filmową za Najlepszy Film Animowany, a także nominacje do Oscara w kategoriach Najlepszy Film Międzynarodowy i Najlepszy Film Animowany, stając się pierwszym łotewskim filmem wyróżnionym w tak prestiżowy sposób. Produkcja filmu była możliwa dzięki wsparciu wielu instytucji, w tym Narodowego Centrum Filmowego Łotwy, ARTE France oraz programowi Eurimages. Animację ukończono we Francji i Belgii. Co ciekawe, dźwięki postaci, takich jak kapibara, zostały stworzone z wykorzystaniem nietypowych źródeł – w tym przypadku odgłosów młodego wielbłąda, które zastąpiły nieprzyjemne w odbiorze rzeczywiste dźwięki kapibary. Dzięki swoim innowacyjnym rozwiązaniom, Flow jest filmem, który wyznacza nowe standardy w niezależnej animacji i stawia na artystyczną wolność oraz minimalizm. O czym jest Flow? Nie chcę zdradzać historii bo naprawdę zapraszam do kina, ale w skrócie co pewnie można zobaczyć na zwiastunie. Film opowiada historię kota, który w świecie zalanym przez powodzie przemierza lasy, góry i zatopione miasta, nawiązując nietypowe przyjaźnie ze zwierzętami, jak kapibara, lemur czy labrador. Wspólnie stawiają czoła naturze, odkrywając znaczenie współpracy i wytrwałości.1 punkt
-
Maxon przejmuje Laubwerk – więcej roślin 3D dla twórców
Maxon, producent popularnego oprogramowania do grafiki 2D i 3D, motion designu oraz efektów wizualnych, ogłosił przejęcie firmy Laubwerk GmbH – firmy specjalizującej się w modelach roślin 3D. Co to oznacza dla artystów? Laubwerk wnosi do Maxona setki realistycznych modeli roślin, materiałów i narzędzi, które wspierają twórców wizualizacji architektonicznych i efektów specjalnych. Część z nich jest już dostępna dla subskrybentów Maxon One poprzez przeglądarkę Asset Browser w Cinema 4D. Wkrótce biblioteka ta zostanie rozszerzona o kolejne zasoby. David McGavran, CEO Maxon: "Laubwerk doskonale uzupełnia nasze technologie. Ich doświadczenie pomoże nam jeszcze bardziej usprawnić workflow artystów, oferując gotowe do użycia modele parametryczne." Philip Paar, CEO Laubwerk: "Naszym celem zawsze było tworzenie autentycznych i łatwych w użyciu modeli roślin. Partnerstwo z Maxon pozwoli nam dostarczać jeszcze lepsze rozwiązania i dalej rozwijać naszą wizję." O Laubwerk GmbH Założona w 2010 roku w Berlinie firma Laubwerk specjalizuje się w rozwiązaniach 3D dla architektów, artystów CG i ekspertów VFX. Jej realistyczne modele roślin zdobyły uznanie na całym świecie – od małych firm, przez uniwersytety, po globalne marki jak Audi, VW czy Foster+Partners. Subskrybenci Maxon One mogą już korzystać z wybranych modeli roślin Laubwerk. W nadchodzących miesiącach planowane są kolejne rozszerzenia zasobów! Więcej: https://www.maxon.net1 punkt
-
Walka z walorem - tutorial 2D
1 punktNa wstępie chciałbym zaznaczyć, że nie posiadam żadnego wykształcenia plastycznego wiec nie biorę odpowiedzialności za to co tutaj napiszę. Wszystkie poglądy są moje i tylko moje... i nie, nie trzeba się z nimi zgadzać. Do większości z tych teorii doszedłem sam po wielu, wielu, wielu godzinach zastanawiania się "co jest nie tak z moim obrazkiem". Jest spora szansa że większości z nich uczą na pierwszej godzinie podstaw rysunku w świetlicy osiedlowej - niestety nie miałem przyjemności trafić na te zajęcia. Podobnie ma się sprawa z nazewnictwem. Nie wiem jak niektóre rzeczy się fachowo nazywają i nadałem im jakieś swoje nazwy, by ułatwić wyjaśnianie poszczególnych zagadnień. Jeśli ktoś dysponuje bardziej fachową wiedzą w tym temacie, będę wdzięczny za stosowne korekty. Poradnik ten powstał by wspomóc użytkownika EthicallyChallenged w jego bojach z walorem, ale rozpisałem się na tyle, że pewnie przyda się też szerszej publiczności. Część I Zaczynajmy zatem! Może się wydawać, że walor to straszna podstawa, ale bardzo dużo osób ma z nim problemy (włącznie ze mną) i jest to jedno z trudniejszych zagadnień w malowaniu, jeśli nie najtrudniejsze. Walor jest rzeczą bardzo subtelną w tworzeniu i nawet niewielkie zmiany mogą zupełnie zakłócić odbiór kształtu bryły przez widza. Zerknijmy na poniższe studium martwej natury przy rozproszonym oświetleniu. Generalnie widać dobre wyczucie cieniowania, ale coś szwankuje - coś co ja nazywam walorem bazowym. Każdy obiekt na wstępnym szkicu powinieneś zaprezentować jakąś jedną plamą waloru która da nam ogólny pogląd na temat jego jasności a może nawet zasugerować kolor. Z tego obrazka wnioskuję, że tacka, jabłko, jajka, sześcian i tajemnicze coś na sześcianie (gąbka? ser? folia aluminiowa?) są wszystkie tego samego koloru i jasności. Widać oczywiście subtelne różnice i generalne zróżnicowanie materiałów rożnym cieniowaniem ale właśnie wspomniany walor bazowy jest u nich taki sam (zobacz Rys.1.). Teraz zerknijmy na małe studium martwej natury które przygotowałem ja. Przy czym nie jest to prawdziwe studium bo jajka po świętach zjedzone, cebuli na stanie w domu akurat nie ma, a o jabłku mogę tylko pomarzyć. Wiec malowane z głowy, dlatego sorry jak coś się miejscami nie zgadza. Walor bazowy To jest krok pierwszy w niemal każdym obrazku jaki robię - ustalenie waloru bazowego poszczególnych elementów (no dobra, zaczynam zazwyczaj od prostego szkicu ale nie wnikajmy). Jak widać, już na tym etapie można śmiało określić co jest jaśniejsze, co ciemniejsze, a nawet pokusić się o określenie kolorów. Przy czym najważniejszą rzeczą jest ustalenie - co jest jaśniejsze co ciemniejsze? Ustalenie skali waloru bazowego w scenie określa rzeczywiste natężenie oświetlenia danych obiektów. Zerknijmy na obrazek - biały talerz jest tak naprawdę szary (i to całkiem sporo) ale w porównaniu do tła i elementów na nim jest to najjaśniejszy element w scenie. Następnie w skali jasności (a właściwie ciemności, ale dziwnie to brzmi) jest jajko które jest ciemniejsze od białego talerza. Następnie cebula, która może być ciut jaśniejsza lub ciut ciemniejsza od jajka (w zależności jakie mamy jajko i cebulę, bo przecież są wariacje kolorystyczne obu tych produktów). Najciemniejsze na naszym talerzu jest oczywiście jabłko. I od razu możemy wywnioskować ze jest to jabłko czerwone a nie zielone, bo walor bardzo mocno się różni od pozostałych. W ten sposób, bez żadnego cieniowania czy kolorowania, przekazujemy obserwatorowi całkiem sporo informacji o swojej scenie. Przejdźmy do następnego kroku. Wszystko jest gradientem Rzecz, którą trzeba sobie mocno wbić do głowy - WSZYSTKO JEST GRADIENTEM! Każda powierzchnia. Czasem bardzo subtelnym, ale w świecie rzeczywistym powierzchnie o jednolitym cieniowaniu praktycznie nie występują. Nie powinny też występować na twoim obrazku. Dlatego, po określeniu waloru bazowego, każdy obiekt traktuje takim "gradientem waloru". Gradient waloru jest to prosta reprezentacja skali waloru na danym obiekcie, dla ułatwienia zgodnym z kierunkiem światła. Zwyczajnie tworzę w Photoshopie maskę odcinająca nad obiektem i jadę z białym, przezroczystym gradientem od strony światła, czarnym od strony padającego cienia. Im mocniejsze światło i bardziej dramatyczne cienie, tym mocniejsze gradienty. W ten sposób uzyskaliśmy niejako paletę odcieni z jakich będziemy korzystać przy cieniowaniu obiektu. Trzymając się jej niwelujemy szanse na przepalenie cieniowania i utraty wartości waloru bazowego - co EthicallyChallenged robi baaardzo często w swoich pracach. Cieniowanie jest bardzo proste i sprowadza się do próbkowania walorów i nakładania ich wyżej lub niżej na naszym obiekcie. W przypadku sferycznych kształtów jest to wręcz banalne, przypadek bardziej skomplikowany opisze w drugiej części tego poradnika. Cieniujemy O cieniowaniu rożnych materiałów można pisać... i pisać... i pisać, dlatego wspomnę tu tylko o tym, by pamiętać o matowości i śliskości renderowanych powierzchni, źródłach światła głównego i odbitego, nierównościach i fakturze materiałów itp itd... Na tym etapie warto dodać do naszego gradientu waloru trochę zewnętrznych wartości skrajnych - bardzo jasnych blików światła i bardzo ciemnych miejsc, gdzie światło praktycznie nie dochodzi (jak sam ostatnio zauważyłeś EC są to miedzy innymi miejsca styku rożnych obiektów czy nakładania się powierzchni). Cały czas pamiętać należy o naszym walorze bazowym i nie przesadzić z dodawaniem jasnych i ciemnych odcieni spoza gradientu waloru (to oczywiście zależy od rodzaju powierzchni, bo np srebro czy chrom, które odbijaj cale otoczenie, mogą zapożyczać walor z praktycznie całej sceny). Jeśli umiejętnie pocieniowaliśmy nasz obrazek, to można go później bardzo ładnie upiększać przez pogłębienie cieni, dodanie poświat itp, przy jednoczesnym zachowaniu zależności waloru pomiędzy obiektami. Można nawet zasugerować zmianę oświetlenia z rozproszonego na bardziej kierunkowe. Część II Tym razem spróbujemy zastosować wiedzę teoretyczna zdobyta w poprzedniej części do namalowania czegoś trudniejszego - człowieka. Na wstępie chciałbym jeszcze tylko zwrócić uwagę na jedną ważną rzecz, którą chyba za słabo podkreśliłem wcześniej. Walor bazowy nie jest na stale przypisany do danego obiektu, jest on zmienny i zależy od otoczenia w jakim się znajduje. Tłumacząc to na nasz przykład jajko ma walor taki jaki ma tylko dlatego ze leży na jaśniejszym talerzu, na tle ciemniejszej cebuli i jabłka. Dlatego dobór walorów w scenie nie jest wcale taki trudny, wystarczy go tak dobierać by poszczególne elementy były jaśniejsze, lub ciemniejsze od siebie. Aby to ująć w zgrabną formułkę można powiedzieć, że WALOR NIE MA WARTOŚCI UNIWERSALNYCH, A TYLKO RELATYWNE czyli coś jest ciemne tylko dlatego, że obok jest coś jasnego. Warto sobie zapamiętać to hasło, bo stosuje się ono do niemal każdego aspektu malowania, od kompozycji do teorii koloru. Walor bazowy postaci Wracając do naszego tutka. Podobnie jak z owocami zaczynamy od nakreślenia waloru bazowego. Maluję jakiegoś kolesia w białym podkoszulku, zatem wyraźnie odróżniam walor podkoszulka od waloru ludzkiej skóry, która zazwyczaj jest sporo ciemniejsza od białego materiału. Malowanie ludzi to zawsze trudne zadanie, dlatego warto pomagać sobie jakąś referencją, zarówno w sprawie anatomii jak i rozkładu oświetlenia. W tym przypadku zerkałem na popiersie ze stronywww.anatomicalfigures.com. Bardzo przydatna rzecz przy okazji ;] Gradient Walor bazowy mamy określony, nakładamy zatem nasze gradienty waloru. Po lewej stronie widać jeszcze lineart, który pomaga mi określić gdzie znajdują się poszczególne grupy mięśni i ważniejsze elementy ciała jak oczy, usta, oko. Przydaje się to przy właściwym rozłożeniu plamy waloru bazowego, no i oczywiście później przy cieniowaniu. Samplowanie waloru Zaczynamy cieniować, podobnie jak w przypadku owców, samplując walor z naszego gradientu waloru. Mamy tu oczywiście do czynienia z bardziej skomplikowanymi kształtami ale zasada wciąż jest taka sama. By zaznaczyć ze coś jest wypukle samplujemy walor z jaśniejszej części gradientu, wklęsłe - z ciemniejszej części. Im bardziej skrajne wartości będziemy samplować, tym bardziej wklęsłe/wypukłe powierzchnie otrzymamy. Pamiętać należny o wspomnianym wcześniej relatywizmie. Mimo, że to ten sam obiekt, to najjaśniejszy walor na bicepsie jest tylko średnim walorem na ramieniu. Wynika to oczywiście z takiego, a nie innego rozkładu oświetlenia w danej scenie. Lewa strona obrazka jest bardziej surowa by pokazać wstępne etapy takiego cieniowania i samplowania. Prawa, bardziej wykończona strona, ma już naniesione mocniejsze bliki i cienie spoza naszego początkowego gradientu waloru. Eksperymenty z walorem Jako eksperyment zabawie się tą wersją nanosząc na rękę trochę jasnego waloru z twarzy i trochę ciemnego z pod pachy. Jest to błąd bardzo często popełniany przez młodych grafików, którzy zamiast lokalnej skali waloru, operują skala globalna dla całego obiektu, czy nawet sceny. Efekt sprawił, że nasza ręka wygląda teraz nienaturalnie i zbyt wypukło w porównaniu do reszty ciała. Wykończenie Rozważmy teraz jak walor zachowuje się przy powierzchniach częściowo zaciemnionych. Jak widać relacja jaśniejszy/ciemniejszy powinna zostać zachowana, a wręcz, przy niektórych materiałach, możne się pogłębić. Nie wiem na ile jest to prawda, ale ja zauważyłem, że ciemniejsze rzeczy w cieniu ciemnieją szybciej, a jaśniejsze wolniej. No dobra, teraz garść bananów dla tego, kto zgadnie dlaczego tak wałkujemy ten jeden schemat oświetlenia. Oświetlenie rozproszone Otóż jest to najbardziej powszechnie występujący w naturze przykład oświetlenia rozproszonego. Oświetlenia które stosuje się bardzo często jako drugie oświetlenie wypełniające, zaraz po światłach kierunkowych. Jeśli dobrze zdefiniujemy walor bazowy i dobrze wycieniujemy nasz obiekt, możemy go teraz bez problemu modyfikować, czy dopasowywać do zmian oświetlenia. Widać to było już na poprzednim obrazku, gdzie wprowadzenie cienia wcale nie spłaszczyło naszej bryły człowieka, jedynie przesunęło gradient waloru w miejscach zacienionych. Przy dobrym oświetleniu wypełniającym wystarczy dorzucić jakieś kierunkowe światło dla ciekawszego efektu i obrazek niemal gotowy. Jest to prosty przepis, który sprawdza się zaskakująco często i można go odnaleźć w wielu naprawdę rewelacyjnych pracach. Autor: Marek Okoń (OmeN2501) Portfolio autora [Tutorial pochodzi z naszego archiwum, oryginalna jego data zamieszczenia to kwiecień 2013 roku]1 punkt
Ten Ranking jest ustawiony na Warszawa/GMT+01:00