Ranking
Brak użytkowników do wyświetlenia
Popularna zawartość
Zawartość, która uzyskała najwyższe oceny od 21.02.2006 w Newsy
-
Max3D 2019 - Reanimacja
16 punktówMax3D.pl towarzyszy wam już od ponad 20 lat! Tak zgadza się, serwis tak naprawdę w tym roku miał 20 urodziny. Ostatnie lata nie były najlepsze. Od dłuższego czasu zastanawiałem się co dalej, czy to koniec. Facebook zrobił swoje. Wiele osób przeniosło się właśnie tam i automatycznie z forum powoli upływało życie (warto jednak dodać, że upływało - nigdy nie wygasło). Natomiast my (ja i moderatorzy) nie mieliśmy już na to wszystko tyle czasu co kiedyś. W dalszym ciągu tak jest, Max3D.pl nie jest do końca "komercyjnym tworem". Miałem nie lada dylemat w ciągu ostatnich lat, co dalej, co z forum, co z serwisem, co z domeną. Newsy zamarły, na forum ruch nie był zbyt duży. Z zewnątrz nie wyglądalo to dobrze. Prawdę mówiąc byłem bliski pogodzenia się już z tym, że to koniec. Jakby nie było, 20 lat. Przez prawie połowę życia Max3D.pl zawsze było gdzieś obok. Czy news w tym tonie oznacza właśnie koniec? Nie! (duża w tym zasługa Marcina (Klicek) - który przekonał mnie, że jeszcze warto spróbować). Ale to nie kosmetyczna zmiana. Zmieniamy wszystko, zaczynamy jakby od nowa - zmieniamy silnik serwisu, strukturę forum. Wszystko zostało uproszczone, a w jakim kierunku pójdzie - to zależy tylko od Was, od ruchu w serwisie. Zanim całkowicie odłączymy wtyczkę tutaj, warto spróbować (inaczej chyba ciągle zadawałbym sobie to pytanie). Do Waszej dyspozycji oddajemy forum i serwis w nowej postaci, na nowym silniku. Pracuje nad tym, aby stara wersja serwisu pojawiła się pod archiwalnym adresem (poinformujemy o tym), ale w tej chwili zachęcam Wam do dyskusji i dzielenia się pracami w nowej odsłonie Max3D.pl. Jesteśmy ciekawi Waszych opinii, sugestii. Potraktujcie to jako wersję beta i mam nadzieję, że w miarę upływu czasu opracujemy jeszcze lepszą formę tego co mamy dzisiaj. Jeśli ta próba się nie uda, trudno, po 20 latach wyjmiemy wtyczkę zyskując w ten sposób trochę więcej czasu. Migracja ze starego serwisu Wszystkiego konta do połowy maja 2019 roku udało się przenieść. To samo tyczy się postów i tematów z forum. Niestety nie byliśmy w stanie przenieść ostatnich dwóch tygodni z poprzedniego forum (sama migracja forum trwała 2 tygodnie). Struktura forum Uprościliśmy wszystko. Zostaliśmy tylko działy w których na starej wersji "pozostało życie". Pamiętajcie jednak, że tutaj jesteśmy elastyczni i jeśli pojawi się taka potrzeba jesteśmy gotowi na zmiany (nowe działy, kolejne uproszczenia). Newsy Te od redakcji będą się pojawiać co jakiś czas, ale aktualny silnik pozwolił nam zbudować stronę główną tak, aby wyświetlać również najciekawsze wątki dodane przez Was. Na stronie głównej będą wyróżniane wątki dodane przez Was. Tutaj naprawdę możliwości konfiguracji mamy spore. A tak to w ostatnich latach działało, Galeria To dział, który zmienił się całkowicie. Nie wrzucamy ukończonych prac do wątku - oczywiście możecie, jeśli chcecie zbierać feedback, zasady działu W.I.P nie zmieniły się. Spośród wrzuconych prac nareszcie mamy narzędzia do tego, aby wyróżniać w lepszy sposób najlepsze prace, macie oceny, możliwość śledzenia osób, których prace wam się podobają, powiadomienia... W.I.P dodatkowo został połączony (2D, 3D, GameArt). Uprościliśmy jak tylko mogliśmy działy i zostawiliśmy te w których ruch w ostatnich latach pozostał. Pytania i odpowiedzi Dział pomocy zmienił się całkowicie. Zmniejszyliśmy liczbę działów, jeśli będzie potrzeba dodamy nowe, ale najważniejsze jest to jak ten dział będzie funkcjonował. Jeśli spotkaliśmy się z serwisami typu StackOverflow - zasada teraz będzie podobna - autor pytania może na końcu oznaczyć prawidłową odpowiedź, za odpowiedzi przyznawane są punkty - będzie to duże czytelniejsze. Archiwum Większość starych wątków została przeniesiona do archiwum. Jeśli miałeś teczkę 2D/3D i chcesz, aby była ona przeniesiona do aktualnego działu W.I.P - napisz. Nie przedłużając, do zobaczenia na forum!16 punktów
-
The Vertex Podcast: Marcin Klicki o digital sculptingu i karierze w CD Projekt Red
Pojawił się ciekawy wywiad z Marcinem Klickim, Senior Character Artist w CD Projekt Red, znanym ze swojej pracy nad Cyberpunk 2077 i Wiedźminem. W podcaście The Vertex Podcast, Klicki opowiada o swojej drodze od samouka do profesjonalisty w branży. W tym odcinku dowiecie się: Jak Marcin odkrył swoją pasję do digital sculpting i projektowania postaci. Kluczowe elementy, które odróżniają "dobry" sculpt od "świetnego". Jak efektywnie korzystać z referencji, nie tracąc oryginalności. Najczęstsze błędy popełniane przez początkujących artystów i jak ich unikać. Obowiązkowy dla character artistów, pełen praktycznych porad i kreatywnych spostrzeżeń.15 punktów
-
Max3D.pl 2020 - Reanimacja 2.0
13 punktówZacznę od małego podsumowania. Można powiedzieć, że rok temu wskrzesiliśmy Max3D.pl do życia na nowo. Zakupiliśmy nowy silnik, kupiliśmy skórkę (błąd), coś tam staraliśmy się jeszcze pozmieniać. Kilka rzeczy nam się udało, ale też kilka rzeczy nie ma co owijać w bawełnę - nie udało się. I więcej było tych drugich. Troszkę byliśmy ograniczeni przez zasoby, które mamy jak i brak pewnym modyfikacji systemu. Wszystkie te wady wymieniliście w osobnym wątku na forum jakiś czas temu. Podjęliśmy z @KLICEK rękawicę po raz drugi. Nareszcie coś więcej mogę na ten temat napisać - jakie są nasze plany, co udało się poprawić. Zacznę może od tego co widać. Nowy wygląd (jasna i ciemna skórka) Odchudziliśmy serwis, usunęliśmy skórkę którą zakupiliśmy jakiś czas temu. Skorzystaliśmy z nowej skórki IPS, która zmodyfikowaliśmy. Różnica? W szybkości jest niesamowita! Ale też naprawdę uprościliśmy stronę główną i na razie będziemy się trzymać tego kierunku. Stawiamy na ten moment na kilka rzeczy: Galeria (grafiki) i W.I.P-y - czekamy i liczymy na Was. W dalszej części rozwinę temat mocniej Newsy - no cóż, niestety sam osobiście nie mam czasu na pisanie newsów "technologicznych" codziennie, być może za jakiś czas znajdziemy kogoś kto nam w tym pomoże. Na dzień dzisiejszy stawiamy na treści własne - promocję waszych rzeczy. Skupimy się na informacjach związanych naszym polskim podwórkiem (aczkolwiek na pewno będą też wyjątki od tego). Dzisiaj myślę, że nie ma sensu przepisywać newsów z zachodnich serwisów, bo zapewne jak tylko pojawi się wersja jakiegoś softu - przeczytanie o tym na Facebooku lub w zachodniej prasie (co nie zmienia faktu, że fajnie czasami o czymś takim podyskutować - newsy społeczności zostają i te połączone z forum sprawdzają się dobrze). Tutaj mały apel - jeśli zrobiliście coś fajnego, czy to sami, po godzinach, czy to firmowo, chcecie się podzielić making ofem, animacją - śmiało. Zakładajcie wątki, piszcie wiadomości. Tutaj małe przykłady jak to może działać: Statek Piracki - Cinematic, Podcasty z polskimi artystami Praca - chcemy rozwinąć ten dział mocniej. Na razie będziemy zachęcać firmy do zamieszczania ogłoszeń. Tutaj osobiście wiem od wielu osób, że Max3D.pl pomógł wielu osobom w zatrudnieniu, zdobyciu pierwszej pracy. Być może w przyszłości uda nam się dodatkowo ten temat zmonetyzować. Forum - dyskusje. No cóż. Nie ukrywam, że o te coraz trudniej i zdajemy sobie sprawę, że forum schodzi na dalszy plan. Zostało ono mocno uproszczone, większość działów zniknęła. Natomiast główne działy zostają. Tutaj bez wątpienia najaktywniejszym działem jest Hardware oraz Dyskusje ogólne. Te kilka działów pozostaje do Waszej dyspozycji, silnik naprawdę do tego jest świetny, ale tak jak napisałem. Wiemy jak jest 🙂 Galeria - albumy, profile i W.I.P Tutaj zmieniło się najwięcej. Wysłuchaliśmy Was i poprawiliśmy błędy z którymi wystartowaliśmy w 2019 roku. Wiem, że przy poprzedniej wersji było sporo zamieszania. Jak to teraz działa i co się zmieniło Zachęcamy Was do wrzucania prac do tzw. albumów (galerii). W 2019 roku gdy uruchomiliśmy galerię wprowadziliśmy osobne kategorie, można było wrzucać prace pojedynczo lub w albumach (no i te rzeczy było zupełnie różne od siebie). Sam widok galerii był też wtedy problematyczny, wy nie wiedzieliście co i jak wrzucać. Okazało się też, że przez wrzucenie czegoś do galerii najczęściej mieliście na myśli wrzucenie kilku ujęć jednego tematu, pracy (album). Był też problem z nawigacją - rozwiązany 🔥 Galeria znajduje się pod adresem: https://max3d.pl/galeria/ Jest to taka "ściana", wyświetlająca ostatnio wrzucone albumy. I nie jest jak ostatnio, jeśli wrzuciliście album np. z pięcioma pracami - na tej stronie zobaczycie pierwszą pracę, po kliknięciu jednak można przeglądać wszystkie 5 prac nawigując po galerii strzałkami. A więc w tej chwili nawet jeśli chcecie wrzucić jedną pracę - tworzycie dla niej osobny album. Dzięki temu jest to później uporządkowane, nam łatwiej promować takie rzeczy no i dostajecie nowy wygląd profili. Profile Wrzucając prace w albumach dodatkowo tworzycie swój nowy profil na Max3D.pl, który może wyglądać tak Lub tak: Dział W.I.P - czyli Teczki 2D/3D, prace nieukończone, speedy... Nie rezygnujemy z teczek. Te nadal są również promowane na stronie głównej, wątki z teczkami dostały nowe statystki po prawej, łatwiej nawigować po grafikach wrzuconych do nich. Nadal cieszą się popularnością i wiele osób z nich korzysta. Niech tak zostanie. A więc w serwisie macie dwie możliwości zamieszczania swoich prac. Albumy i teczki. Zachęcamy do wrzucania do albumów ukończonych prac, a w teczkach eksperymentowania, dyskutowania. Inne zmiany Zachęcamy do przeklikania sobie ustawień profilu, serwisu, obserwowania twórców, których prace Wam się podobają. Wyzwania Wiemy, że nadal nie jest idealnie, ale w porównaniu z wersją z 2019 - różnica jest olbrzymia i mam nadzieję, że to odczujecie. Największym wyzwaniem będzie odzyskanie części ruchu, który mieliśmy kiedyś oraz monetyzacja. Monetyzacja Na ten moment wyświetlamy reklamy Google i zachęcamy do odblokowania AdBlocka dla Max3D.pl. Reklamy nie będą Wam przeszkadzać. Nie ukrywamy jednak, że dzisiaj z tych reklam nie da się nawet opłacić serwera. Mamy nadzieję jednak na znalezienie innych modeli zdobycia środków na rozwój (liczymy na zdobycie partnerów). Przeszły nam przez myśl opcje wyłączenia reklam za drobną opłatę, ale to na razie odkładamy na przyszłość i liczymy na odzyskanie pewnej części ruchu. Liczymy tak jak pisałem też wcześniej na dział z pracą. Czekamy na Waszą aktywność! Ojciec prowadzący od roku 1999 🙂13 punktów
-
Heweliusz VFX Breakdown - NOLABEL
10 punktówStudio NOLABEL zamieściło na swojej stronie VFX Breakdown "Heweliusza". Krakowskie studio NOLABEL odpowiedzialne było za efekty specjalne w serialu Netflixa.10 punktów
-
Demo technologiczne Wiedźmina 4 zaprezentowane na State of Unreal 2025
CD PROJEKT RED otworzył tegoroczną prezentację State of Unreal 2025 demem technologicznym Wiedźmina 4, stworzonym we współpracy z Epic Games. Materiał przybliża technologie i narzędzia silnika Unreal Engine 5 wykorzystywane do tworzenia otwartego świata gry. W skrócie: Demo pokazuje, jak CD PROJEKT RED we współpracy z Epic Games rozwija technologię, która zasila świat Wiedźmina 4 na PC, PlayStation i Xbox, jednocześnie wspierając rozwój narzędzi służących do tworzenia otwartych światów w silniku Unreal Engine. Akcja dema rozgrywa się w Kovirze — regionie, który nigdy wcześniej nie pojawił się w grach z serii Wiedźmin. Podczas wydarzenia State of Unreal 2025 Epic Games oraz CD PROJEKT RED zaprezentowali demo technologiczne Wiedźmina 4, stworzone na silniku Unreal Engine 5 (UE5). Akcja dema toczy się w Kovirze — regionie, który po raz pierwszy pojawi się w Wiedźminie 4 — i ukazuje fragment historii Ciri, tropiącej groźnego potwora. Jej poszukiwania prowadzą ją do miasteczka Valdrest. Podczas prezentacji omówiono, w jaki sposób poszczególne narzędzia Unreal Engine 5 wspierają proces tworzenia otwartego świata Wiedźmina 4 — pod względem immersji, wydajności i jakości wizualnej. W ramach strategicznego partnerstwa z Epic Games, ogłoszonego w 2022 roku, CDPR pracuje nad rozwojem i udoskonalaniem narzędzi w Unreal Engine 5, by lepiej wspierały proces tworzenia gier z otwartym światem i odpowiadały autorskiemu podejściu studia do projektowania tego typu doświadczeń. Demo technologiczne, działające w 60 klatkach na sekundę na PlayStation 5, prezentuje szereg narzędzi Unreal Engine 5 opracowywanych z myślą o otwartym świecie Wiedźmina 4. Obejmują one kluczowe aspekty gry, takie jak animacje postaci, geometrię, renderowanie środowiska czy skalowanie tłumów. Prezentowane narzędzia są obecnie rozwijane, testowane i stopniowo udostępniane wszystkim twórcom korzystającym z Unreal Engine — począwszy od dzisiejszej premiery Unreal Engine 5.6. Dzięki temu inne studia będą mogły tworzyć wiarygodne i wciągające otwarte światy, oferujące płynność na poziomie 60 klatek na sekundę bez kompromisów w kwestii jakości — niezależnie od skali. Choć demo zaprezentowane zostało na konsoli PlayStation 5, przedstawione w nim technologie będą wspierane na wszystkich platformach, na które trafi Wiedźmin 4. Wśród technologii zaprezentowanych w demie znalazły się: Unreal Animation Framework, odpowiadający za naturalne, płynne ruchy postaci w zatłoczonych scenach, takich jak targ w miasteczku Valdrest; FastGeo Streaming, opracowany przez CD PROJEKT RED wspólnie z Epic Games, umożliwiający szybkie wczytywanie otoczenia; Nanite Foliage, pozwalający wypełnić lasy i pola gęstą roślinnością bez wpływu na wydajność; system MASS do spółki z technologią MetaHuman, zaprojektowany do obsługi dużych, dynamicznych tłumów; oraz ML Deformer, który wzbogaca animacje postaci o subtelne detale dotyczące pracy mięśni. – Rozpoczęliśmy strategiczną współpracę z Epic Games, by rozwijać technologię gier z otwartym światem. Zaprezentowanie wczesnych efektów naszej pracy bezpośrednio na silniku Unreal Engine 5, działającym w 60 klatkach na sekundę na PlayStation 5, to dla nas ważny krok i dowód na świetną współpracę obu zespołów. Ale to dopiero początek — przed nami jeszcze sporo pracy. Z niecierpliwością czekam na kolejne postępy i inspirujące rozwiązania, które powstaną w ramach tej współpracy podczas dalszego tworzenia Wiedźmina 4 na silniku Unreal Engine 5 – powiedział Michał Nowakowski, Joint CEO, CD PROJEKT. – CD PROJEKT RED to jedno z najlepszych studiów tworzących gry z otwartym światem, i jesteśmy wdzięczni, że współpracują z nami nad rozwojem Unreal Engine przy okazji Wiedźmina 4. To idealny partner do opracowywania nowych funkcji służących do budowania otwartych światów, które będziemy mogli udostępnić wszystkim twórcom korzystającym z Unreal Engine – skomentował Tim Sweeney, CEO, Epic Games.10 punktów
-
„Death to Squishies” – niesamowita fanowska rekreacja animacji z „Ratchet & Clank”
Marcin Cieśla, artysta 3D i wieloletni członek naszej społeczności, właśnie zakończył swój największy do tej pory projekt – animację „Death to Squishies”, stworzoną w Blenderze. To imponująca rekreacja sceny z gry Ratchet & Clank 3, nad którą pracował przez ostatnie dwa lata. Marcin jest pasjonatem stylizowanych postaci i ma doświadczenie zarówno w animacji klatkowej, jak i motion capture. Jego projekt rozpoczął się w 2018 roku, kiedy założył wątek na naszym forum (jednak nad samym projektem pracował jak sam opowiada 2 lata, więcej w informacji od autora w dalszej części tekstu). Przez lata zgromadził w nim ponad 310 odpowiedzi i ponad 50 000 wyświetleń, dzieląc się postępami oraz wyzwaniami, jakie napotykał po drodze. Jego pełne przemyślenia na temat produkcji znajdziecie poniżej w oryginalnym opisie autora, a samą animację możecie obejrzeć tutaj: Od autora: Pamiętam jak 3 lata temu kończyłem pracować przy mojej poprzedniej animacji. Pisałem wtedy, że to mój największy Blenderowy projekt, nad jakim pracowałem. I rzeczywiście był, aż do dziś. Cóż - przedstawiam mój nowy największy projekt! „Death to Squishies” to rekreacja animacji sprzed 20 lat, pochodzącej z trzeciej części serii Ratchet & Clank. Pracowałem nad tym wideo przez ostatnie 2 lata i nie mogę uwierzyć ile pracy, czasu i cierpliwości wymagało wyprodukowanie tak krótkiego klipu. Prawie cały pierwszy rok pracy spędziłem na tworzeniu wszystkich elementów sceny, oświetlenia i postaci. Potem kolejny rok spędzony na wygłupianiu się przed kamerą dla referencji, animowaniu, renderowaniu i nieskończonej ilości poprawek. Przez ten czas bywały lepsze i gorsze momenty. Chwile, gdy z zapałem siadałem kolejnego dnia by ruszyć pracę o kolejny krok do przodu, ale też dni gdy nie mogłem już patrzeć na otwarty plik blendera i szczerze wątpiłem w fakt, że będę potrafił kiedykolwiek doprowadzić ten projekt do końca. Ale się udało! W poprzedniej mojej animacji kamera była statyczna a postacie głównie w pozycji siedzącej. Tutaj każde ujęcie jest dynamiczne, postacie dość ruchliwe, a tempo montażu podyktowane rytmem muzyki. Może nie brzmi to specjalnie spektakularnie, ale dla mnie realizacja tego projektu była swego rodzaju osobistym wyzwaniem. Od wyglądu postaci, przez projekt każdego z elementów sceny aż po optymalizację czasu renderowania i postprodukcję. Ale też zorganizowanie miejsca na dysku. Można mi wierzyć albo nie - cały projekt w surowym stanie zajmuje zawrotne 1,2TB na dysku. Tak, 1200GB! Sam nie mogę w to uwierzyć. To powiedziawszy, nie wszystko co sobie założyłem udało mi się tutaj osiągnąć. Nadal nie znam się na oświetleniu. Na dysku mam przeszło 20 różnych wersji oświetlenia które testowałem i z żadnego nie byłem zadowolony. Koniec końców po prostu wybrałem to, co wydawało mi się najbliższe mojej pierwotnej wizji. Choć uważam, że można było oświetlić całą tę animację dużo lepiej. Może kiedyś się nauczę. Wcale nie łatwym do realizacji zadaniem okazała się też – choć może wcale na to nie wygląda - fizyka sztywnych, metalowych włosów postaci. Przez większość czasu, gdy pracowałem nad projektem nie byłem pewny, jak dobrze zanimować ten element postaci. Myślałem kilka razy o ręcznej animacji, ale szybko doszedłem do wniosku, że to zajmie stanowczo za dużo czasu. Koniec końców zdecydowałem się na metodę mieszaną. Do animowania włosów używam naprzemiennie 2 addonów, w zależności od tego który z nich daje lepszy efekt w danym ujęciu. Miejscami pewne fragmenty animowałem ręcznie. Zresztą, nawet fragmenty korzystające z fizyki często wspierane są cała masą ręcznych poprawek w różnych miejscach. Mam nadzieję, że efekt jest znośny. Renderowanie zajęło coś około 4 miesięcy. Można było ten czas nieco skrócić, ale zdecydowałem że chcę, żeby finalne wideo było dostępne w 4K. Sporo napracowałem się nad niektórymi detalami, więc zwyczajnie zależało mi, żeby były widoczne. Oczywiście próbowałem dzielić animacje na warstwy żeby przyśpieszyć renderowanie. Ale z racji na to, że wszystkie ujęcia są w całości ruchome, nie było specjalnie czego optymalizować. Dzielenie renderu na warstwy zwyczajnie nie dawało żadnego efektu, a nawet dodawało niepotrzebnej pracy. Szczerze mówiąc biorąc to wszystko po uwagę uważam, że 4 miesiące to wcale nie najgorszy czas. Mam nadzieję, że warto było poświęcić tak dużo czasu na ten projekt. Sam nie wiem, czego się w sumie po nim spodziewałem. Ale wiem, że po czasie widzę w nim masę, naprawdę masę błędów. Część jest drobna i mało ważna. Inna część sprawia, że zastanawiam się jakim cudem mogłem to tak bardzo źle zrobić. Najważniejsze jednak, że udało mi się doprowadzić całość do końca. Ten fakt sam w sobie jest dla mnie sporym osiągnięciem bo wiem, jak często tego typu projekty nigdy nie doczekują swojej premiery. Na szczęście udało mi się znaleźć w sobie tyle samozaparcia, żeby go doprowadzić do końca. Czas iść dalej. Jeszcze nie jestem pewny, jaki będzie mój kolejny projekt ale wiem, że mam całą masę pomysłów. I tym zakończę ten mój przydługi wywód. Miłego oglądania! Sam wspomniany na początku wątek znajdziecie tutaj:9 punktów
-
Making of: The Last Batch - Breaking Bad Cinematic
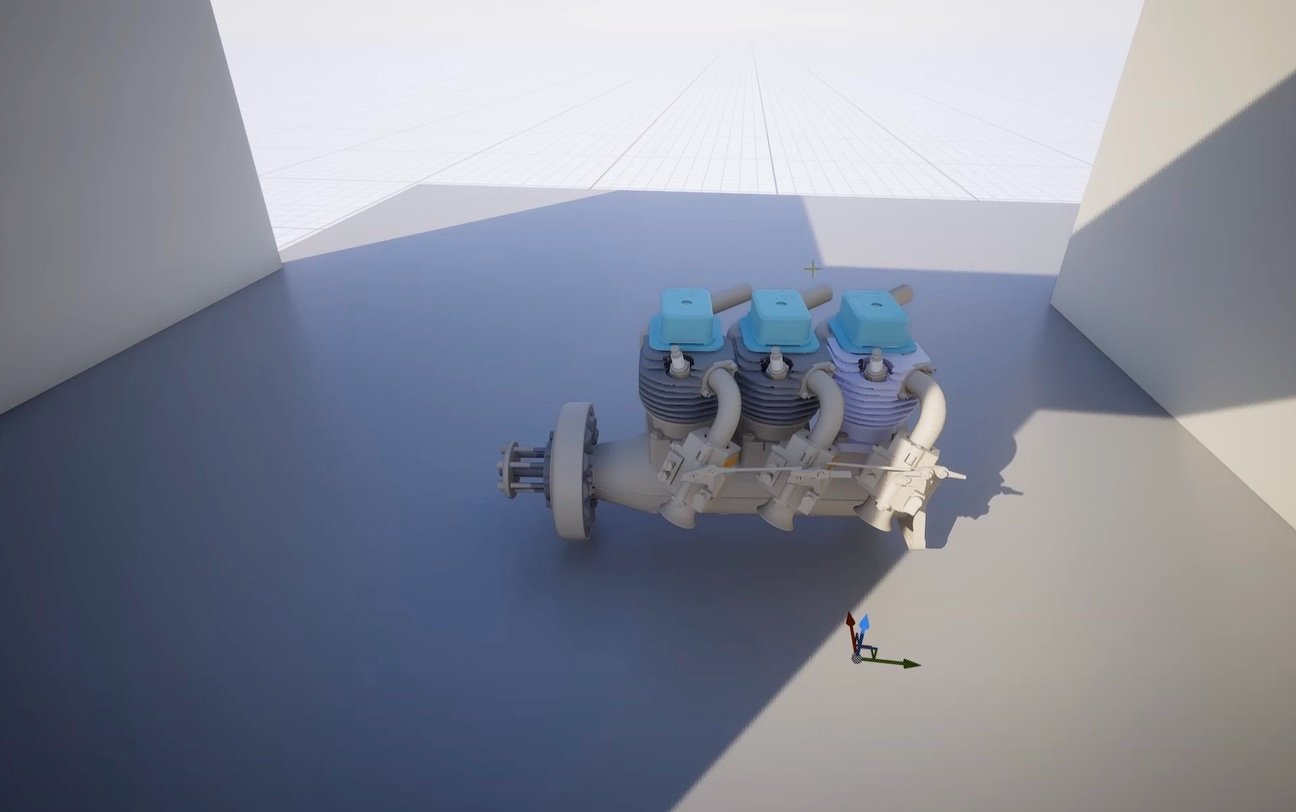
Wprowadzenie Cześć, jestem Piotr Tatar, generalista z doświadczeniem zawodowym w renomowanych studiach takich jak Platige Image, Imagedendary, Distillery VFX, a ostatnio ponownie w ILM W ciągu swojej kariery miałem przywilej współpracować przy produkcji takich hitów kinowych jak "Czarna Pantera", "Gwiezdne Wojny: Skywalker. Odrodzenie" oraz serialu "Mandalorian". Pasja do modelowania 3D oraz CGI tkwi we mnie od dzieciństwa. Odkrycie, że mogę przekształcić tę pasję w zawód, było dla mnie przełomem. W tym artykule zagłębiam się w moją podróż, która zaowocowała stworzeniem krótkiego filmu animowanego z ikonicznym kamperem z serialu "Breaking Bad", projektem, który od lat kiełkował w mojej głowie. Zapraszam do śledzenia moich przemyśleń na temat procesu twórczego, napotkanych po drodze wyzwań oraz radości płynącej z połączenia twórczości CGI z pasją do eksploracji i podróży. Pomysł Jako wielki fan "Breaking Bad", zawsze marzyłem o stworzeniu czegoś w tym uniwersum. Dlatego zdecydowałem się na wykonanie krótkiego filmu animowanego z ikonicznym kamperem z tego serialu. Chciałem jednak dodać mały twist, aby uczynić projekt bardziej intrygującym! Samo zakończenie projektu zajęło mi sporo czasu, a pierwszy animatik ukończyłem około 2-3 lata temu. Wiedziałem, że będzie to długi proces, dlatego tak ważne jest, aby temat, który wybierzesz, był interesujący i angażujący, jeśli chcesz doprowadzić go do końca! W tym przypadku postanowiłem uczynić cały proces bardziej fascynującym, łącząc dwie moje ulubione pasje,: tworzenie CGI oraz podróże i eksplorację. Ale o tym opowiem nieco później! Kamper, czyli Crystal Ship Trzeba zacząć od czegoś, a dla mnie był to kamper - słynny pojazd z serialu, który zawsze uwielbiałem. Pomimo swojej podstawowej formy, ten ikoniczny kamper oferuje niezliczone możliwości dostosowania wnętrza! Detale, które można dodać, są nieograniczone. Pierwszą wersję kampera stworzyłem dziewięć lat temu na konkurs renderowania samochodów, organizowany przez 3dmodels.org (dawniej humster3d.org). Początkowo myślałem, że mogę po prostu wykorzystać mój stary model do animacji, ale szybko zdałem sobie sprawę, jak niedokładny i ubogi w detale on był. Po zobaczeniu rzeczywistego pojazdu na żywo i wykonaniu wstępnego skanowania fotogrametrycznego, byłem w stanie przebudować i na nowo oteksturować mój stary model, aby bardziej zbliżyć go do rzeczywistości. Do modelowania używałem dobrego, starego 3ds Maxa, a do unwrappingu skorzystałem z Rizom UV, co okazało się szybkie i przyjemne w użyciu! Wiedząc, że chcę mieć tekstury i shadery wysokiej jakości, wybrałem Substance Painter jako narzędzie do tekstur. Wsparcie dla wielu UDIM-ów było wtedy nową funkcją, która okazała się niezwykle przydatna, umożliwiając mi dodanie tylu detali tekstur, ile potrzebowałem. Wnętrze było wspólnym projektem z moim kolegą, Michałem Bończykiem, który wykonał fantastyczną pracę modelując deskę rozdzielczą, półki i inne elementy elektroniczne. Tymczasem ja skupiłem się na szczegółach, takich jak siedzenia. Uznałem, że idealnie nadają się do modelowania w Marvelous Designer, gdzie traktowałem je jak tkaninę, aby uzyskać lepsze rezultaty. Czerpałem również przyjemność z tworzenia detali, takich jak przewody i dodatkowe rekwizyty, aby wypełnić przestrzeń drobnymi przedmiotami. Detali nigdy za wiele! Gdy byliśmy zadowoleni z modelu wnętrza, Michał zajął się UV-ami i teksturami wnętrza w Substance Painter, aby zapewnić spójność z reszta shaderow.. Proces lookdevu został zakończony w 3ds Max, gdzie użyłem renderera Redshift, aby sfinalizować wszystkie shadery i dodać pozostałe warstwy zabrudzeń, spinając tym samym wszystkie elementy w całość. Krajobraz - To’Hajiilee, Nowy Meksyk Jak wspomniałem wcześniej, chciałem, aby proces twórczy był przyjemny, umożliwiając mi testowanie nowych metod pracy, na które nie zawsze mam czas w mojej codziennej pracy. Dążyłem również do znalezienia odpowiedniej równowagi, spędzając czas na eksploracji nowych miejsc, które później mógłbym odtworzyć w 3D za pomocą fotogrametrii dronowej. To był mój cel dla tego projektu i uważam, że udało mi się znaleźć tę równowagę! Część tego procesu wiązała się z lokalizacją rzeczywistego miejsca z serialu, gdzie Walter i Jessie po raz pierwszy zabrali kamper na pustynię. Po przeszukaniu internetu odkryłem, że miejsce to nazywa się To'Hajiilee, około 40 km od Albuquerque w Nowym Meksyku. Polecam korzystanie z Google Earth przed takimi wyprawami; pomaga to zaplanować sesję zdjęciową i może zapobiec pewnym przyszłym błędom (choć nie wszystkim). Wybrałem specyficzne formacje skalne, niezbędne do wiarygodnego odtworzenia lokalizacji. Łącznie spędziłem trzy dni na zdjęciach, starając się uchwycić jak najwięcej materiału (nigdy nie ma go za dużo; może się to później przydać!). Pierwszego dnia skupiłem się na skanowaniu ogólnego kształtu doliny, który obejmował dość spory obszar. Pozwoliło mi to na stworzenie modelu, który później mógłbym wykorzystać w animatiku. Dostarczyło to również naturalnych danych o wysokościach, które trudno byłoby odtworzyć proceduralnie. W ciągu kolejnych dwóch dni skupiłem się na skanowaniu kluczowych elemementów - ogromnych klifów, które byłyby trudne do uchwycenia bez drona. Ze względu na ich wielkość, ich uchwycenie było dość trudne, z ciągłą walką ze światłem słonecznym, ostrymi cieniami, wymianami baterii, upałem i sporadycznymi spotkaniami z grzechotnikami. Niemniej jednak te wyzwania dodawały emocji i uczyniły te cala podróż niezwykle pamiętna. Po powrocie z mojej podróży do Nowego Meksyku z wszystkimi materiałami, skupiłem się na tworzeniu asset’ow 3D. Wykorzystałem Reality Capture do stworzenia początkowych modeli 3D. Byłem zadowolony z rezultatów i poziomu detali, które udało mi się zachować. Jednak modele miały liczne błędy, które wymagały sporo dodatkowej pracy. Na szczęście udało mi się je rozwiązać za pomocą Substance Painter i Zbrusha — mnóstwa Zbrusha! Musiałem usunąć wszystkie błędy siatki i roślinność przed podejsciem do teksturowania. wiązało się toz użyciem Zbrusha i różnychnarzedzi do spłaszczania, co okazało się dość nużącą pracą. Pozwoliło mi to jednak dodać dodatkowe szczegóły, które zostały utracone podczas procesu fotografowania. Następnie, używając Substance Painter, zająłem się usunięciem ostrych świateł, cieni i globalnej iluminacji (GI). Stworzyłem proceduralny shader, który odwzorywal naturalna strukture klifów , pozwalając mi malować po wadliwych obszarach. Po wielu godzinach mozolnej pracy — naprawianiu błędów, odwzorowywania shaderów i lookdev’u w Redshift’cie — mamy gotowe, fajne assety do użycia! Czym byłaby pustynia bez roślin, skał i innych drobnych detali? Uwielbiam ten etap procesu, ponieważ to właśnie wtedy można dodać życia do wykreowanego środowiska 3D. Kolejnym krokiem praca nad assetami roślin , które następnie mogłem “rozsiać” po moim krajobrazie. Wiedząc, że nie chcę spędzać większości czasu na tworzeniu ich od podstaw, skoncentrowałem się na kilku kluczowych modelach drzew i krzewów, które stworzyłem w Speedtree, natomiast resztę zakupiłem z bibliotek znalezionych online. Megascany również okazały się pomocne pracy nad małymi głazami, skalami ,oraz dodawaniu szczegółów tekstur w shaderach. Na koniec w pełni wykorzystałem niesamowite narzędzia Forest Pack, które zapewniły mi wystarczającą kontrolę, aby rozsiać całą roślinność i inne assety. Dodatkowo, korzystałem z narzędzi Tyflow, które pozwoliły mi na rozsianie kamieni, gałęzi itp z fizyczna dokładnością oraz kolizja. Walter Nigdy nie uważałem się za specjalistę w tworzeniu postaci, ale wiedziałem, że w końcu będę musiał podjąć to wyzwanie. Moim celem było przedstawienie Waltera White’a jako kierowcę w kamperze. Nie musiał być idealny, ponieważ zamierzałem pokazać go tylko z określonego kąta. Prace zacząłem od darmowego skanu popiersia głowy, który znalazłem na stronie Sketchfab. Choć przypominał on zabawkę, miał jednak pewne podobieństwa do Waltera. Następnie zacząłem modyfikować go w Zbrush, czyszcząc model i dodając szczegóły Gdy byłem zadowolony z początkowego wyglądu i podobieństwa, zacząłem dodawać szczegóły skory, korzystając z tesktur z 3dscanstore.com. Co naprawdę ożywiło postać. Tworzenie innych elementów, takich jak broda, okulary i filtr respiratora, również przyczyniło się do ogólnego wyglądu. Jednym z najważniejszych kroków w tym procesie tworzenia postaci było wybranie odpowiedniego stroju dla Walta. Wybrałem żółty strój ochronny, który jest dla mnie tak samo ikoniczny jak kamper. Marvelous Designer był idealnym narzędziem do tego zadania. Nie tylko pomógł osiągnąć realistyczne zagięcia tkaniny, ale także umożliwił symulację tkaniny w ujęciach z wnętrza kampera. Początkowo wydawało się to łatwym zadaniem, ale symulacja tkaniny w szybko poruszającym się pojeździe okazała się wyzwaniem i powodowała wiele problemów. Po wielu próbach udało mi się ustabilizować postać tak, aby poruszała się tylko w górę i w dół (reagując na nierówności drogi), co zapewniło bardziej przewidywalne wyniki. Marvelous Designer użyłem również do innych elementów, takich jak zasłony, zielona koszula Walta na zewnątrz kampera, siedzenia, a nawet do stworzenia papierowej mapy turystycznej widocznej na desce rozdzielczej! Ogólnie jestem zadowolony z ostatecznego wyglądu Waltera. Chociaż daleki od doskonałości, idealnie spisał się zaplanowanych ujęciach. Animacja Lata doświadczeń w branży filmowej utwierdziły mnie w przekonaniu o kluczowej roli animatiku w procesie tworzenia animacji. Animatik nie tylko dostarcza niemalże gotowego szkicu i montażu, ale także pomaga unikać niepotrzebnej pracy (choć nie zawsze tak jest!). Do mojego animatiku wykorzystałem skan 3D terenu, który uchwyciłem w rzeczywistej lokalizacji, jak wspomniałem wcześniej. Geometria skanu była na tyle lekka , że można było z nim swobodnie eksperymentować i dostarczał pewnych naturalnych szczegółów, które pomogły w ustalaniu ustawień kamery i planowaniu ujęć. Podszedłem do tego etapu z perspektywą ekipy filmowej, starając się wiernie odwzorować rzeczywisty układ stworzony przez naturę i filmować tak, jak jest bez większych zmian layoutu. Do animacji kampera użyłem klasycznego plugin’u do 3ds Max, Craft Animation Tool. Jest to przydatny zestaw narzędzi nie tylko do symulacji samochodów, ale także do obsługi kamer. Po zrigowaniu samochodu, użyłem spline’ów do kontrolowania jego trasy, co zapewniało bardziej przewidywalne ruchy i prędkość. Świetną zaleta tego pluginu jest możliwość powiązania kamery z pojazdem zgodnie z określoną logiką. Czasami chciałem, aby kamera pozostawała nieco za samochodem z delikatnym opóźnieniem, innym razem dążyłem do realistycznego drgania kamery. Był to doskonały punkt startowy później wymagał dalszego dopracowania. Dla animacji Waltera zdecydowałem się na tradycyjny system rigowania bipeda w 3ds Max. Od początku wiedziałem, że moja postać nie będzie wykonywać żadnych specyficznych ruchów, poza prowadzeniem pojazdu.. Tak naprawdę cała animacja postaci jest sterowana proceduralnie, z tylko kilkoma kluczowymi klatkami dla ruchów głowy. Pozwólcie, że wyjaśnię: cały rig postaci automatycznie reaguje na zawieszenie samochodu i ruchy kierownicy. Jego ciało (miednica) jest połączone z siedzeniem, które reaguje na ruchy zawieszenia z lekkim opóźnieniem. To samo tyczy się dłoni, które są połączone z kierownica. Dążyłem do subtelnych, opóźnionych ruchów ciała i inercji, dlatego ponownie skorzystałem z niektórych narzędzi z Craft Animation Tool. Można je skonfigurować tak, aby filtrowały wszelkie drgające ruchy, co skutkuje płynną i opóźnioną animacją. Na tej metodologii pracy polegałem w wielu przypadkach wewnątrz kampera. Dodatkowo, zastosowałem kilka modyfikatorów “noise” do każdej animacji, aby dodać realizmu. Rendering Jako główny renderer wybrałem Redshift firmy Maxon. W ostatnich latach stał się on moim ulubionym silnikiem renderującym do projektów osobistych. Zawsze byłem pod wrażeniem jego szybkości, szczególnie biorąc pod uwagę ilość unikalnej geometrii i tekstur, które można zaimplementować do sceny, dzięki technologii renderowania “out of core”. Początkowo planowałem renderować końcowe klatki na farmie renderującej, a Maxon hojnie wspierał mnie w tym przedsięwzięciu. Jednak z powodu problemów z kompatybilnością niektórych wtyczek (takich jak Forest Pack itp.), musiałem polegać na moim własnym komputerze do finalnego renderu. W związku z tym użyłem pojedynczej karty RTX 3090 z 24GB VRAM. Czas renderowania wahał się od 5 do 25 minut na klatkę w większości przypadków. Byly jednak niektóre ujęcia, jak chociażby z wnętrza kampera, które zajmowały do 45 minut na klatkę.. Renderowanie na własnej maszynie było zdecydowanie jednym z wąskich gardeł i powodów, dla których ten projekt zajmował tyle czasu. Jakość zawsze jest determinowana przez liczbę iteracji, które jesteśmy w stanie wykonać w celu udoskonalenia ujęcia. Symulacje efektów specjalnych Czuję, że ta część mogłaby wymagać osobnego artykułu, aby wyjaśnić proces, więc streszczę pokrótce. Planując tę produkcję, zawsze wiedziałem, że będzie wymagać wielu efektów specjalnych i symulacji, aby osiągnąć pożądany efekt. Prawie każde ujęcie wymagało pewnego rodzaju symulacji, co miało tendencję do spowolnienia całego procesu. Dlatego zdecydowałem się na współpracę przy niektórych ujęciach i zwróciłem się o pomoc do moich przyjaciół, Oriona Terry’ego, a później do Jarka Dawidziuka. To pozwoliło nam skupić się na różnych zadaniach oraz usprawnić wydajność pracy. efektywniej postępować. Orion zajmował się większością kluczowych ujęć z kurzem i destrukcja i terenu przy użyciu Houdini’ego, które dobrze radziło sobie z bardziej złożonymi symulacjami pyłu i zniszczeń. Niestety, stracił on większość swoich danych, więc nie mam zbyt wiele do pokazania z jego pracy. Z mojej strony byłem odpowiedzialny za przeniesienie symulacji RBD i kurzu VDB do 3ds Max i uzyskanie odpowiedniego “look’u” przy użyciu Redshift’a.. Dodatkowy etap wymagał ode mnie stworzenie bardziej szczegółowych i drobnych elementów symulacji z użyciem narzędzia Tyflow oraz “solver’a grain” z odpowiednia fizyka. To pomogło zintegrować wszystkie elementy razem, dodając złożoności oraz fizycznie poprawny motion blur. Wykorzystałem także możliwości rozsiewania (scatter) Tyflow, aby rozpropagować roślinność, skały i kamyki w naszych zniszczeniach. Tyflow był również pomocny przy drugorzędnych zniszczeniach za pomocą najnowszych solverów - Prism, oraz do fizycznego rozsiewania skał, gruzu itp. na całej scenie. W przypadku symulacji kurzu (oprócz Houdini) chciałem wypróbować Embergen i jego możliwości w czasie rzeczywistym. Korzystanie z niego było bardzo przyjemne, a interaktywność w czasie rzeczywistym pomogły w zrozumieniu specyficznych parametrów i szybszym osiągnięciu pożądanego efektu. Używałem go również do dodatkowych elementów kurzu w wielu ujęciach, aby wzbogacić ujęcia. Zdecydowanie zamierzam korzystać z tego oprogramowania w przyszłości. Ogólnie rzecz biorąc, część projektu dotycząca efektów specjalnych była najbardziej wymagającym etapem, mam ogromny szacunek dla tej specjalizacji, biorąc pod uwagę wymaganą wiedzę techniczną i umiejętności artystyczne, nie wspominając o dużej ilości danych potrzebnych do przechowywania wszystkich symulacji i innych zasobów. Projekt szybko się rozrósł, wymagając w szczycie prawie 10 TB miejsca do przechowywania danych. Podsumowanie Oto co nauczyłem się z tego projektu: czasami ważne jest, aby zrezygnować z dążenia do perfekcji i cieszyć się procesem twórczym.. Dla mnie najważniejsza była satysfakcja na każdym etapie produkcji, a każde osiągnięcie było miłym zaskoczeniem. Do każdego ujęcia podchodziłem jak do osobnego personalnego projektu z coraz to nowymi wyzwaniami na horyzoncie. Wypróbowanie nowych narzędzi i technik, praca z przyjaciółmi i eksperymentowanie z różnymi oprogramowaniami przyniosły wspaniałe rezultaty Współpraca z Orionem Terrym, Michałem Bończykiem, Bartkiem Suchym i Jarkiem Dawidziukiem nie tylko ułatwiła pracę, ale także uczyniła ją przyjemniejszą. Wybór tematu, który naprawdę mnie ekscytował, zapewnił, że pozostałem zmotywowany, nawet gdy sytuacja stawała się trudna. Tak, projekt zajął więcej czasu, niż się spodziewałem, ale trwanie przy mojej wizji i doprowadzenie jej do końca było niezwykle satysfakcjonujące. Pamiętaj, perfekcja może być nieosiągalna, ale doświadczenie , jak Twoja wizja ożywa, jest bezcenne. Nie bój się eksplorować nowych narzędzi i poszerzać swoich kreatywnych granic – to właśnie tam wychodzimy ze strefy komfortu i zdobywamy cenne doświadczenie Bądź wierny swojej wizji, mierz wysoko i ciesz się kreatywną podróżą. Dopóki to co robisz sprawia Ci przyjemność , jesteś na właściwym torze. Nie mogę się doczekać, aby kontynuować prace nad kolejnymi projektami i dzielić się moimi spostrzeżeniami po drodze. Wielkie podziękowania dla wszystkich, którzy mnie wspierali i do następnego projektu! Breakdown Autor tekstu: Piotr Tatar (Instagram) Jest to polska wersja tekstu (trochę rozszerzona) przygotowanego przez Piotra dla 80.lv Nie widziałeś filmu Piotra?9 punktów
-
Kulisy pracy Expert Character Artist - rozmowa z Marcinem Klickim
Zapraszamy do obejrzenia prawie dwugodzinnego wywiadu z Marcinem Klickim na temat pracy jako Expert Character Artist. Sporo wątków zostało w nim poruszonych, również kwestie, które dzisiaj rozpalają branżę kreatywną - AI. Marcin zdradził sporo informacji o tym jak pracuje, od czego zacząć, jak wygląda praca w CD Projekt RED, padły też mocniejsze słowa i podsumowania o niektórych projektach. Jak zawsze polecamy! Podcast znajdziecie również w serwisie Spotify.9 punktów
-
Paweł Jaruga - jak zmieniła się sztuka grafiki 3D i jak ona zmieniła mnie
Paweł Jaruga, artysta-grafik 3D, Polska W ciągu mojej 10-letniej kariery jako grafika 3D i cyfrowego rzeźbiarza nie było lepszych możliwości i większej swobody w tworzeniu niż są teraz. Przy dostępie do potężnych narzędzi sprzętowych i programowych profesjonaliści mogą dziś w pełni realizować swoje wizje bez limitów ze strony technologii. Na początku mojej przygody miałem wrażenie, że moje wyobrażenia były często ograniczane do prostych i łatwych do uzyskania efektów. Dekadę później i po sukcesywnych inwestycjach w technologię moja praca – od modelowania i teksturowania po cieniowanie i rendering – stała się szybsza i łatwiejsza i to przy tworzeniu coraz bardziej szczegółowych modeli. W przeszłości, gdy procesory i karty graficzne nie miały takiej mocy, jak dziś, byłem ograniczony, co do liczby trójkątów, twarzy i tekstur, jakie mogłem projektować. Brak mocy obliczeniowej był szczególnie dotkliwy, gdy pracowałem z domu przy użyciu pojedynczej stacji roboczej – wszystko trwało bardzo długo, zwłaszcza gdy przygotowywałem animacje. Duże przyspieszenie w mojej pracy obserwuję nawet przy porównaniu obecnego sprzętu do tego, co miałem jeszcze 3 lata temu. Na co dzień używam Zbrush i kilku narzędzi renderujących na bazie GPU, jak np. AMD Radeon ProRender, a mój sprzęt to m.in. AMD Radeon Pro WX 9100 (dostarczony mi przez AMD) i 8-rdzeniowy procesor o taktowaniu 4,0 GHz i 64 GB RAM. Mój sprzęt sprzed kilku lat pozwalał mi tworzyć modele złożone z 20-50 milionów trójkątów i to było dużo, jak na freelancera. Obecnie moja stacja pozwala mi obsłużyć ponad 200 milionów trójkątów, więc szczegółowe modele złożone z 70-120 milionów to dla mnie dziś nic specjalnego. Do teksturowania używam Substance Painter i 3D Coat, a mój sprzęt ma przynajmniej 8 GB pamięci wideo. To naprawdę minimum, żeby móc teksturować postaci z gry przy 4096-bitowym zestawie tekstur (4096x4096 pikseli). To kolejny spory skok w porównaniu z początkiem mojej kariery, gdy moim limitem było 1024x1024 per postać. Ten technologiczny postęp nie tylko pozwolił nam tworzyć bardziej realistyczne i żywe postaci, ale także umożliwił rendering w czasie rzeczywistym, co oznacza, że widzę od razu wszelkie wprowadzane zmiany, a to przyspiesza dodatkowo pracę. Mam ponadto możliwość produkowania foto-realistycznych obrazów, które pomagają tworzyć bardzo szczegółowy i wiarygodny świat 3D. Można też łatwo oświetlać sceny i modele przy użyciu pojedynczych obrazków HDRI oraz wykorzystywać skany fotogrametryczne, czyli trójwymiarowe skany prawdziwych przedmiotów i postaci bazujące na zestawach zdjęć robionych wokół obiektu, w tym także wysokiej rozdzielczości tekstur. Ogólnie to bardzo pomaga czynić proces twórczy większą zabawą, skoro nie trzeba się męczyć ze sprzętem. Przystępność rozwiązań sprzętowych i programowych nadal się poprawia, dzięki czemu graficy 3D mogą kontynuować swoją twórczą przygodę i skupiać się na rozwijaniu swoich umiejętności i potencjału przy wykorzystaniu najlepszych programów. Trzeba jednak zdawać sobie sprawę, że wydajność i opłacalność zależy ściśle od potrzeb. Moje wymagania są różne w zależności od tego, czy zarabiam pieniądze na renderingu, czy też na modelowaniu i teksturowaniu postaci do gier, do czego muszę mieć możliwość pracy na wielu zestawach tekstur 4K na raz. Te wymagania są też zupełnie inne, gdy tworzę proste modele do gier mobilnych lub nisko-budżetowych, do czego nie potrzebuje aż tak wielu tekstur. Jakkolwiek potrzebuję dużo pamięci wideo, to znalezienie odpowiedniego balansu może być trudne, więc staram się zawsze kupować najlepszą kartę graficzną, na jaką mnie stać, aby moja praca była jak najszybsza. Twórcy 3D pochodzą z różnych środowisk, zarówno technicznych, jak i artystycznych. By być grafikiem 3D potrzebujesz od razu trochę umiejętności kreatywnych, choć kreatywność można też rozwijać w ciągu swojej kariery. Natomiast umiejętności technicznych wystarczy się po prostu nauczyć (aczkolwiek jest trudniej, jeśli nie znasz się w ogóle na komputerach). Mam przez to na myśli, że współczesne narzędzia programowe są znacznie bardziej dostępne i przyjazne dla użytkownika, a do tego wsparte potężnym sprzętem, który przyspiesza prace i wydajność. Dla przykładu: obecnie nie trzeba rozpoczynać modelowania od bazowej siatki, a formy i kształty można tworzyć bez wiedzy matematycznej czy technicznej. Dlatego cokolwiek przyjdzie Ci do głowy, to możesz to praktycznie zmaterializować na modelu 3D. Jakkolwiek posiadanie pewnych umiejętności technicznych i obycia artystycznego może ułatwić Ci początek kariery jako grafika 3D, to cierpliwość jest nadal kluczowa, ponieważ będziesz pracować wiele godzin dziennie szlifując swoje projekty. Niedawno nauczyłem od podstaw dwie osoby, z których żadna nie miała większego doświadczenia ze specjalistycznym oprogramowaniem komputerowym, a teraz obie pracują z sukcesami jako profesjonalni graficy 3D. Obie są jednak niezwykle cierpliwe, wytrwałe i chętne do nauki i rozwoju. Jako Polak jestem bardzo podekscytowany widząc rozwój tej branży w moim kraju. Mamy tutaj znakomitych artystów 3D i deweloperów, a przy współczesnej technologii możemy sobie pozwolić na tę samą swobodę twórczą, jak profesjonaliści z zachodniej Europy i Ameryki, gdzie powstają największe produkcje. Nasza rodzima branża gier komputerowych się rozwija, a wśród najbardziej znanych studiów są Flying Wild Hog, The Astronauts, 11 Bit Studios, CI Games, Techland, People Can Fly i CD PROJEKT RED, a tak wyczekiwany Cyberpunk 2077 jest już w drodze, by zadebiutować w przyszłym roku. Firmy te jednak nie tylko przyciągają pracowników z całego świata, ale także inwestorów, których kuszą możliwości inwestycyjne naszej branży. Choć mocny sprzęt jest obecnie wykorzystywany do tego, aby zapewniać najlepsze możliwości za pośrednictwem ekranu naprzeciwko użytkownika – np. za sprawą ekranów 8K czy też zgodnych z AMD Radeon FreeSync, to następnym etapem będzie VR i AR. Profesjonalne aplikacje do wirtualnej i rozszerzonej rzeczywistości się rozwijają, a artyści 3D coraz częściej używają zestawów takich, jak Oculus czy HTC Vive do tworzenia. Sądzę, że to będzie kolejny etap w tej przygodzie i to niezwykle ekscytujący dla twórców w Europie i na świecie. Informacja o artykule: Artykuł powstał przy współpracy Pawła z firmą AMD. Paweł jest użytkownikiem Max3D.pl od wielu lat i znany jest tutaj pod pseudonimem @Levus. Artykuł nie jest artykułem sponsorowanym Max3D.pl (został nam udostępniony). Jeśli macie pomysły na inne artykuły, sami chcielibyście coś napisać i zamieścić u nas - dajcie znać.9 punktów
-
Maciej Kuciara zdobywa nagrodę Emmy za film „White Rabbit”!
Maciej Kuciara, jeden z najbardziej rozpoznawalnych polskich artystów cyfrowych został właśnie laureatem prestiżowej nagrody Emmy w kategorii „Outstanding Innovation In Emerging Media Programming” za animowany projekt „White Rabbit”. „White Rabbit” to przełomowy, interaktywny film animowany realizowany na platformie Shibuya.film, który zachwycił jurorów innowacyjnym podejściem do produkcji oraz zaangażowaniem widzów. Za scenariusz, reżyserię i projekt odpowiadają Maciej Kuciara oraz Emily Yang. Film łączy inspiracje anime lat 90. z nowoczesnymi technologiami i unikalnym sposobem finansowania. Niewielu pamięta, że Maciek swoje pierwsze kroki w świecie grafiki komputerowej stawiał właśnie na Max3D.pl. Był aktywnym członkiem naszej społeczności, publikował pierwsze prace oraz dzielił się wiedzą na forum, inspirując kolejne pokolenia początkujących grafików. Jego ogromny talent, pasja oraz nieustanna chęć poszukiwania nowych wyzwań doprowadziły go na szczyty światowej branży animacji i concept artu. Dzisiaj, sukces „White Rabbit” i wygrana Emmy potwierdzają, że marzenia i ciężka praca zaowocowały międzynarodowym docenieniem. Gratulacje dla Maćka od całego zespołu Max3D.pl oraz polskiej społeczności grafików! https://x.com/maciej_kuciara/status/1965573082099396811 Film White Rabbit Film White Rabbit Macieja Kuciary to unikalny, interaktywny projekt animowany, zrealizowany w duchu klasycznych anime lat 90., mający jednocześnie nowoczesny, innowacyjny charakter. Fabuła podąża za Mirai – młodą bohaterką, która wyrusza w podróż "w dół króliczej nory" po świecie nowoczesnych technologii, blockchaina oraz sztucznej inteligencji. Widzowie wchodzą w rolę współautorów, mogąc wpływać na przebieg opowieści dzięki mechanizmowi „choose your own adventure”. Jeśli chcecie obejrzeć film w całości. Znajdziecie go na stronie: https://www.shibuya.film/series/white-rabbit Zdjęcie tytułowe - źródło: https://x.com/maciej_kuciara6 punktów
-
Tutoriale 2D: Wróciły!
6 punktówJakiś czas temu napisał do mnie ktoś na Facebooku z pytaniem o stare tutoriale 2D, które przez lata były dostępne na Max3D.pl. Przyznam, że po chwili wiedziałem, o co dokładnie chodzi – o teksty wręcz legendarne i ponadczasowe. Pierwszy z nich powstał zupełnie przypadkiem, gdy Marek Okoń (tak, ten Marek Okoń) na naszym forum starał się pomóc komuś, komentując prace i pomagając. Drugi to prawdziwa perełka – tłumaczenie ogromnego artykułu pod tytułem „Art Tutorial”. Przyznam szczerze, musiałem trochę pogrzebać w zakamarkach starych backupów, ale… udało się! Mamy je z powrotem i już nie zginą! Nie mam pojęcia, jakim cudem nie zostały przeniesione wcześniej, ale ten błąd już naprawiony! Tutoriale 2D: - Art Tutorial (wersja polska) - Walka z walorem (Marek Okoń)6 punktów
-
Rozmowy z mistrzem - Sebastian Kalemba
6 punktówW 19 odcinku Rozmów z Mistrzem odwiedzi nas Sebastian Kalemba. Niektórzy o nim mówią, że jest wiedźminem cechu niedźwiedzia, niektórzy, że jest ripperdociem, czyli Viktorem Vectorem, najlepszym fixerem w mieście w świecie Cyberpunka. Natomiast sam o sobie mówi, że jest tylko animatorem. Zawsze lubił pracowoać z ludźmi i nimi kierować. Daje mu to ogromną satysfakcję. Kierował drużyną i tworzył animacje do gier takich jak Cyberpunk 2077 czy Wiedźmin 3: Dziki Gon. Pracuje teraz w CD Project RED, a wcześniej w takich firmach jak: Platige Image, iAnimate, Realtime UK, GustoGames, SoInteractive. Zapraszam Cię serdecznie do odsłuchu tego odcinka. Gdzie możesz znaleźć podcast: https://rozmowyzmistrzem.pl/ https://open.spotify.com/show/1CnhxedXPgUrrbzOe4pYfu https://podcasts.apple.com/pl/podcast/rozmowy-z-mistrzem/id1441252229?l=pl6 punktów
-
Cyberpunk 2077 - nowy zwiastun, materiały zza kulis, rozmowa z Keanu Reevsem...
CD Projekt RED wypuściło dzisiaj sporo nowych materiałów związanych z Cyberpunkiem 2077. Na początku oczywiście trzeba wspomnieć o nowym zwiastunie (The Diner), ale zachęcam również do rzucenia okiem na pozostałe materiały. Nowy zwiastun - Cyberpunk 2077 - The Diner Fury z Cyberpunk 2077 - materiał poświęcony samochodom z gry! Rozmowa z twórcami na temat samochodów w grze, za kulisami, Keanu Reeves... Cyberpunk 2077 — Za kulisami: O Arch Motorcycle z Keanu Reevesem i Gardem Hollingerem Cyberpunk 2077 — Za kulisami: Night City na najwyższych obrotach Cyberpunk 2077 — Style 2077 roku Cyberpunk 2077 — Wielki Finał Konkursu Cosplayowego Ufff.. to chyba wszystko co dzisiaj przesłało prasie CD Projekt RED. Miłego oglądania! Przypominamy, że premiera gry juz 19 listopada!6 punktów
-
Wiedźmin 3: Dziki Gon kończy 10 lat!
5 punktówCD PROJEKT RED rozpoczyna obchody 10-lecia premiery gry Wiedźmin 3: Dziki Gon. Z tej okazji przygotowano dla graczy szereg wydarzeń, działań z innymi markami i wiele niespodzianek. W skrócie: Z okazji rocznicy zaprezentowano nowy zwiastun gry Wiedźmin 3: Dziki Gon, zawierający podziękowania od studia CD PROJEKT RED za lata wsparcia ze strony graczy. Doug Cockle, słynny głos Geralta z Rivii, oraz Borys Pugacz-Muraszkiewicz z CD PROJEKT RED wzięli udział w specjalnym odcinku REDstreams z okazji rocznicy gry Wiedźmin 3: Dziki Gon. W ramach obchodów 10-lecia gry odbędą się dwa urodzinowe koncerty z cyklu Wiedźmin: Muzyka Kontynentu – w Poznaniu i Bostonie. Oficjalna trasa koncertowa rozpocznie się natomiast w sierpniu podczas targów gamescom w Kolonii. Dzięki współpracy z partnerami, do sprzedaży trafią m. in. zestaw Immerse Gamepack do Wiedźmina 3 od Embody, wyjątkowy album z komiksami dla rodziców pt. Little Witcher, kolekcja okolicznościowych wiedźmińskich ilustracji i nie tylko. Wiedźmin 3: Dziki Gon zadebiutował na rynku dokładnie 10 lat temu, 19 maja 2015 roku, zdobywając uznanie recenzentów i na przestrzeni lat stając się jedną z najlepiej ocenianych gier w historii. Gracze pokochali tytuł za jego otwarty, mroczny świat i bogatą fabułę, w ramach której przyszło im wcielić się w rolę Geralta z Rivii, profesjonalnego zabójcy potworów, przemierzającego Północne Królestwa w poszukiwaniu swojej przybranej córki, Ciri. Trzecia część wiedźmińskiej trylogii sprzedała się dotychczas w 50 milionach egzemplarzy, a cała seria przygód Geralta osiągnęła już wynik 75 milionów sprzedanych sztuk. Z okazji dziesięciolecia gry, CD PROJEKT RED przygotowało specjalny zwiastun, by podziękować społeczności graczy za nieustające wsparcie. W ramach obchodów dziesiątej rocznicy gry wyemitowano nowy odcinek REDstreams z udziałem wyjątkowych gości — Douga Cockle’a, aktora wcielającego się w rolę Geralta z Rivii w angielskiej wersji językowej, oraz Borysa Pugacza-Muraszkiewicza, dyrektora ds. angielskiej adaptacji w CD PROJEKT RED. Miłośnicy ścieżki dźwiękowej z trzeciej części przygód Wiedźmina będą mogli wyruszyć w sentymentalną podróż podczas koncertów z serii Wiedźmin: Muzyka Kontynentu, łączących muzykę na żywo w wykonaniu kilkunastoosobowego zespołu muzyków z udziałem współtwórców ścieżki dźwiękowej — Percival Schuttenbach — oraz nowoczesne efekty wizualne z fragmentami rozgrywki. Z okazji rocznicy zaplanowano dwa urodzinowe koncerty: w Bostonie (31 maja) oraz w Poznaniu (15 czerwca). Oficjalna trasa koncertowa rozpocznie się z kolei 20 sierpnia podczas targów gamescom w Kolonii. Kolejne daty i lokalizacje zostaną ogłoszone już wkrótce na oficjalnej stronie wydarzenia. To nie koniec atrakcji — zapowiedziano także premierę kolekcji składającej się z 10 wyjątkowych ilustracji autorstwa twórców związanych na przestrzeni lat ze światem Wiedźmina, m.in. Przemysława “TRUSTa” Truścińskiego, twórcy projektu postaci Geralta w pierwszej odsłonie gry, Anny Podedwornej, Jakuba Rebelki czy Grzegorza Przybysia, który zilustrował przerywniki filmowe w Wiedźminie 3. Każda z nich odwzorowana w najdrobniejszych detalach na metalowych plakatach kolekcjonerskich od Displate. Ilustracje będą również dostępne na T-shirtach, kubkach i innych gadżetach. Na graczy czekają też inne niespodzianki. Jedną z nich jest Immerse Gamepack od firmy Embody, oferujący spersonalizowany dźwięk przestrzenny do gry. Osoby, które posiadają już Immerse Gamepack do Cyberpunka 2077, pakiet do gry Wiedźmin 3: Dziki Gon otrzymają bezpłatnie. Komiksowy świat Wiedźmina rozrósł się o nową wyjątkową pozycję. Album komiksowy pt. Little Witcher to seria pogodnych historyjek stworzona przez twórców z CD PROJEKT RED, które opowiadają o perypetiach Geralta i małej Ciri w trakcie ich wspólnego pobytu w Kaer Morhen. Album jest już dostępny na rynku w angielskiej wersji językowej.5 punktów
-
Kung Fury 2 - szalony zwiastun wyciekł do sieci, ale filmu wciąż nie zobaczymy
Pamiętacie Kung Fury? Kung Fury to krótkometrażowy film akcji z 2015 roku, będący szaloną parodią i hołdem dla kina akcji oraz sztuk walki z lat 80. Reżyserem, scenarzystą i odtwórcą głównej roli jest David Sandberg. Produkcja powstała w Szwecji, a jej realizację sfinansowano dzięki kampanii crowdfundingowej na Kickstarterze, gdzie zebrano ponad 630 tysięcy dolarów. Film ten zdobył dużą popularność w internecie, m.in. dzięki darmowej dostępności online, a także uznanie krytyków za kreatywność i autoironię. Mało osób wie, że w roku 2019 został nakręcony sequel kultowego shorta z 2015 roku. Kung Fury 2 nakręcono z udziałem takich gwiazd jak Michael Fassbender, Arnold Schwarzenegger i David Hasselhoff, ale od lat pozostaje uwięziony przez spór prawny i nie trafił do kin ani na VOD. Film, będący szaloną parodią kina akcji lat 80., miał mieć premierę w 2022 roku, ale postprodukcja została wstrzymana po tym, jak chiński inwestor Creasun Entertainment USA nie wywiązał się z obietnicy wpłaty 10 milionów dolarów, co doprowadziło do pozwu i zamrożenia projektu. Mimo że postprodukcję ukończono w 2024 roku, film wciąż nie ma szans na oficjalną premierę. W maju 2025 roku w sieci pojawił się 10-minutowy wyciek z filmu - tzw. sizzle reel, pokazujący fragmenty z udziałem Schwarzeneggera jako prezydenta USA, Fassbendera jako agenta FBI z imponującą fryzurą i Hasselhoffa w roli specjalnej. Reżyser David Sandberg potwierdził autentyczność materiału, podkreślając, że był to wewnętrzny materiał promocyjny i wyraził nadzieję, że film w końcu ujrzy światło dzienne. Dla przypomnienia - Kung Fury z 2015 roku możecie obejrzeć pod tym adresem: https://www.youtube.com/watch?v=bS5P_LAqiVg5 punktów
-
Oficjalny Discord - Max3D.pl
5 punktówZa namową wielu osób Max3d.pl otwiera swój oficjalny kanał na Discordzie. Długo się nad tym zastanawialiśmy i zobaczymy. Chcemy te dwa światy ze sobą w jakiś sposób zintegrować. Społeczność będzie mogła jeszcze lepiej się zintegrować. Dzięki niemu będziemy w stanie szybko i łatwo wymieniać się wiedzą, pomysłami i doświadczeniami. Aby dołączyć do naszego community na discordzie, kliknij w ten link: https://discord.gg/yY29SNHRxY Dołącz do nas! PS. Zachęcamy też wszystkich z kontami tutaj do weryfikacji konta Max3D na Discordzie. Więcej informacji już znajdziecie tam 🙂5 punktów
-
Walka z walorem - tutorial 2D
5 punktówNa wstępie chciałbym zaznaczyć, że nie posiadam żadnego wykształcenia plastycznego wiec nie biorę odpowiedzialności za to co tutaj napiszę. Wszystkie poglądy są moje i tylko moje... i nie, nie trzeba się z nimi zgadzać. Do większości z tych teorii doszedłem sam po wielu, wielu, wielu godzinach zastanawiania się "co jest nie tak z moim obrazkiem". Jest spora szansa że większości z nich uczą na pierwszej godzinie podstaw rysunku w świetlicy osiedlowej - niestety nie miałem przyjemności trafić na te zajęcia. Podobnie ma się sprawa z nazewnictwem. Nie wiem jak niektóre rzeczy się fachowo nazywają i nadałem im jakieś swoje nazwy, by ułatwić wyjaśnianie poszczególnych zagadnień. Jeśli ktoś dysponuje bardziej fachową wiedzą w tym temacie, będę wdzięczny za stosowne korekty. Poradnik ten powstał by wspomóc użytkownika EthicallyChallenged w jego bojach z walorem, ale rozpisałem się na tyle, że pewnie przyda się też szerszej publiczności. Część I Zaczynajmy zatem! Może się wydawać, że walor to straszna podstawa, ale bardzo dużo osób ma z nim problemy (włącznie ze mną) i jest to jedno z trudniejszych zagadnień w malowaniu, jeśli nie najtrudniejsze. Walor jest rzeczą bardzo subtelną w tworzeniu i nawet niewielkie zmiany mogą zupełnie zakłócić odbiór kształtu bryły przez widza. Zerknijmy na poniższe studium martwej natury przy rozproszonym oświetleniu. Generalnie widać dobre wyczucie cieniowania, ale coś szwankuje - coś co ja nazywam walorem bazowym. Każdy obiekt na wstępnym szkicu powinieneś zaprezentować jakąś jedną plamą waloru która da nam ogólny pogląd na temat jego jasności a może nawet zasugerować kolor. Z tego obrazka wnioskuję, że tacka, jabłko, jajka, sześcian i tajemnicze coś na sześcianie (gąbka? ser? folia aluminiowa?) są wszystkie tego samego koloru i jasności. Widać oczywiście subtelne różnice i generalne zróżnicowanie materiałów rożnym cieniowaniem ale właśnie wspomniany walor bazowy jest u nich taki sam (zobacz Rys.1.). Teraz zerknijmy na małe studium martwej natury które przygotowałem ja. Przy czym nie jest to prawdziwe studium bo jajka po świętach zjedzone, cebuli na stanie w domu akurat nie ma, a o jabłku mogę tylko pomarzyć. Wiec malowane z głowy, dlatego sorry jak coś się miejscami nie zgadza. Walor bazowy To jest krok pierwszy w niemal każdym obrazku jaki robię - ustalenie waloru bazowego poszczególnych elementów (no dobra, zaczynam zazwyczaj od prostego szkicu ale nie wnikajmy). Jak widać, już na tym etapie można śmiało określić co jest jaśniejsze, co ciemniejsze, a nawet pokusić się o określenie kolorów. Przy czym najważniejszą rzeczą jest ustalenie - co jest jaśniejsze co ciemniejsze? Ustalenie skali waloru bazowego w scenie określa rzeczywiste natężenie oświetlenia danych obiektów. Zerknijmy na obrazek - biały talerz jest tak naprawdę szary (i to całkiem sporo) ale w porównaniu do tła i elementów na nim jest to najjaśniejszy element w scenie. Następnie w skali jasności (a właściwie ciemności, ale dziwnie to brzmi) jest jajko które jest ciemniejsze od białego talerza. Następnie cebula, która może być ciut jaśniejsza lub ciut ciemniejsza od jajka (w zależności jakie mamy jajko i cebulę, bo przecież są wariacje kolorystyczne obu tych produktów). Najciemniejsze na naszym talerzu jest oczywiście jabłko. I od razu możemy wywnioskować ze jest to jabłko czerwone a nie zielone, bo walor bardzo mocno się różni od pozostałych. W ten sposób, bez żadnego cieniowania czy kolorowania, przekazujemy obserwatorowi całkiem sporo informacji o swojej scenie. Przejdźmy do następnego kroku. Wszystko jest gradientem Rzecz, którą trzeba sobie mocno wbić do głowy - WSZYSTKO JEST GRADIENTEM! Każda powierzchnia. Czasem bardzo subtelnym, ale w świecie rzeczywistym powierzchnie o jednolitym cieniowaniu praktycznie nie występują. Nie powinny też występować na twoim obrazku. Dlatego, po określeniu waloru bazowego, każdy obiekt traktuje takim "gradientem waloru". Gradient waloru jest to prosta reprezentacja skali waloru na danym obiekcie, dla ułatwienia zgodnym z kierunkiem światła. Zwyczajnie tworzę w Photoshopie maskę odcinająca nad obiektem i jadę z białym, przezroczystym gradientem od strony światła, czarnym od strony padającego cienia. Im mocniejsze światło i bardziej dramatyczne cienie, tym mocniejsze gradienty. W ten sposób uzyskaliśmy niejako paletę odcieni z jakich będziemy korzystać przy cieniowaniu obiektu. Trzymając się jej niwelujemy szanse na przepalenie cieniowania i utraty wartości waloru bazowego - co EthicallyChallenged robi baaardzo często w swoich pracach. Cieniowanie jest bardzo proste i sprowadza się do próbkowania walorów i nakładania ich wyżej lub niżej na naszym obiekcie. W przypadku sferycznych kształtów jest to wręcz banalne, przypadek bardziej skomplikowany opisze w drugiej części tego poradnika. Cieniujemy O cieniowaniu rożnych materiałów można pisać... i pisać... i pisać, dlatego wspomnę tu tylko o tym, by pamiętać o matowości i śliskości renderowanych powierzchni, źródłach światła głównego i odbitego, nierównościach i fakturze materiałów itp itd... Na tym etapie warto dodać do naszego gradientu waloru trochę zewnętrznych wartości skrajnych - bardzo jasnych blików światła i bardzo ciemnych miejsc, gdzie światło praktycznie nie dochodzi (jak sam ostatnio zauważyłeś EC są to miedzy innymi miejsca styku rożnych obiektów czy nakładania się powierzchni). Cały czas pamiętać należy o naszym walorze bazowym i nie przesadzić z dodawaniem jasnych i ciemnych odcieni spoza gradientu waloru (to oczywiście zależy od rodzaju powierzchni, bo np srebro czy chrom, które odbijaj cale otoczenie, mogą zapożyczać walor z praktycznie całej sceny). Jeśli umiejętnie pocieniowaliśmy nasz obrazek, to można go później bardzo ładnie upiększać przez pogłębienie cieni, dodanie poświat itp, przy jednoczesnym zachowaniu zależności waloru pomiędzy obiektami. Można nawet zasugerować zmianę oświetlenia z rozproszonego na bardziej kierunkowe. Część II Tym razem spróbujemy zastosować wiedzę teoretyczna zdobyta w poprzedniej części do namalowania czegoś trudniejszego - człowieka. Na wstępie chciałbym jeszcze tylko zwrócić uwagę na jedną ważną rzecz, którą chyba za słabo podkreśliłem wcześniej. Walor bazowy nie jest na stale przypisany do danego obiektu, jest on zmienny i zależy od otoczenia w jakim się znajduje. Tłumacząc to na nasz przykład jajko ma walor taki jaki ma tylko dlatego ze leży na jaśniejszym talerzu, na tle ciemniejszej cebuli i jabłka. Dlatego dobór walorów w scenie nie jest wcale taki trudny, wystarczy go tak dobierać by poszczególne elementy były jaśniejsze, lub ciemniejsze od siebie. Aby to ująć w zgrabną formułkę można powiedzieć, że WALOR NIE MA WARTOŚCI UNIWERSALNYCH, A TYLKO RELATYWNE czyli coś jest ciemne tylko dlatego, że obok jest coś jasnego. Warto sobie zapamiętać to hasło, bo stosuje się ono do niemal każdego aspektu malowania, od kompozycji do teorii koloru. Walor bazowy postaci Wracając do naszego tutka. Podobnie jak z owocami zaczynamy od nakreślenia waloru bazowego. Maluję jakiegoś kolesia w białym podkoszulku, zatem wyraźnie odróżniam walor podkoszulka od waloru ludzkiej skóry, która zazwyczaj jest sporo ciemniejsza od białego materiału. Malowanie ludzi to zawsze trudne zadanie, dlatego warto pomagać sobie jakąś referencją, zarówno w sprawie anatomii jak i rozkładu oświetlenia. W tym przypadku zerkałem na popiersie ze stronywww.anatomicalfigures.com. Bardzo przydatna rzecz przy okazji ;] Gradient Walor bazowy mamy określony, nakładamy zatem nasze gradienty waloru. Po lewej stronie widać jeszcze lineart, który pomaga mi określić gdzie znajdują się poszczególne grupy mięśni i ważniejsze elementy ciała jak oczy, usta, oko. Przydaje się to przy właściwym rozłożeniu plamy waloru bazowego, no i oczywiście później przy cieniowaniu. Samplowanie waloru Zaczynamy cieniować, podobnie jak w przypadku owców, samplując walor z naszego gradientu waloru. Mamy tu oczywiście do czynienia z bardziej skomplikowanymi kształtami ale zasada wciąż jest taka sama. By zaznaczyć ze coś jest wypukle samplujemy walor z jaśniejszej części gradientu, wklęsłe - z ciemniejszej części. Im bardziej skrajne wartości będziemy samplować, tym bardziej wklęsłe/wypukłe powierzchnie otrzymamy. Pamiętać należny o wspomnianym wcześniej relatywizmie. Mimo, że to ten sam obiekt, to najjaśniejszy walor na bicepsie jest tylko średnim walorem na ramieniu. Wynika to oczywiście z takiego, a nie innego rozkładu oświetlenia w danej scenie. Lewa strona obrazka jest bardziej surowa by pokazać wstępne etapy takiego cieniowania i samplowania. Prawa, bardziej wykończona strona, ma już naniesione mocniejsze bliki i cienie spoza naszego początkowego gradientu waloru. Eksperymenty z walorem Jako eksperyment zabawie się tą wersją nanosząc na rękę trochę jasnego waloru z twarzy i trochę ciemnego z pod pachy. Jest to błąd bardzo często popełniany przez młodych grafików, którzy zamiast lokalnej skali waloru, operują skala globalna dla całego obiektu, czy nawet sceny. Efekt sprawił, że nasza ręka wygląda teraz nienaturalnie i zbyt wypukło w porównaniu do reszty ciała. Wykończenie Rozważmy teraz jak walor zachowuje się przy powierzchniach częściowo zaciemnionych. Jak widać relacja jaśniejszy/ciemniejszy powinna zostać zachowana, a wręcz, przy niektórych materiałach, możne się pogłębić. Nie wiem na ile jest to prawda, ale ja zauważyłem, że ciemniejsze rzeczy w cieniu ciemnieją szybciej, a jaśniejsze wolniej. No dobra, teraz garść bananów dla tego, kto zgadnie dlaczego tak wałkujemy ten jeden schemat oświetlenia. Oświetlenie rozproszone Otóż jest to najbardziej powszechnie występujący w naturze przykład oświetlenia rozproszonego. Oświetlenia które stosuje się bardzo często jako drugie oświetlenie wypełniające, zaraz po światłach kierunkowych. Jeśli dobrze zdefiniujemy walor bazowy i dobrze wycieniujemy nasz obiekt, możemy go teraz bez problemu modyfikować, czy dopasowywać do zmian oświetlenia. Widać to było już na poprzednim obrazku, gdzie wprowadzenie cienia wcale nie spłaszczyło naszej bryły człowieka, jedynie przesunęło gradient waloru w miejscach zacienionych. Przy dobrym oświetleniu wypełniającym wystarczy dorzucić jakieś kierunkowe światło dla ciekawszego efektu i obrazek niemal gotowy. Jest to prosty przepis, który sprawdza się zaskakująco często i można go odnaleźć w wielu naprawdę rewelacyjnych pracach. Autor: Marek Okoń (OmeN2501) Portfolio autora [Tutorial pochodzi z naszego archiwum, oryginalna jego data zamieszczenia to kwiecień 2013 roku]5 punktów
-
Jak możesz wesprzeć max3d.pl
5 punktówCześć! Prowadzenie max3d.pl wiąże się z kosztami, które przewyższają nasze dochody z reklam (po prostu te są dzisiaj przy naszych wyświetleniach na poziomie ok. 50PLN/miesiąc), więc rozważamy nawet ich wyłączenie, aby zapewnić Wam lepsze doświadczenia na stronie. Wielokrotnie namawiano nas do uruchomienia kampanii na Patronite, ale tutaj osobiście przez dość zawiłe rozliczenia najprostszym sposobem wsparcia max3d.pl jest zakup produktów u naszych partnerów (programy partnerskie). Dzięki temu możemy nadal tworzyć treści i rozwijać naszą społeczność, która inspiruje i dzieli się wiedzą w świecie grafiki komputerowej. Dziękujemy za Twoje wsparcie! [Listę partnerów postaramy się aktualizować] Humble Bundle Oferty zarówno na oprogramowanie, kursy wideo, książki jak i materiały graficzne. Znajdziecie tutaj ofertę dla grafików, programistów, game dev jak i samych graczy. Sprawdź Helion To nasz najstarszy partner - książki Videopoint To serwis z kursami wideo wydawnictwa Helion- sprwadź Ebookpoint Jeśli wolicie książki w formacie elektroniczynm (ebooki) - sprwadź Allegro Smart Week Być może znajdziecie coś dla siebie na allegro w ofercie Smart Week? - sprawdź [Ta strona będzie aktualizowana] Dzięki wielkie!5 punktów
-
Unreal Engine 5.1 - tutoriale
5 punktówJeden z naszych aktywnych użytkowników - Dariusz Łacheta (Destroyer) założył kanał na YouTube na którym publikuje ostatnio filmy poświęcone Unreal Engine 5.1. Jeśli interesuje was ten temat - warto rzucić okiem. Filmy na kanale: https://www.youtube.com/@cg.destroyer/videos5 punktów
-
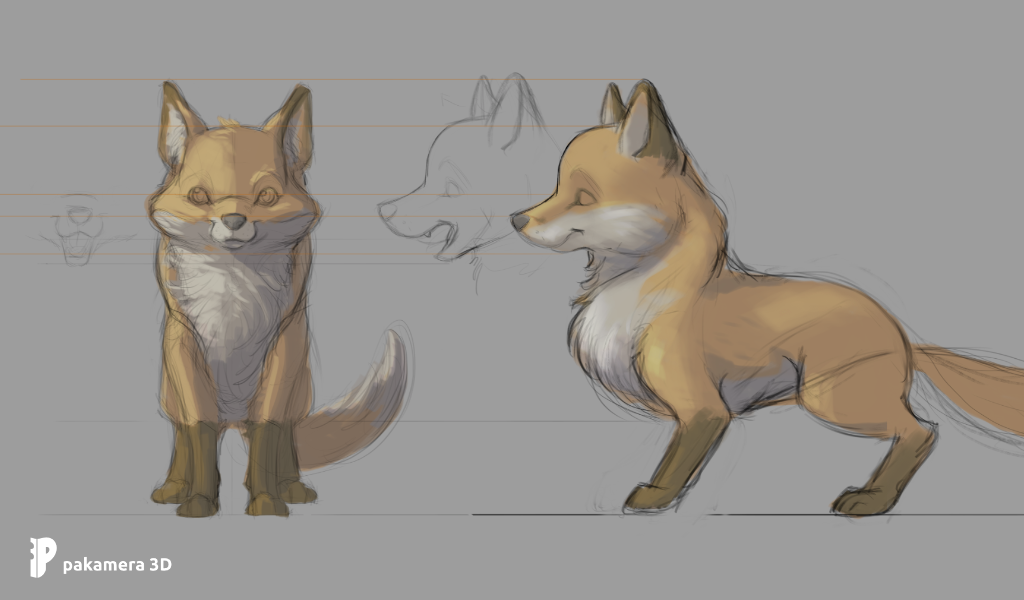
Od szkicu do animacji 3D postaci lisa w programie ZBrush
Chciałbym wszystkich zaprosić na bloga i kanał YouTube Katarzyny Grabowskiej, która chcąc odejść nieco od grafiki 2D i bardziej ukierunkować się w procesie modelowania 3D rozpoczęła publikacje na YouTube i blogu. Kasia napisała: Być może wpadliście na któryś z tych materiałów poprzez nasze forum - jeśli nie to zachęcamy do odwiedzenia bloga Kasi. Staramy się zawsze promować tego typu materiały udostępniane przez naszych użytkowników. Jeśli tworzycie coś podobnego - dajcie znać. Więcej: pakamera3d.pl Cz.1. Modelowanie Cz.2. Teksturowanie Cz.3. Dodatkowo Kasia utworzyła wątek na naszym forum:5 punktów
-
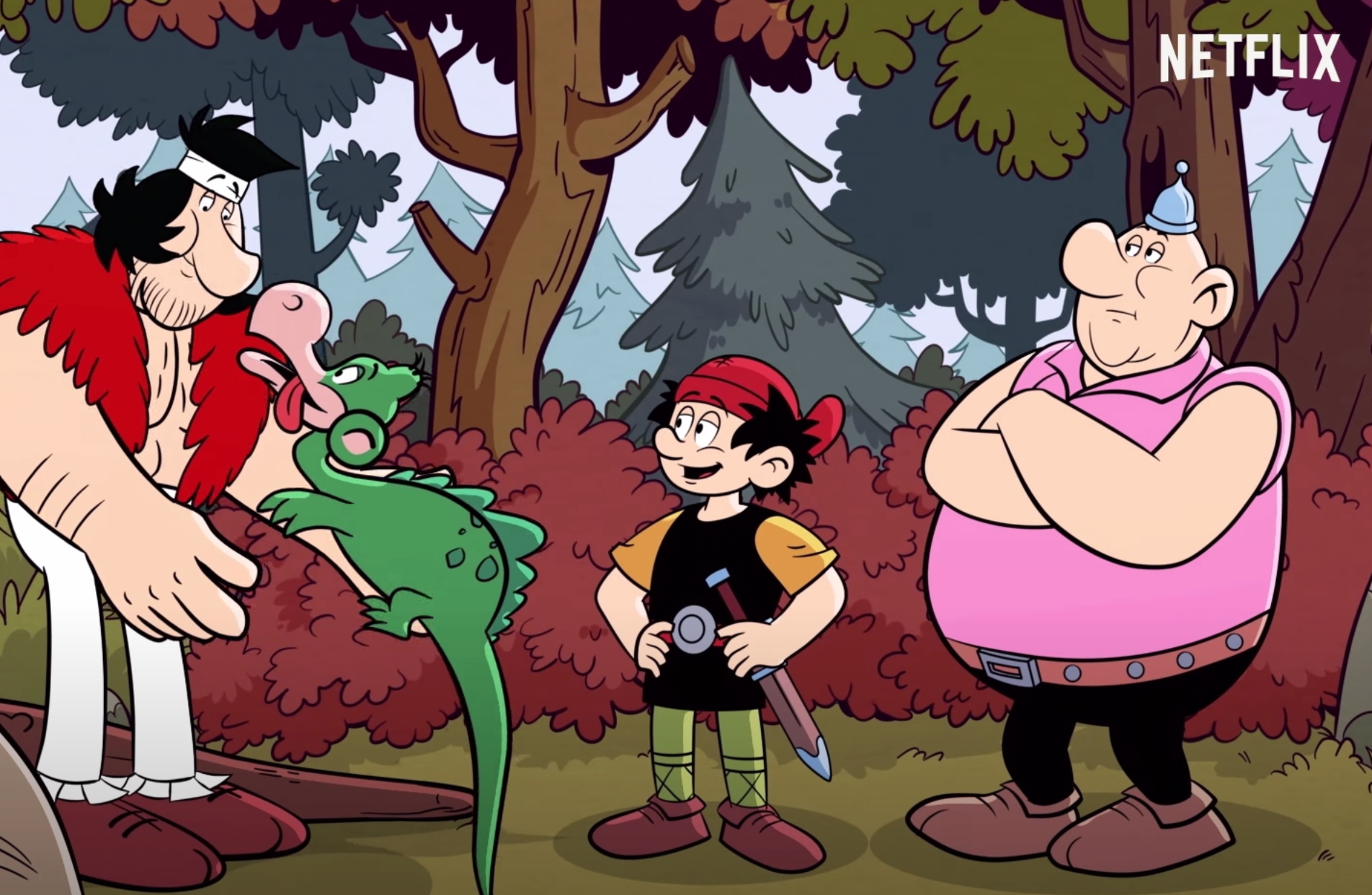
Kto to narysował? - Netflix Studio
5 punktówNa kanale Netflixa na YouTube w ramach cyklu "Netflix Studio" pojawiła się ciekawa rozmowa m.in. z dyrektorami artystycznymi filmu Klaus (nominowanego do Oskara) tj. Szymonem Biernackim i Marcinem Jakubowskim. Gośćmi odcinka są: Szymon Biernacki, Marcin Jakubowski - Production Designerzy w The SPA Studios, współtwórcy filmu animowanego Netflix pt. Klaus Glen Keane - reżyser filmu animowanego Wyprawa na Księżyc, animator postaci w Walt Disney Animation Studios dla filmów fabularnych, takich jak Mała Syrenka, Piękna i bestia, Aladyn, Pocahontas, Tarzan i Zaplątani Jagoda Murczyńska - organizatorka Azjatyckiego Festiwalu Filmowego Pięć Smaków, z którą porozmawialiśmy o animacjach Studia Ghibli5 punktów
-
Polskie studio Juice wraz z Trioscope współtworzy serial „The Liberator” dla Netflix
Polskie studio Juice specjalizujące się w postprodukcji obrazu i dźwięku, a także animacji (Ares/Our Greatest Adventure, BBC/Winter Olympics) oraz Trioscope Studios specjalizujące się w animacji hybrydowej nowej generacji, ogłosiło datę premiery nadchodzącej i długo oczekiwanej serii Netflix „The Liberator”. Premiera jest planowana na 11 listopada – w Dzień Weteranów obchodzonego tego dnia w Stanach Zjednoczonych. Czteroodcinkowy serial „The Liberator” jest oparty na książce Alexa Kershawa, opowiadającej o losach bohaterskiego oddziału prowadzonego przez gen. Feliksa Sparksa w czasie II Wojny Światowej. Feliks Sparks przez ponad 500 dni prowadził specjalną grupę amerykańskich żołnierzy z Włoch do Francji do wyzwolenia Dachau. Jednostka ta stała się jedną z najbardziej utytułowanych amerykańskich jednostek bojowych II wojny światowej. Wyjątkowość serialu opiera się przede wszystkim na technice, w której jest produkowany. Technologia „Trioscope Enhanced Hybrid Animation” łączy grę prawdziwych aktorów z efektami powstałymi w CG. Zakres prac Juice przy serialu obejmuje nadzór produkcyjny zdjęć do serialu odbywających się w Łodzi (we współpracy z Opus Film) oraz współpracę z Trioscope nad realizacją całego procesu postprodukcji. "The Liberator" jest produkowany przez Trioscope Studios, A+E Studios oraz Unique Features. Scenariusz napisał Jeb Stuart (Szklana Pułapka, Ścigany), serial reżyseruje Grzegorz Jonkajtys „Od wielu lat śledziłem projekty Juice z ogromnym zainteresowaniem. Talent, energia, znakomity gust plastyczny i technologiczne „know-how” spowodowały, że zwróciłem się do nich o pomoc przy realizacji projektu „The Liberator”. Opowiadamy tę fascynującą historię w niecodziennym stylu dzięki technologii Trioscope, która łączy grę aktorska, animację i specyficzny „komiksowy” look. Właśnie ze względu na ten specyficzny styl, potrzebowaliśmy partnera z odpowiednim doświadczeniem zarówno w „standardowej” postprodukcji i animacji VFX, ale też z talentem i wizją do stworzenia czegoś co wychodzi poza granice fotorealizmu. Juice ma na swoim koncie właśnie taki bardzo szeroki wachlarz artystycznych projektów. Ich wrażliwość i doświadczenie uczynił z Juice świetnego partnera zarówno przy tej serii jak i wielu innych, które nadchodzą” – Grzegorz Jonkajtys, reżyser oraz Chief Creative Officer w Trioscope. „To krok milowy dla całego naszego studia. Rozmowy o współpracy nad serialem trwały ponad 2 lata – wspólnie z Grześkiem konkretyzowaliśmy, jak powinien wyglądać serial. Początkowo we dwóch, a następnie z całą drużyną Juice stworzyliśmy coś co potocznie nazywa się "proof of concept". Technologia Trioscope pozwala nam zachować autentyczność emocji granej przez aktorów, a elementy CG pozwalają nam zadbać o każdy, nawet najmniejszy szczegół przedstawiony na ekranie. Stworzyliśmy zupełnie nowy, oryginalny język wizualny, a Grześka wrażliwość i podejście pozwoliły nam wykreować coś co będzie unikatowe na tle innych produkcji filmowych” – Michał Misiński, dyrektor artystyczny serialu i reżyser Second Unitu. W główną rolę wciela się Bradley James znany z m.in. seriali Merlin i Damien, obok niego wystąpią Martin Sensmeier, Jose Vasquez, Bryan Hibbard.5 punktów
-
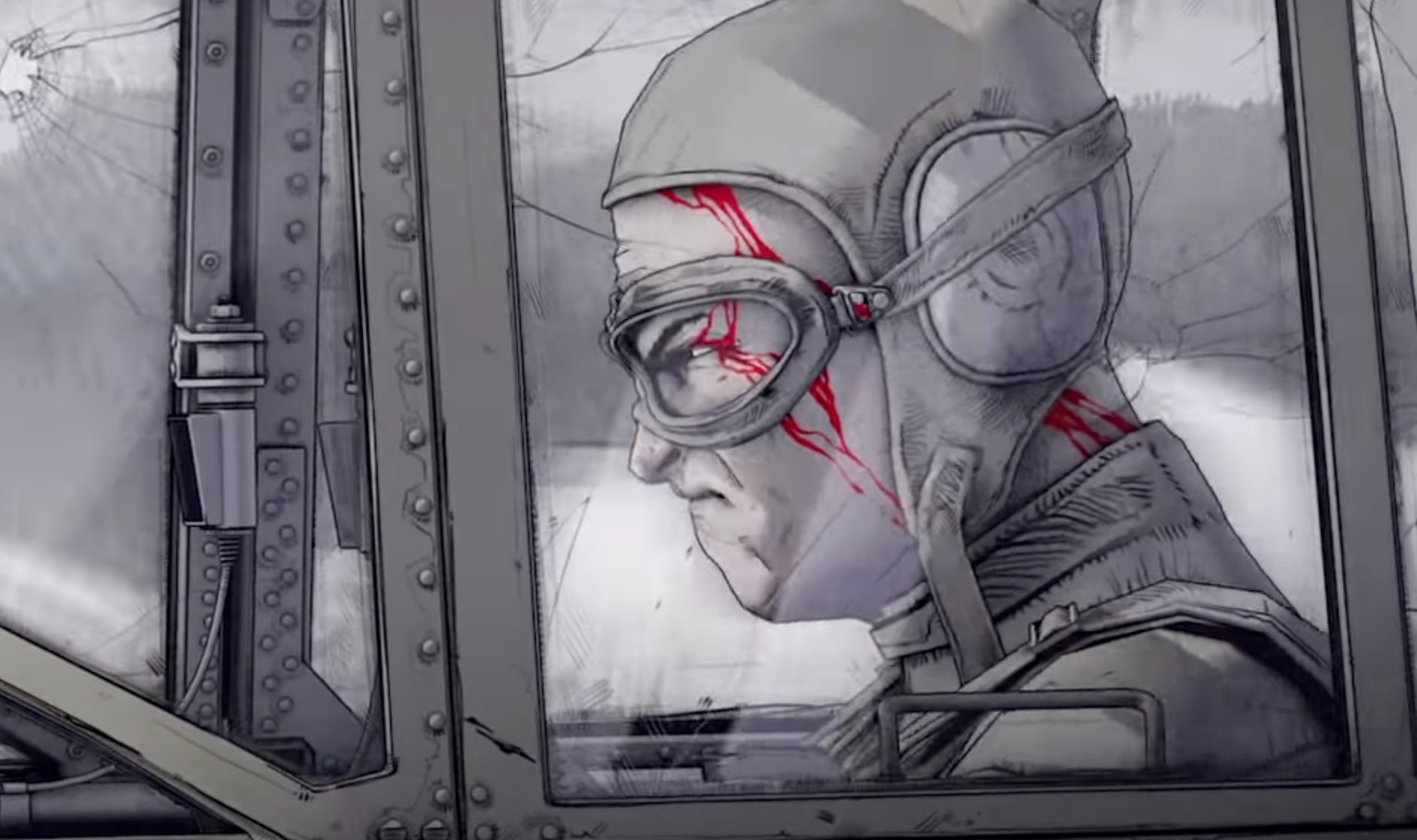
Piotr Forkasiewicz - wywiad w podcaście Klaudii Borowiec
W sieci pojawił się nowy wywiad z Piotrem Forkasiewiczem - artystą doskonale znanym społeczności max3d.pl. Piotr od lat buduje swój unikalny styl łącząc pasję do historii II wojny światowej, lotnictwa i hiperrealistycznej grafiki 3D. Jego prace często przypominają wysokiej klasy malarstwo, a precyzja odwzorowania detali robi wrażenie nie tylko na fanach tematyki militarnej. W rozmowie z Klaudią Borowiec opowiada m.in. o kulisach swojej pracy, źródłach inspiracji oraz współpracy z Platige Image i Planetarium CNK. W trakcie odcinka przewijają się także znane nazwiska: James Dietz, Jarosław Wróbel, Jaroslav Velc, Gareth Hector czy Tomasz Bagiński.4 punkty
-
ARK: Aquatica - zwiastun z GDC 2025 - nic gorszego dzisiaj nie zobaczycie!
Podczas trwającej do 21 marca konferencji GDC 2025 (Game Developers Conference) przedstawiono zwiastun Ark: Aquatica - nowego rozszerzenia do ARK: Survival Evolved. I jest on niczym innym jak przykładem "jak nie wykorzystywać" AI. Swoją drogą, przedstawienie tego zwiastuna podczas takiej imprezy wymaga sporo odwagi (chyba, że jest to jakiś dziwny eksperyment - bo przecież o nim piszemy). Internet jednak nie zostawia na nim suchej nitki.4 punkty
-
Making of zwiastuna Wiedźmina 4 od Platige Image
Platige Image opublikowało materiał ukazujący kulisy powstawania zwiastuna kinowego do gry "Wiedźmin IV". Wątek dotyczący zwiastuna i sam zwiastun znajdziecie tutaj:4 punkty
-
Mechozaurs: Polsko-Amerykańska współpraca przekracza granice w świecie animacji
"Mechozaurs: The Voice From Afar" to projekt serialu animowanego (dla dorosłych), będący owocem pracy polskiego studia Laniakea Pictures, które zaangażowało doświadczonych amerykańskich scenarzystów, Douga i Candie Langdale. Produkcja jest zaplanowana na 8 odcinków (po 45 minut), a cały koncept wyróżnia się połączeniem dojrzałego storytellingu z wysoką jakością produkcji, typową dla seriali aktorskich. Serial czerpie inspiracje z RPG-ów, gier komputerowych oraz azjatyckiego anime, poruszając takie tematy jak żal, zemsta i odkupienie. Historia koncentruje się na Zinie, młodej wojowniczce, która wyrusza na krwawą krucjatę w poszukiwaniu zemsty za śmierć swojej matki, nieświadoma, że jej największy sojusznik jest odpowiedzialny za tę tragedię. Doug i Candie Langdale, znani z takich produkcji jak "Samurai Rabbit" czy "Maya and the Three", zostali zaangażowani przez polski zespół, który zaskoczył ich ogromem przygotowanego materiału. Amerykańscy scenarzyści podkreślają, że współpraca z europejskim studiem była odświeżającym doświadczeniem, oferującym nowe perspektywy i inspiracje, które wzbogaciły narrację serialu. "Mechozaurs" to projekt o globalnym potencjale, który ma szansę zrewolucjonizować rynek animacji dla dorosłych. Dzięki współpracy międzynarodowej, serial może stać się unikalnym zjawiskiem na rynku, przekraczając granice kulturowe i medialne. Serial znajduje się na etapie zaawansowanego dewelopmentu, a za jego produkcję odpowiadają Mateusz Kowalczyk oraz Mikołaj Błoński, producenci z Laniakea Pictures. Z kolei za stronę graficzną projektu odpowiada zespół kreatywny pod kierownictwem Rafała Wojtunika. Grafiki (źródło: Laniakea Pictures):4 punkty
-
Art Tutorial (wersja polska)
4 punktyTłumaczenie Tutorial ten został w oryginale napisany przez Niklassa Jansona. Możecie go znaleźć pod adresem www.itchstudios.com/psg/art_tut.htm (link już nie jest aktywny). Autorzy tłumaczenia starali się jak najwierniej oddać wszystko to co zostało zawarte w oryginale. Z różnym skutkiem. Zachęcamy do korzystania w pierwszej kolejności z oryginału 🙂 Tłumaczenie na język polski: Piotr Kądziołka (prrrszalony) Edycja obrazków, korekta tekstu: Tomasz Szkodziński (leander) Korekta 2024: Adrian Kajda (ze względu na brak strony źródłowej, zmienione zostało linkowanie i wyświetlanie niektórych załączników). Archiwalny wątek na forum Specjalne podziękowania dla Temporala za wyjaśnienie terminów z 3d! 🙂 Spis Treści Tłumaczenie Spis Treści Licencja (wersja angielska) Wstęp Terminologia Widzenie (Seeing) Cebulka - myślenie warstwami (The Onion) Światło (Light stuff) Naświetlenie (Exposure) Materiały (Materials) Cienie (Shadows) Koloryt skóry (Skin tones) Odcienie (Hues) Względność koloru (Color relativity) Identyfikacja/tożsamość koloru (Color identity) Wyrównywanie i upraszczanie (Flatten and simplify) Punkty skupienia (Focus points) Perspektywa i konstrukcja (Perspective and construction) Rysunek linearny (Line art) Studium (Studies) Tematy studiów (Subjects to study) Samokrytyka (Self critique) Kolejność znaczenia (Order of importance) Krytyka i najczęstsze błędy (Critique and common mistakes) Licencja (wersja angielska) This tutorial is, in its current form, free to translate and 'mirror' in that form.It is also free to distribute for educational purposes (as a hand out to students or whatever).It must remain free. Because I may be updating it and new versions are generally better, I'd rather not have it mirrored too much. I can not update mirrors I do not have control over.Presenting it with ads or with intent to gain website traffic is for poopieheads.This is the internet and a link to this page should suffice if you want to bring this page to someone's attention. I guess this licence comes pretty close: This work is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 License. If you have translated it, or have seen a translated version, please let me know so I can link it here. By Arne Niklas Jansson - 2005 & 2007 Wstęp Wierzę, że jest pewna logika stojąca za tym dlaczego dany obraz "gra czy też nie" ("why a picture works or not"). Wierzę także, że ludzie to maszyny z mięsa i pewnego dnia komputery będą w stanie naśladować nas i to co robimy. Owa logika może byc formowana w reguły, wytyczne i teorie, którymi możemy się nawzajem dzielić. Postaram się uczynić to tutaj. Weź pod uwagę, że prezentowane tu teorie opierają się na moim własnym doświadczeniu i że jestem bardzo omylną maszyną z mięsa. W pewnym momencie obraz jest wystarczająco dobry i nasze osobiste upodobania oraz ograniczone ludzkie możliwości poznawcze i intelektualne, sprawiają iż nie zauważamy lub ignorujemy niedoskonałości, wady. Im więcej uczymy się o sztuce, tym więcej zauważamy niezgodnosci, sprzeczności (a co za tym idzie - zaczynamy wyglądać na zrzędliwych w oczach innych). Wiele reguł jest ze sobą niezgodnych i mogą przeczyć sobie nawzajem, albo stać się nieaktualne ze względu na specyficzne podejście, styl. To, co tu opracuję jest tylko ogólnym zarysem bardzo podstawowych zasad, co do których większość z nas się zgadza. Obcy mogą uznać część o chłodnym (niebo) i ciepłym (słońce) świetle za pokręcone... nie wspominając już o części, w której mówić będę o ludzkiej postaci. Najużyteczniejszą radą, jaką mogę dać rozwijającemu się artyście jest: Trenuj. Studiuj wszystko używając wszystkich środków, każdego medium. Tak, to oznacza również rysowanie rzeczy, których nie cierpisz. Więc po co jest ten tutorial, skoro wszystko czego potrzebujesz to praktyka? Coż, myślę, że jest kilka spraw, których znajomość pomoże przy starcie. Jednak nie zobaczysz żadnych efektów z samego tylko czytania tutoriala. Pewnie zajmie Ci trochę czasu przetrawienie wszystkiego, co tu napisałem, więc zapewne będziesz potrzebował wrócić do tego tekstu po kilkumiesięcznej przerwie. Terminologia Będę się starał unikać skomplikowanych terminów. Oto kilka podstawowych. HSV - Trzy wymiary światła - Hue (odcień, barwa), Saturation (nasycenie), Value (walor). Może to być zobrazowane jako cylinder - Circumference (obwód), Radius (promień) i Height (wysokość). RGB - Trzy wymiary światła, Red (czerwony), Green (zielony), Blue (niebieski). Exposure (naświetlenie) - Tak jak oko, aparat fotograficzny jest urządzeniem, które łapie fotony. Kiedy zapisuje zdjęcie, zapisuje to w fotonach liczonych w "pikselach". Gdy obraz jest konwertowany do płaskiego obrazu, który nie jest święcący wystarczająco, aby świecić jak słońce, jasne odcienie muszą zostać przycięte na ciemnych i jasnych końcach. Co prawda aparaty fotograficzne są w stanie zapisać obrazy w formacie RAW, który nie ucina odcieni. Obrazy te mogą być oglądanie na monitorze 'High Dynamic Range' (obraz o zakresie jasności porównanym do zakresu jasności widzianego przez człowieka), który jest w stanie emitować jaśniejsze odcienie, niż zwykłe monitory. Gdy malujemy na zwyczajnych powierzchniach, niemożliwość ukazania jasności (bright things) zmusza nas do uciekania się do najróżniejszych trików, które w jakimś zakresie udają światło (brightness). Anders Zorn był w tym znakomity. Hue (odcień, barwa) - Zmiany w kolorze. Skóra posiada zmiany barwy, takie, jak zaróżowienie na policzkach. Saturation (nasycenie) - Ilość, intensywność koloru. Kolory neonowe są bardzo nasycone. Ciemne i jasne kolory mogą być nasycone, ale w modelu kolorów RGB jest najwięcej miejsca na nasycenie w środku waloru. Jest tak, ponieważ kolory wyglądają na bardziej nasycone gdy suwaki są bardziej oddalone (when the sliders are further apart) i gdy tak się dzieje - ich odcień jest prawdopodobnie bliżej środka. Value (walor), Brightness (jasność), Darkness (ciemność) - Jest kilka sposobów na policzenie waloru (Value). W RGB, zazwyczaj, zielony jest najjaśniejszy, później czerwony, a później niebieski. W programie, który kiedyś napisałem, użyłem takiej formuły, aby obliczyć odcień z RGB: Value= (0.299 * Red) + (0.587 * Green) + (0.114 * Blue). Read, Readable (czytelność) - Możliwość zobaczenia, jak coś miało wyglądać. Radiosity (rozproszenie światła), Ambience (atmosfera) and Reflected light (odbite światło) - Gdy światło zostaje odbite od powierzchni i trafia na coś innego. Dzieje się tak cały czas, np. w zielonym pokoju wszystko będzie miało zielone nasycenie. Radiosity (rozproszenie światła) jest terminem z renderowania w 3d. Używam terminu 'reflected light' (odbite światło) dla źródeł, które jestem w stanie śledzić i 'ambience' (atmosfera) gdy kolor jest po trochu wszędzie. Speculars (lustrzane powierzchnie) - Punkty światła, które pojawiają się na szklanych powierzchniach. Zwykle światło jest rozbite przez bardzo małe wybrzuszenia na powierzchni, więc jest mniej istotne to, gdzie stoisz. Powierzchnia będzie wyglądała tak samo z różnych kierunków. Flatten (wyrównywanie) - Usuwa niepotrzebne tekstury i odcienie. Texture (tekstura), Noise (zakłócenie) - Ziarna, drobne detale, które tak naprawdę nic nie określają (describe). Form (forma), Modelling (modelowanie) - Kształt 3D czegoś. Plane (płaszczyzna) - Nie jestem całkowicie pewien. Używam tego do pierwszego planu (Foreground), do planu środkowego (Middleground) i czasami do tła (Background), np. 'BG plane' (tło). W niektórych przypadkach może to oznaczać to samo co płaska powierzchnia. Atmoshperic perspective (perspektywa powietrzna) - Powietrze nie jest w pełni przeźroczyste. Jak za pewne mogłeś zauważyć, rzeczy bardzo oddalone mają tendencję do zanikania i czasami skłaniania się ku niebieskiemu kolorowi nieba. Atmoshperic perspective może zostać użyta do wizualnego oddzielenia krzyżujących się części położonych w różnej odległości. Może to być także przesadzone. Niektórzy artyści (w tym ja) używają perspektywy powietrznej na rysunkach postaci, żeby pomóc oddzielić w przestrzeni nachadzące na siebie kończyny (a także, aby postać wnikała w białe tło). Widzenie (Seeing) Świadoma część ludzkiego mózgu nie jest w stanie poradzić sobie z dużą ilością informacji. Efektywniej jest rozwinąć odruchy dla najbardziej powszechnych i powtarzanych zadań. Jedna z części naszego mózgu przerabia obraz z oka. Po przerobieniu go, tak naprawdę mała część informacji przesyłana jest do naszej świadomości (niektórzy autystycy mają błąd w tym procesie, przez co, w przeciwieństwie do reszty, widzą "za dużo"). Niestety dla nas, artystów, nasz mózg także przekłamuje nasze widzenie obrazu przez co nie widzimy tego, co naprawdę oglądamy. Do pewnego stopnia musimy nauczyć się zmieniać mechanikę naszej percepcji (learn to reverse engineer our perception). Unwrap (rozwijanie) - "Widzimy" przód powierzchni, albo kilka jej boków w tym samym czasie, np. boki pudełka nie wydają się nam zniekształcone perspektywą. Exposure (naświetlenie) - Często obiekt w cieniu wygląda tak samo jak inny w świetle. White balance (balans bieli) - Biały papier zawsze wygląda na biały, niezależnie od tego, czy jesteśmy w pomieszczeniu czy na zewnątrz. Za to aparaty fotograficzne są słabe w automatycznym balansowaniu bieli. Jeżeli fotograf jest nieostrożny zdjęcia wewnątrz pomieszczeń (indoor) mogą wyjść bardzo pomarańczowe (przez światło żarówki), a zdjęcia otoczenia na zewnątrz (outdoor) mogą sprawiać wrażenie zbyt zimnych (przez niebieskie niebo). Distance scaling (skalowanie odległości) - Osoba znacząco oddalona od nas dalej zachowuje ludzkie rozmiary. Jednakże słyszałem historię o człowieku, który wychował się w gęstej dżungli i dlatego nie widział nigdy niczego z dużej odległości. Naukowcy zabrali go na sawanny, gdzie na horyzoncie pasł się nosorożec. Człowiek ten sądził, że jest to owad. Gdy zaczęli się zbliżać, myślał, że "owad" rośnie. W trakcie rysowania z płaskich obrazów (np. zdjęcia) łatwiej jest nam zobaczyć proporcje, ustawienie i zniekształcenia perspektywy. W pewnym sensie część pracy została już zrobiona (i najprawdopodobniej marnie). Dużo trudniej jest robić studium z natury. Obecne aparaty fotograficzny nie są w stanie dać nam "pełnego obrazu". Zmieniają kolory, ucinają odcienie i subtelne barwy, nie wspominając już o tym, że nie są w stereo. Cebulka - myślenie warstwami (The Onion) Jest kila spraw, o których powinieneś pomyśleć, nim pociągniesz pędzlem. Właściwie, to nie powinieneś myśleć o nich, a powinny wychodzić automatycznie. Poczuj rozmiar i kąt/kierunek formy Skąd pochodzi światło? Pomyśl czy są jakieś cienie, które padają na powierzchnię. Czy jest jakieś odbite światło (radiosity), które trafia powierzchnię? Jaki jest ogólny kolor sceny (ambient color of the scene)? (coś w stylu globalnego odbicia światła) Jakieś lustrzane powierzchnie. Czy powierzchnie są szklane/mokre i czy kąt widzenia jest taki, że odbija źródło światła, np. niebo? Poziom naświetlenia (exposure level). Może jest to tak mocno prześwietlone, że jest bardziej niż białe? Może jest tak ciemne, że nawet najjaśniejszy punkt jest ukryty w ciemnościach. Czy jest jakaś mgła? Tekstura powierzchni. Zwróć uwagę, że używane jest to głównie w realistycznych stylach. Pociągnięcie pędzla powinno także wyglądać na efektywne i spójne z resztą malunku i wybraną przez Ciebie kolorystyką. Możesz mieć też pomysł albo styl, który odrzucał będzie konkretne kolory czy faktury (textures) i kładł będzie nacisk na inne sprawy. Jednakże, nawet w ilustracjach atomówek (powerpuff girls) są uproszczone elementy realistycznego wykańczania (rendering). Nie chowaj się za "to nie jest część mojego stylu, więc nie zamierzam się tego uczyć". Światło (Light stuff) Tak naprawdę jest tylko jeden rodzaj światła. Odbija się (it bounces). Możesz zobaczyć światło (foton) jedynie, gdy wpadnie do Twojego oka. Światło robi dwie istotne sprawy w momencie, gdy uderza o powierzchnię. Po pierwsze, jego część zostaje zaabsorbowana. W taki sposób powstają kolory. Czerwone jabłko odbija w większości czerwoną długość fal (red wavelenghts), reszta jest absorbowana i zmieniana w ciepło czy coś takiego. Dlatego właśnie czarne rzeczy robią się takie gorące w słońcu. W każdym razie, odbite światło odbija się różnie, w zależności od powierzchni. Jeśli powierzchnia jest wypukła, odbijać będzie w pewnym sensie losowo, tak jak piłeczka tenisowa uderzająca o kamienisty teren. Jeśli powierzchnia jest gładka, odbijać będzie światło w przewidywalny sposób. Lustro jest bardzo gładkie, więc światło powraca niezakłócone, dzięki czemu jesteśmy w stanie widzieć nasze odbicie. Zauważ, że wszystkie powierzchnie posiadają odbicia (speculars), ponieważ specular jest tylko odbitym światłem. Na matowych powierzchniach jest tylko bardziej rozbite/osłabione (diluted). W zależności od tego, gdzie znajduje się oko/obserwator, będzie widzieć inne światło i inne punkty jego odbicia (specular) na wykrzywionej powierzchni takiej jak ta. Kałuża ("puddle" - chyba chodzi o to paskudztwo po lewej :P) nie jest zakrzywiona (inaczej niż krawędzie przez rozciągnięcie powierzchni), wiec otrzymasz świecące odbicie tylko z pewnego określonego punktu widzenia. Odbicia punktowe mogą jedynie pojawiać się w środowisku, w którym jest punktowe źródło światła, takie jak słońce, żarówka, albo małe okno. Zdjęcie - Odbicia (speculars) pojawiają się także na tkaninach, stłumione i subtelne. Rozciągnąłem rękaw mojej bluzki dwoma palcami, żeby uzyskać płaską powierzchnię pomiędzy dwoma zaznaczonymi punktami (przemieściłem aparat fotograficzny a nie rękaw). Tu, na ziemi mamy sporo rzeczy wkoło, od których światło może się odbijać, tak więc rzeczy tutaj są mniej lub bardziej oświetlone z każdej strony. Mamy na przykład niebo, które jest jak niebieskie źródło światła w kształcie kopuły. Dalej mamy ziemię, ściany i inne powierzchnie. W kosmosie jest zasadniczo tylko jedno źródło światła, słońce. Dlatego księżyc posiada tylko oświetloną i zacienioną stronę i wygląda dosyć płasko. Jeśli jednak spojrzysz uważnie, ujrzysz bardzo słabe światło odbite od ziemi na zacienioną część księżyca. Jest jeszcze światło odbite przez gwiazdy, które, jak sądzę, jest jeszcze słabsze. Kiedy światło uderza w powierzchnię i odbija się, zmienia też kolor. Jeśli uderzy w coś o tym samym kolorze odbija się ponownie ("if it hits another surface of the same color it bounced off"), sprawi to, że powierzchnia będzie się wydawała jeszcze bardziej nasycona (saturated). (Tak czy inaczej, zbyt pomarańczowe, aby być czymś w rodzaju odcieni skóry.) Naświetlenie (Exposure) Światło słoneczne (sunlight) jest dużo silniejsze, niż światło nieba (skylight), które z kolei jest dużo silniejsze od światła wewnątrz. Nasze oczy po chwili przyzwyczajają się automatycznie. Możemy także przyzwyczajać się mrużac oczy albo zwyczajnie skupiając się na obiekcie. Ponieważ robimy to bez myślenia o tym, trudno jest zrozumieć to, że nasze oczy są w pewnym sensie ograniczone. Organicznie to staje się jeszcze bardziej oczywiste gdy używamy aparatu fotograficznego. Jeśli zrobisz zdjęcie wewnątrz (indoor), okno stanie się prześwietlone (jasne). Możesz spróbować poprawić poziomy naświetlenia światła z okna, ale wtedy wewnętrzne otoczenie stanie się niedoświetlone. Może zostać to użyte na Twoją korzyść. Możesz, na przykład, umieścić postać lub obiekt na pierwszym planie, gdzie jest ciemniej, przez co obrys sylwetki stanie się dobrze widoczny na tle dobrze oświetlonego pokoju. Wystawienie na światło (exposure to light) może uczynić części ciała bardzo jasnymi albo ciemnymi, zupełnie nie w naturalnych odcieniach skóry. Kiedy cień jest ciemny, a oświetlona strona jest prześwietlona, jedynym miejscem gdzie znajdzie się kolor, jest krawędź między nimi. Materiały (Materials) Oto kilka rodzajów różnych materiałów i sposobów w jaki je odzwierciedlam (render). Materiał/tkanina (cloth) - Ciężko o jakieś odbicia (speculars), tylko cienie i światło. Mocne światło może czasami przebijać się przez cienki materiał i powodować coś w rodzaju podpowierzchniowego rozproszenia (scattering). Skóra - Może być trochę połyskliwa, a zatem może mieć kilka odbić (speculars). Nie rób jej zbyt nasyconej. Drzewa i drewno - Matowe. Także nie za bardzo nasycone (coś w stylu szarego-brązowego-sieny) Kamień - Trochę jak materiał (cloth). Powierzchnia często jest zbyt nierówna (tak w ujęciu mikro jak i makro) żeby posiadać jakieś poważne odbicia. Plastik - Wygląda, jakby odbicia (speculars) i odblaski (reflections) są zabarwione w kolorze plastiku. Plastik może być też trochę przeźroczysty. Złoto - Złoto nie jest pomarańczowe. Używam czarnego - nienasyconego pomarańczu, czasami z odcieniem zielonego, później żółtego i białego. Srebro - Mniej więcej jak lustro. Metal - W przypadku pancerzy często wyciągam walory trochę bardziej (kontrast), dając mniej półtonów ("In the case of armours I often push the values a little more, not as much midtones"). Matowy metal - Coś pośrodku powierzchnią szarą a srebrną. Szkło - Często przeźroczyste ze zniekształceniami. Odbicia (speculars) pojawiają się nagle i są często białe. W przypadku okien samochodowych pewnie zauważyłeś, że łatwiej jest zobaczyć co jest za nimi jeżeli jest cień nad oknem. Jaśniejsze odblaski przeszkadzają ("The brighter reflections obscure"). Mokre rzeczy - więcej odbić, mogą stać się przeźroczyste w wypadku tkanin, kamienie mogą stać się bardziej nasycone z wyraźniejszymi detalami. Cienie (Shadows) Cienie są generalnie płaskie i zazwyczaj mniej nasycone niż część oświetlona. Łatwiej jest zauważyć światło atmosfery (ambient light) w cieniach. Cienie robią się rozmazane wraz z odległością, nazywa się to dyfrakcją (diffraction). * W przypadku istnienia jednego źródła światła (Shadows don't add (multiply) with just ONE lightsource that is”¦) Koloryt skóry (Skin tones) Weź pod uwagę otoczenie. Światło jest silniejsze na zewnątrz, wówczas kolor skóry jest mniej nasycony, wywołane jest to niebieskim światłem nieba (the sky blue ambient light) i niebieskim odbiciem nieba (sky blue speculars). Czasami kolor skóry zmienia się w kierunku purpurowego przez wmieszanie się niebieskiego koloru nieba. Sprawdza się to szczególnie, gdy obiekt stoi w cieniu. Wewnątrz (bez okien, tylko żarówki) światło jest cieplejsze i pozwala "podgrzać" nasycenie skóry w stronę pomarańczowego i czerwieni. Kolor cieni na skórze może wędrować/oddalać się aż do zieleni, szczególnie jeśli pokój ma zielone elementy, takie jak tapeta, rośliny, meble. W białym pokoju lub łazience tony skóry byłyby całkowicie blade, bliżej kolorów lokalnych i mniej skontrastowane (cień/światło) z powodu dużej ilości światła atmosfery (lots of ambience). Pokój z jednym, silnym źródłem światła prawdopodobnie spowoduje niemalże czarne cienie. ...a więc rodzaj otoczenia, w którym umieszczona jest Twoja postać, mocno wpływa na to, jak powinieneś ją wykonać. Odcienie (Hues) Ciało ludzkie ma wiele różnych odcieni/barw (hues). Części zakryte przez ubrania są słabiej opalone. Wzgórek łonowy (mons pubis), okolice kości biodrowej (hip bone area) i klatka piersiowa są całkiem blade. Ramiona i przedramiona są bardziej brązowe (tan). Wewnętrzna strona przedramienia jest jednak blada. Kolana (kneecaps) i łokcie maja trochę ciemniejszą skórę. Twarz także ma wiele odcieni, takich jak zaróżowione policzki. Mężczyźni mogą mieć szare albo prawie zielone szczęki przez kilkudniowy zarost. Najlepszym sposobem, żeby nauczyć się odcieni ludzkiego ciała jest oczywiście zrobienie jego studium. Nie zapominaj, że zwierzęta, stwory i obiekty także mają odcienie (hues). Jeśli namalujesz wszystko tym samym odcieniem i nasyceniem, będzie to wyglądało nudno. Niektóre odcienie (hue) są zależne od atmosfery (ambient) i odbitego światła (reflected light). Barki i powierzchnie skierowane w górę mogą mieć niebieski odcień z powodu odbijania nieba. Saturated gradients (nasycone gradienty) - Gradienty pomiędzy cieniem a światłem nie są tylko kolorem pomiędzy kolorem cienia a kolorem światła. Gdy cień i światło są tylko zmieszane (blended), wygląda to na pozbawione życia. Jeśli spojrzysz na obrazki, zobaczysz, że gradienty są nasycone (saturated). Szczególnie łatwo to zauważyć, gdy usuniesz te nasycenia. Sub-surface scattering (podpowierzchniowe rozproszenie) - Silne światło może przenikać przez powierzchnię niektórych materiałów, odbijać się wokół, a następnie wyjść ponownie. Zwiększy to nasycenie i sprawi, że powierzchnia wyglądać będzie na oświetloną ze środka. W przypadku z ludzkiej skóry, czasami widzimy to na twardych krawędziach pomiędzy światłem i cieniem. Zdjęcie #1 - Liście są połyskliwe na górnej części, co oznacza, że mogą pojawić się na niej niebieskie odbicia (specular) nieba. Światło przeświecające przez liść czyni jego spodnią część bardziej nasyconą, to samo dzieje się w przypadku uszu i palców, które mogą stać się bardzo czerwone gdy je mocno oświetlimy od tyłu (can turn super red when heavily backlit). Zdjęcie #2 - Podpowierzchniowe rozproszenie (sub-surface scattering) na koniuszkach palców. Światło po lewej stronie kciuka jest prawdopodobnie światłem odbitym przez palec wskazujący. Zdjęcie #3 - Zauważ, że ta krawędź pojawia się tylko, gdy światło jest prześwietlone (overexposed). Nie jest tak widoczne na kciuku. Względność koloru (Color relativity) Kolory i walory są względne. Przez używanie przeróżnych trików można zwieść widza na tyle, że będzie uważał obserwowany kolor za inny, albo, że jakiś walor jest ciemniejszy niż jest rzeczywiście. Niestety, ale artysta także jest zwiedziony do używania nadmiernej ilości kolorów i walorów, niż jest to wymagane. Twarda granica (hard edge) pomiędzy dwoma walorami będzie bardziej oczywista niż ta delikatna. Będziesz musiał wiedzieć kiedy której użyć. Czasami wybór walorów jest bardzo ograniczony, jak w przypadku pracy przy cieniach. Używając twardych krawędzi możesz określić więcej detalu mając do dyspozycji mniej walorów. Jednakże używanie gradientów jest bardzo użyteczne do zmieniania waloru bez zwracania na to uwagi widza. Ilustracja 'sztuczna płaskość waloru' wygląda na płaską, ale właściwie jest gradientem. Jasny kwadrat jest tego samego koloru co lewa strona tego 'płaskiego' prostokąta. Natomiast kolory o tych samych walorach są względne pod kątem odcieni/barwy (hues). Częstym błędem jest rysowanie jednego detalu zbyt nasyconego, przez co coś innego obok wygląda szaro. Aby to wyrównać zwiększasz także nasycenie tego detalu obok, co w rezultacie sprawia, że cały rysunek wygląda na zbyt nasycony. Identyfikacja/tożsamość koloru (Color identity) Łatwo jest dać się ponieść i przesadzić z jasnym światlem (go over the top with highlights). Przez to ciężko jest zobaczyć, jakiego koloru jest obiekt. W zamian powinieneś użyć cieni, aby opisać objętość (volume) obiektu. Wyrównywanie i upraszczanie (Flatten and simplify) Pracuj z większymi pędzlami i usuwaj zbędne pociągnięcia pędzla (brushstrokes). Zobacz zły i lepszy przykład na dole. Naprawdę nie zrobiłem zbyt wiele na ostatnim. Właściwie został uproszczony. Zaskakujące jest, jak wiele może zdziałać nieco wygładzenia, tu i ówdzie. Aczkolwiek spędziłem trochę dodatkowego czasu przy twarzy. Zła twarz może zrujnować wszystko. Obrazek jest z referencji. Bad Better Punkty skupienia (Focus points) Malowanie jest hierarchią istotnych i mniej istotnych detali. Jeśli malujesz pin-up, główna postać i sylwetka/zarys (silhouette) są najważniejsze. W komiksie często używają tłustego konturu wokół sylwetki, podczas gry mniej istotne datale otrzymują coraz cieńsze linie. Gdy malujesz robisz to samo, ale przy pomocy pociągnięć pędzla! Używasz różnic w odcieniach (hue), nasyceniu (saturation), tonach (value), krawędziach (edges), wyrazistości (sharpness), detalu (detail) i kompozycji (composition) aby poprowadzić oczy widza w kierunku punku skupienia obrazu (the focus point of the painting). Obraz będzie wyglądał płasko, jeśli użyjesz wszędzie tego samego wykańczania (rendering). Możesz kierować oko w kierunku istotnych miejsc (spots), ale gdy już się tam znajdzie musi mieć coś ciekawego, co je tam utrzyma, jak odpowiednie detale (proper detail). Ilość detali w miejscu skupienia powinna być proporcjonalna do czasu, jaki spędzić ma tam oko. Próba wyodrębnienia niektórych technik przyciągania wzroku. Tutaj są przykłady, które zrobiłem: (A) Istotne formy (B) Tekstura (C) Obie Bardzo ryzykownym może być przesadne ekscytowanie się wykańczaniem detali, szczególnie w początkowym etapie. Nie możesz tak samo wykończać detali w w cieniu i świetle. W drugim (B) tylko wykończyłem detale, aby zademonstrować jak to może wyglądać, jeśli tylko gryzmolisz wszystkie detale, nie myśląc o istotnych formach (A). (C) jest ciągle nieco zagmatwane, ale to jest bardziej problem konstrukcji. Boczne widoki nieco ograniczają i anatomia jest całkiem dziwaczna, co sprawia to jeszcze trudniejszym do odczytania. A jest formą bez detalu, B jest detalem, a C jest obydwoma. Bądź ostrożny, aby nie zrobić za dużo B, bo forma musi być czytelna! (the form has to read) Perspektywa i konstrukcja (Perspective and construction) Nie zamierzam przedstawić tutaj długiego tutoriala na temat perspektywy. Zamiast tego, tylko wspomnę o ile łatwiej robi się później przy rysowaniu, jeśli stworzysz kilka linii zbiegu (guide lines) ustawionych do postaci albo otoczenia. Jeśli zniechęciłeś się do otoczeń (environments) przez nudne ustawianie perspektywy, to powinieneś użyć prostej, dwuzbiegowej perspektywy i tylko zgadywać przy detalach. Zaskakujące o ile prościej jest ustawić rzeczy poprawnie z pomocą kilku pomocniczych linii zbiegu (przynajmniej dla mnie). Nie musi być idealne, aby się takim wydawało. Istnieje ryzyko, że Twoje projekty będą tracić, jeśli nie będziesz w stanie szybko improwizować i będziesz musiał sprawdzać linijką każdą linię. Najpierw narysuj linie horyzontu, a następnie, z dwóch jej końców, losowo idące linie. Potem tylko przytnij odpowiednio kadr i szkicuj do woli. Tutaj widać kilka, narysowanych ręcznie, linii, które pomogły mi w ustawieniu barków i reszty. Przy rysowaniu ludzi ułatwieniem może być ustawienie elementów wzdłuż ”˜kręgosłupa”™ (align Staff after a 'spine'). Rysunek linearny (Line art) Przesadzenie (exaggerate) ”“ Jedną ze wspaniałych rzeczy w sztuce jest to, że możesz przesadzać/wyolbrzymiać, jak przy cycuszkach lub biodrach. Haha, nie, właściwie to jestem poważny. Dobrze jest jeśli istotne linie (important curves) są wyraźniejsze. Upraszczanie (simplify) ”“ Przewagą sztuki nad zdjęciami jest upraszczanie. W zdjęciu otrzymasz rozpraszające detale. Przy rysunku możesz usunąć obiekty, które nie pasują do sceny. Zmarszczki i mniejsze wypukłości (protrusions) mogą zostać usunięte, aby otrzymać lepszą płynność linii. Częstym błędem, który widzę, jest rysowanie wszystkich abs-ów (mięśnie brzucha) z przesadną ilością kreskowania (crosshatching). Lepiej pominąć linie, szczególnie, gdy zamierzasz to kolorować, ponieważ kontrast pomiędzy różnymi polami kolorów (color fields) może służyć za linie. Harmonia (harmonize) ”“ Innym słowem dla tego może być ”˜swooshyness”™. W odróżnieniu od powyższych spraw, ma to związek z relacją między detalami i tym, jak linie krzyżują się i 'take over another'. Postaraj się mieć kilka ”˜swooshy”™ lines do których ustawisz (align) później kilka części. Stylizacja (stylize) ”“ Gdy idziesz w kierunku jakiegoś stylu, istotne jest abyś był konsekwentny (consistent). Możesz zmienić łuki w twarde krawędzie lub w sinusoidalne finezyjne kręgi. Wolę mieszankę, w której zmieniam łuki w twarde krawędzie przy pewnych progach (certain threshold). Ciężar linii (line weight) ”“ Poza niektórymi wyjątkowymi sytuacjami, nie jestem fanem różnicowania grubości linii. Tutaj spróbuję podać kilka głównych wytycznych, odnośnie tego, kiedy i jak różnicować linie. Linie są grubsze na zacienionej części, cieńsze na oświetlonej. Linie są grubsze bliżej widza, a cieńsze w oddali. Linie konturu (silhouette lines) są grubsze. Wewnętrzne detale posiadają cieńsze linie. Jaśniejsze/lżejsze (lighter) materiały otrzymują cieńsze linie. Cienkie linie są dobre przy motywach z detalem (detailed motifs). Grusze linie sprawdzają się dobrze z prostymi figurami. Gruby rysunek linearny pasuje do płaskich kolorów (flat colors (cel). Cienki rysunek linearny pasuje do realistycznego wykańczania i wyraźnych rozmiarów (pronounced volumes). W dodatku, nie zawsze musisz rysować linię. Czasami możesz tylko wskazać końcówki, a oko samo wypełni resztę. Przykładem są miejsca, w których skóra jest ściśnięta do siebie, jak usta, pośladki, wydatny dekolt itp. Dobrze jest robić linie trochę grubsze tam, gdzie jest luka (gap). Przykładami są miejsca, gdzie ubranie rozciąga się ponad lukami między mięśniami albo biustem. Wreszcie, oto kilka obrazków, Pierwszy to Photoshop (5.5) + tablet Wacoma, i nie ma tu żadnej jakości linii do przedyskutowania, ale mam nadzieję, że złapiesz zamysł. Drugi został narysowany tuszem kilka lat temu. Gdy maluję, subractive edges, które są pozostałościami po rysunku linearnym albo po etapie konstruowania, moga być szkodliwe. Możesz oddzielić kształty za pomocą innych sposobów, niż czarne linie. Takich jak inny walor lub jasna linia. Poniżej ilustracja kilku możliwych rozwiązań i tego co przenoszą (convey). Rysunek linearny może przechodzić przez kilka etapów dopracowywania, gdzie poprzednie, szybsze etapy, są konsekwentnie osłabiane i zamalowywane. Etap finalny jest tutaj nieukończony. Studium (Studies) Dopiero kilka lat temu zacząłem robić studium i tego żałuję. Nie potykałbym się o właściwe linie zgadując i bazgrząc. Używanie referencji tylko tam może Cię zaprowadzić. Aby być swobodnym i szybkim, musisz być zdolny do rysowania nie musząc przy tym myśleć o ogólnej budowie rzeczy (takich jak podstawowa anatomia). Tym sposobem możesz skoncentrować się na właściwym projektowaniu i detalach. Konstruuj swoje rysunki/malunki. Nie kręć się w kółko z piórkiem robiąc jeden detal za drugim. Zawsze sprawdzaj ogólne proporcje i nie wchodź w detal zbyt szybko. Stawiaj znaki (marks) tam, gdzie są istotniejsze punkty. Będa jak punkty orientacyjne, do których będziesz później wyrównywał (align). Staraj się uczyć jednej rzeczy na raz. Nie możesz nauczyć się żonglerki, gdy w tym samym momencie ćwiczysz bieg przez płotki. Jeżeli chcesz nauczyć się jak posługiwać się jakimś medium/narzędziem, to postaraj się przestudiować coś prostego, jak owoce. Jeśli chcesz nauczyć się ludzkich twarzy, użyj medium, które znasz, abyś nie zmagał się też z nim. Jeżeli jest kilka spraw, z którymi sobie nie radzisz, to nie będziesz wiedział co robisz źle. Ilość jest także istotna. Nie polecałbym robić studiów anatomii przy użyciu męczących narzędzi drzeworytniczych. Linearne ”“ Studia ołówkiem nie muszą być czymś więcej niż kilkoma szybkimi zarysami (thumbnails) na papierze. Spędzam kilka godzin na studiach, gdy je robię i poświęcam około 10-30 minut na każdą kartkę (A4). Robię tylko kilka studiów na miesiąc, ale zdecydowanie zauważam postęp za każdym razem. Tylko wyobraź sobie, co by było, gdybyś robił je kilka razy w tygodniu przez kilka lat. Kilka starszych kartek ze studiami robionymi z komiksu (pozy) i zdjęć (twarze). #1 #2 Malarskie ”“ Gdy robię cyfrowe (digital) studium, używam photoshopa i najczęściej obrazków znalezionych w sieci. Powielam (duplicate) okno i czyszcze to nowe. Następnie zaczynam rozmieszczać większe masy (masses) koloru na ich przybliżonym miejscu. Po tym, powoli zaczynam zwiększać ilość detali i trafność waloru/koloru, najlepiej, jak tylko potrafię. Gdy zaczyna wyglądać podobnie do oryginału patrząc z dystansu albo ze zmrużonymi oczami - jest skończone. Zawsze pracuję z największym, możliwym do wykończenia danego detalu, pędzlem. Nie pobieram koloru z oryginału, ale utrzymuje okna tej samej wielkości, abym widział, czy nie przesunąłem czegoś. Jeśli chcesz zwiększyć trudność (i nagrodę) zawsze możesz spróbować rysować z oknem innej wielkości, i odwrócone lustrzanie, albo namalować coś z natury. Studium posągu: Pierwsze w OC (Open Canvas), drugie w PS (PhotoShop). #1 #2 1a -> 1b |2 - Tutaj starałem się być tak ekonomiczny jak tylko mogłem. Drugi nie jest studiom, ale przykładem oczyszczania, które nie jest niezbędne przy studium. #1a -> 1b 1 | 2 - Te zostały stworzone z referencji. Pozwoliłem sobie na dodanie rysunku liniowego i stylu (I took the liberty to add some line art and style). #1 #2 Jedno z moich pierwszych studiów. Tematy studiów (Subjects to study) Studiuj wszystko! Musisz zbudować wielką bibliotekę kształtów i rzeczy w swoim mózgu, aby móc rysować intuicyjnie. Zajmuje to, mniej więcej, całe życie, albo i dłużej, więc lepiej zacznij już teraz! Anatomia człowieka ”“ Jedną z najważniejszych spraw, które musisz znać. Nawet potwory mają ślady anatomii człowieka. Całe ciało (body). Używaj zdjęć, książek do anatomii, posągów albo żywych ludzi. Twarz jest tym, na co patrzymy najpierw. Jeśli pomylisz się choć trochę z jedną linią, to zmieni się cała ekspresja twarzy. Rób studia zdjęć, Twoich znajomych lub samego siebie. Dłonie także są ważne (i trudne) w nauce. Stopy mogą być zwodnicze także. Nie przez ich kształt, ale dlatego, że musimy umieścić postać na gruncie, tak by nie wyglądał jakby spadał albo jakbu grunt był pochyły. Codzienne ubrania. Ważne jest nauczenie się tego, jak ubrania się marszczą (how cloth wrinkles), jak różne rodzaje materiału wyglądają i pasują. Gesty i style - Musisz być różnorodny i mieć świeże pomysły. Uczenie się kilku różnych stylów może być dobrym pomysłem. Rysuj z natury swoich znajomych, albo ludzi w kawiarni, autobusie, gdziekolwiek. Jakie pozy przybiera osoba gdy otwiera drzwi, sięga po swoje klucze i zostaje onieśmielona przez artystę? Marvel. Jak artyści z Marvela przedstawiają ciało ludzkie liniami? Które detale są istotne i co jest uproszczone? Modesty Blaise, ale jakiś całkiem realistyczny styl komiksowy. Rysowanie gradacji (gradients) z użyciem tylko czerni i bieli nie jest proste. Manga albo styl, który lubisz. Znowu, jak artysta przemienia anatomię człowieka w linie i plamy koloru (color blobs)? Jakie podobieństwa możesz wykazać pomiędzy różnymi stylami? Otoczenia (environments) - Umieszczanie Twojej postaci w otoczeniu naprawdę ją ożywia. To jest coś, czego sam zdecydowanie muszę się nauczyć. Pejzaże (landscapes) z polami, górami czy tam z czymkolwiek. Gęsty las albo dżungla. Miejski, albo przemysłowy 'pejzaż'. Urządzenie wnętrza (indoor setting) jak pokój z meblami. Wiem, nudne. Jeśi mam być szczery, to jeszcze tego nie robiłem. Weź książkę o zwierzętach - ...i narysuj jakieś zwierzęta. Dobrym sposobem projektowania potworów jest złączyć kilka różnych zwierząt w jedno. Wszystko co żyje (all living things). Matka natura spędziła miliony lat na doskonaleniu projektów, więc lepiej je studiuj. Konie, koty, psy, ptaki. Te są wyjątkowo ważne, gdyż są najczęściej spotykane. Mechanizmy (machinery) - Powinieneś także ćwiczyć rysowanie mechanizmów. Może to być przydatne przy projektowaniu robotów i niszczących ziemię mściwych oszalałych robotów bojowych (planet-smashing vengeance-crazed battle droids). Różne modele samochodów. Roboty ziemne (digging) i pracujące maszyny. Pojazdy wojskowe. Klasyczna martwa natura ”“ Albo właściwie cokolwiek. Dobre do nauki rysowania i malowania ogólnie, z powodu prostych kształtów. Nie musisz zmagać się za dużo z kształtami, dzięki czemu możesz skoncentrować się bardziej na materiałach (materials). Kwiaty, owoce, szkielety, rzeźby, klocki drewna (chunks of wood), zardzewiałe metalowe części. Samokrytyka (Self critique) Analizuj co robisz źle. Łatwo oślepnąć od patrzenia zbyt długo na obrazek (co oczywiście musisz robić, aby być zdolnym do pracy). Spróbuj obracania obrazków, oglądania ich odwróconych do góry nogami, w lustrze (ja używam CD) i przybliżania i oddalania (albo wycofania się). Nie siedź i nie skub za blisko papieru albo w przybliżeniu. Możesz także zrobić 'New view' (PS). Musisz także zaakceptować to, że samo pracowanie nad czymś przez jakiś czas nie oznacza, że jest cokolwiek warte. Musisz być gotowy poświęcić spędzony czas, jeśli praca wygląda słabo. Nawet jeśli jesteś zadowolony z detalu, możesz być zmuszonym, aby go przerobić (Zabić swój skarb). Czasami to nie detal, na którym się koncentrujesz, jest zły, ale coś odnoszącego się do niego, jak ton tła albo perspektywa innego detalu. Kolejność znaczenia (Order of importance) Ogólnie rzecz biorąc, pewne aspekty tworzenia obrazu są istotniejsze od innych. Konstrukcja (construction) - Co starasz się namalować? Twój temat i kompozycja powinny działać już na podstawowym etapie pracy. Jeśli nie, żaden rendering (wykańczanie) na świecie tego nie uratuje. Nie miej złudzeń, że będziesz w stanie ocalić obraz później. Jeśli poza wygląda źle teraz, będzie wyglądać sztywno także, gdy ją ukończysz, nawet gdyby malował to sam Rembrandt. Walory (values) - Aby obraz grał musisz używać waloru do rzeźbienia formy. Walor może zdziałać wiele przy łączeniu i oddzielaniu kształtów. Przykład 1 - Pierwsza wersja tutaj jest oczywiście zła. Każdy kształt został potraktowany tylko cieniem i rozjaśnieniem. Drugi jest lepszy, ale jest tylko jeden rodzaj tonu. Trzeci ma różne walory na różnych kształtach. Może ten przykład poległ już na etapie konstrukcji; nie jest to zbyt interesujący pinup. Przykład 2 Tutaj walor jak i kolor zostały użyte do oddzielenia pierwszego planu od tła, chociaż tego malunku także nie lubię, ponownie nie gra tu konstrukcja. Kolor - Możesz trochę nie trafić z kolorami (odcieniem i nasyceniem) i wciąż ujdzie ci to na sucho. Jeśli zwyczajnie twój kolor 'nie działa' to prawdopodobnie walory sa złe. Przy okazji - jeśli poprzednie etapy dobrze działały, łatwo nadać im nowy, swieży wygląd za pomocą narzędzia 'color balance'. Z mojego doświadczenia wynika, że oryginalne kolory są często najlepsze. Krytyka i najczęstsze błędy (Critique and common mistakes) Podczas udzielania krytyki na przeróżnych forach, często kończę na wpisywaniu tego samego za każdym razem. Oto lista najczęściej popełnianych błędów przez początkujących artystów. Problem: Malowanie cienia - średniego tonu (midtone) - rozświetlenia (highlight) na wszystkich kształtach niezależnie od ich położenia i nachylenia. Rozwiązanie: Staraj się oddalić (zoom out), obrócić (flip it), obrócić głowę do gory nogami. Nie wykańczaj każdego detalu pojedynczo. Takie samo oświetlanie pomniejszych kształtów spłaszcza obraz i utrudnia pokazanie ważnych większych kształtów. Problem: Dodawanie czerni do cieni i bieli do światła, a później mieszanie pośrednich kolorów (smudge the in-between colors). Rozwiązanie: To sprawia, że obraz wygląda szaro i matowo. Napotkałem kilku ludzi, którzy prosili o ”˜tutoriale z cieniowania”™ (shading tutorials). Nie ma czegoś takiego. Nie ma skrótu, który mówi zacznij od ciemnego koloru, a skończ na jasnym, a następnie zrób to na każdym detalu. Musisz nauczyć się jak działa światło i wykańczać (render) niemalże tak, jakbyś był programem 3D. Niektórzy mogą przy tym działać odruchowo, ale dla mnie to działa. Często otrzymuję najlepsze rezultaty gdy pozbywam się moich uprzedzeń i nawyków i zwyczajnie podążam za 'zasadami wykańczania' (render rules). Problem: Wykańczanie i akcentowanie detali, które tylko rozpraszają widza. Dodge brush sporo tutaj nagrzeszył. Rozwiązanie: Będziesz musiał zrezygnować z wielu detali, które mogły wyglądać świetnie w pełni wykończone. Co jest istotne, to całość obrazu. A więc, żadnych flar na klamrze paska u małego, nieistotnego kolesia w rogu. Oko kieruje się do podświetleń, kontrastów i nasyceń (saturation). Powinieneś prowadzić oko ku istotnym częściom obrazu. Problem: Płaskie i sztywne pozy, figury wyglądają jak zwymyślane (fly-swatted). Rozwiązanie: Robię tego dużo. Łatwo jest rysować ludzi z boku albo z przodu z rękoma wyprostowanymi. Kończy się to tym, że postacie wyglądają bardzo nudno i statycznie, chyba, że masz pomysł kompozycyjny albo robisz ikonę. Kusi pokazanie wszystkich detali postaci w tylko jednym rysunku, ale jeśli idziesz w dynamiczną pozę, rzadko jest to możliwe. Pozwolenie ciału przysłonić ramię może być ofiarą, która musisz ponieść aby otrzymać dobrą pozę. W dodatku, gdy chowasz detal, pozwalasz wyobraźni widza zdecydować jak to wygląda, co może być dobrą sprawą! Może to wyglądać lepiej w umyśle niż kiedykolwiek na płótnie. Tak czy inaczej, ucz się skrótów perspektywicznych i dynamicznych póz poprzez robienie studiów z komiksów i żywych modeli lub fotografii. Problem: Zła ekonomia pociągnięć pędzla albo próba artystycznych pociągnięć pędzla w stylu 'och, patrzcie, jestem taki spontaniczny' Rozwiązanie: Każde pociągnięcie powinno wnosić coś w całość. Niektórzy mają nadzieję, że ujdą im na sucho przypadkowe pociągnięcia pędzlem. Przypadkowe pociągnięcia tworzą przypadkowe detale. Przypadkowe detale rozpraszają widza od faktycznych detali obrazu albo rysunku. Wiem, że wydaje się jakby niektórzy artyści malowali doskonałe sceny z użyciem tylko kilku szybkich, dobrze umieszczonych pociągnięć pędzlem, ale myślę, że robili także dużo oczyszczania (cleaning up) i optymalizacji (optimising). Przejdź przez cały obraz fragment po fragmencie i usuń/wyrównaj (flatten) pociągnięcia, które nic nie wnoszą. Upewnij się, że motyw otrzymuje uwagę (gets the focus) a nie jakieś pseudoartystyczne maźnięcia. Znaczące kształty i obiekty zawsze są najistotniejsze i wiele starannych pociągnięć pędzlem musi zostać usuniętych, aby całość obrazu mogła zagrać. [Tutorial pochodzi z naszego archiwum i powstał w 2008 roku]4 punkty
-
Film Damiana Nenowa inspiracją do Top Gun: Maverick
Kilka dni temu w Nowym Yorku odbyła się uroczysta kolacja z okazji New York Film Critics Circle Awards 2023 (Nagroda Stowarzyszenia Nowojorskich Krytyków Filmowych). Podczas uroczystości Claudio Miranda (director of photography) odebrał nagrodę za najlepsze zdjęcia w filmie Top Gun: Maverick. Miranda podczas tej uroczystości zdradził co było inspiracją przy tworzeniu zdjęć do filmu. Okazuje się, że w dużej mierze był nią film Damiana Nenowa pt. "Paths of Hate". Film po ponad 10 latach dostał drugie życie co na pewno jest miłą niespodzianką dla jego autora. Gratulacje Damian! Paths of Hate / Damian Nenow Polski film animowany zrealizowany w 2010 roku w studiu Platige Image przez Damiana Nenowa. Animacja jest krótką opowieścią o drzemiących w ludziach bestiach przedstawioną w formie widowiskowych i atrakcyjnych plastycznie scen walk lotniczych. Konstrukcja filmu oraz oryginalna technicznie stylizacja obrazu sprawiają, że Paths of Hate przypomina wprawiony w ruch, sensacyjny komiks. Paths of Hate znalazł się na ogłoszonej przez Amerykańską Akademię Filmową liście 10 filmów, które będą ubiegać się o nominacje do Oskara 2012 w kategorii Najlepszy Krótkometrażowy Film Animowany. Animacja powstała przy wsparciu finansowym Polskiego Instytutu Sztuki Filmowej, który również wspomaga promocję oscarową filmu. Nagrody Nagroda za Najlepszy Profesjonalny Krótki Film Animowany na 19. Festiwalu Animacji Anima Mundi, Rio de Janeiro (2011), Nagroda za Najlepszy Film Animowany i Nagroda Specjalna Jury na Międzynarodowym Festiwalu Filmów Niezależnych Comic-Con, San Diego, USA (2011), Nagroda za Najlepszy Międzynarodowy Film Animowany i Nagroda Specjalna Jury na Międzynarodowym Festiwalu Animacji, La Coruna, Hiszpania (2011), Wyróżnienie Specjalne w sekcji filmów krótkometrażowych na 35. Międzynarodowym Festiwalu Filmów Animowanych, Annecy, Francja (2011) Nagroda Jury na 38. Festiwalu Animacji Komputerowej Siggraph, Kanada (2011) Źródło: www.polygon.com4 punkty
-
Kojko i Kokosz od Netflix - oficjalny zwiastun
Kilka dni temu opublikowany został zwiastun, który miło zaskoczył wiele osób. Okazało się, że już 28 lutego na platformie Netflix będziemy mogli oglądać serial animowany - Kajko i Kokosz. Tutaj warto wspomnieć, że młodsi czytelnicy mogą zupełnie nie kojarzyć tego tytułu. Zaczniemy zatem od przypomnienia czym jest owa seria. Kajko i Kokosz by Netflix Taki opis znajdziemy w opisie zwiastuna. Tu nie ma co Lelum Polelum, to trzeba zobaczyć i po raz pierwszy usłyszeć! W Kajko i Kokosz występują: Artur Pontek (Kajko), Michał Piela (Kokosz), Jarosław Boberek (Mirmił), Agata Kulesza (Jaga), Jan Aleksandrowicz- Krasko (Łamignat), Grzegorz Pawlak (Hegemon), Anna Apostolakis (Lubawa), Jacek Kopczyński (Kapral), Abelard Giza (Oferma), Mateusz Łasowski (Siłacz), Eryk Lubos (Rodrus) i Maciej Kosmala (Miluś). Kajko i Kokosz to nowy serial animowany stworzony na podstawie kultowych komiksów autorstwa Janusza Christy. Głównymi bohaterami serii są słowiańscy wojowie - Kajko i Kokosz. Przyjaciele na co dzień służą kasztelanowi Mirmiłowi, broniąc zamieszkałej przez nich osady przed wszelkimi niebezpieczeństwami. A tych nigdy nie brakuje. Cofnijmy się jednak do roku 2006 Warto przy tej okazji wspomnieć o fakcie, iż nie jest to pierwsza adaptacja tej serii komiksów. W pewnym sensie historia zatacza koło. Sam osobiście pamiętam jak tworzony był krótki film animowany z Kajko i Kokoszem, a powstawał niegdyś we wrocławskim studiu Virtual Magic. O ile starsi nasi bywalcy na pewno dobrze pamiętają ten film to młodsi mogli o nim w ogóle nie słyszeć. Film (jak podaje nawet Wikipedia): Zrealizowany został również krótkometrażowy film animowany oparty na albumie Zamach na Milusia. 16-minutowy film został wyemitowany w kinach w 2006 roku i spotkał się z negatywnymi reakcjami fanów. Głosu Kajkowi użyczył Maciej Stuhr, a Kokoszowi Cezary Żak, który miał także grać postać Kokosza w wersji fabularnej; projekt ten jednak także zarzucono. Na stronie Virtual Magic możecie znaleść jego opis i kilka "stopklatek": http://virtualmagic.com.pl/en/kajko-and-kokosz/ Tutaj bardziej ciekawskich odsyłam do tego wątku, który pojawił się u nas kilka dni temu (tam też znajdziecie link do tego filmu na YT, ale w bardzo słabej jakości). Osobiście nie byłem, aż tak krytyczny w stosunku do tego 16-minutowego filmu. Warto wspomnieć, że były to początki tworzenia tego typu filmów w Polsce. Zdobycie funduszy na tego typu film i przekonanie kin do jego wyświetlenia z tego co pamiętam z rozmowy z reżyserem - nie było łatwym zadaniem. Wróćmy jednak do roku 2021 Serial od Netflix podzielony na 26 odcinków, a każdy z nich będzie trwał ok. 13 minut. Natomiast nie zobaczymy od razu wszystkich odcinków, tutaj premiera zostanie podzielona na części. 28 lutego zobaczymy 5 pierwszych odcinków. Produkcja ta będzie filmem animowanym 2D. Tutaj Netflix podjął współpracę z EGoFILM. Lista osób odpowiedzialnych za produkcję: REŻYSER: Michał Śledziu Śledziński, Tomasz Leśniak, Marcin Wasilewski (GS Animation), Łukasz Kacprowicz (GS Animation), Robert Jaszczurowski (GS Animation), Marta Stróżycka, Aliaksandr Sasha Kanavalau SCRIPTWRITER: Maciej Kur, Rafał Skarżycki SCRIPT DOCTOR: Mike de Seve, Baboon Animation CHARACTER DESIGN: Sławomir Kiełbus PRODUKCJA: EGoFILM Ewelina Gordziejuk Znamy również obsadę: Kajko - Artur Pontek, Kokosz - Michał Piela, Łamignat - Jan Aleksandrowicz-Krasko, Jaga - Agata Kulesza, Lubawa - Anna - Apostolakis, Mirmił - Jarosław Boberek, Wit - Krzysztof Zalewski, Hegemon - Grzegorz Pawlak, Kapral - Jacek Kopczyński,Oferma -Abelard Giza, Siłacz - Mateusz Łasowski, Rodrus - Eryk Lubos, Miluś/Semko/Król - Maciej Kosmala Z niecierpliwością czekamy do 28 lutego 😀 PS. Czy jest ktoś jeszcze tutaj kto pamięta produkcję z 2006 roku?4 punkty
-
Rozmowy z mistrzem #18 - Jacek Pilarski
W 18 odcinku rozmów z mistrzem zobaczycie Jacka Pilarskiego. Jest bardzo utalentowanym i ciężko pracującym artystą, który mocno zgłębia tematy swoich zainteresowań. Podobno nie można znaleźć zdjęcia z nim w internecie na którym się nie uśmiecha. Zajmuje się głównie concept artem, matte paintingiem i fotografią. Jest artystą który ciągle stara się pogłębiać swoją wiedzę. Pracuje obecnie w Framestore i mówi, że nie wymieniłby tej pracy na żadną inną. Prowadzi również swoją firmę locationtextures.com w której skupia się na tworzeniu map HDRi do zastosowań komercyjnych. W 2017 roku zdobył Oskara wraz ze swoją drużyną za efekty wizualne do Księgi Dżungli. W tym odcinku razem z ... będziemy się starać przekonać słuchaczy dlaczego warto również pracować jako matte painter. Nie zabraknie informacji dlaczego warto samemu robić zdjęcia i się nimi dzielić, tworzyć modele na podstawie fotogrametrii czy ogólnie tworzyć własną bibliotekę pod ręką. Odcinki podcastu możesz również posłuchać na YouTube, Spotify czy Apple Podcasts.4 punkty
-
Przyszłość VFX: Nadchodzi zagłada? - podcast i rozmowa ze Scott Rossem
Podcast RealmIQ: SESSIONS zagłębia się w świat generatywnej sztucznej inteligencji, omawia najnowsze technologie oraz ich wpływ na społeczeństwo i kulturę biznesową. W każdym odcinku Curt Doty – strateg marki, ekspert AI i jej propagator – rozmawia z czołowymi specjalistami z całego świata. W najnowszym odcinku RealmIQ Sessions Curt Doty rozmawia ze Scottem Rossem – zdobywcą Oscara i współzałożycielem Digital Domain (obok Jamesa Camerona i Stana Winstona). Ross dzieli się swoimi doświadczeniami z branży efektów wizualnych (VFX), omawia niechęć Hollywood do AI oraz wpływ sztucznej inteligencji na film i kreatywne zawody. Tytuł podcastu jest dość mocny - "VFX INDUSTRY WIPEOUT". A więc no właśnie, czy nadchodzi zagłada dla branży VFX? Dyskutują o potencjalnie destrukcyjnym wpływie AI na VFX, przekształcaniu ról twórczych i pytaniu, czy algorytmy mogą dorównać ludzkiej kreatywności. Ross porusza także kwestię cięć budżetowych w Hollywood i zastanawia się, czy w przyszłości filmy generowane przez AI będą bardziej efektywne niż te reżyserowane przez ludzi. W rozmowie omawia również swoją książkę Upstart: The Digital Film Revolution from T2 to Titanic, opisującą rewolucję cyfrową w przemyśle filmowym oraz zmiany technologiczne i pokoleniowe wpływające na sposób konsumpcji mediów. Najważniejsze tematy:🔹 Scott Ross i jego dorobek Współzałożyciel Digital Domain (z Jamesem Cameronem i Stanem Winstonem) Oscary za efekty wizualne w Titanic, What Dreams May Come, The Curious Case of Benjamin Button Członek Academy of Motion Picture Arts & Sciences 🔹 AI i strach Hollywood Opór branży filmowej wobec AI (scenarzyści, związki zawodowe, deepfake’i) Niezbędność adaptacji AI pomimo sprzeciwu Eksperymenty Jamesa Camerona z AI w filmach 🔹 Wpływ AI na branżę VFX Redukcja miejsc pracy w VFX przez AI Automatyzacja i przenoszenie produkcji do Indii i Chin AI jako narzędzie, ale z ograniczeniami w budowaniu narracji 🔹 Przemiany w Hollywood Cięcia budżetowe i mniejsza liczba produkcji AI jako sposób na obniżenie kosztów Rozwój reklam tworzonych przez AI 🔹 Przyszłość reżyserii i AI Czy AI może zastąpić ludzkich reżyserów? Możliwość modelowania decyzji reżyserskich przez algorytmy Znaczenie zachowania ludzkiego pierwiastka w twórczości 🔹 Zmiany pokoleniowe w konsumpcji mediów Młodzi ludzie odchodzą od technologii (powrót do telefonów z klapką, mniej ekranów) Wzrost popularności treści generowanych przez AI Trendy w Chinach – masowa produkcja wideo przez użytkowników 🔹 Książka Scotta Rossa – Upstart Osobista historia rewolucji cyfrowej w filmie Hollywood zza kulis i ewolucja VFX Wyzwania związane z wydawaniem książki 🔹 Przyszłość AI w filmie Czy AI przejmie produkcję filmową? Możliwe dystopijne scenariusze Jak utrzymać ludzki pierwiastek w epoce AI? Cytaty:🗣 „75% osób pracujących w VFX zostanie zastąpionych przez AI.” – Scott Ross 🗣 „Reszta świata zaakceptowała AI, ale Hollywood wciąż tkwi w strachu.” – Scott Ross 🗣 „AI w rękach świetnych twórców pokaże, że wciąż potrzebujemy ludzkich autorów.” – Curt Doty 🗣 „AI może modelować wybory Stevena Spielberga – czy studia wolą AI niż reżysera?” – Scott Ross 🗣 „AI może nie przejąć Hollywood, ale reklama stanie się jej placem zabaw.” – Curt Doty 🗣 „Jako pierwsi stracą pracę specjaliści VFX z Indii i Chin – tam, gdzie dominują niskie koszty.” – Scott Ross 🗣 „Młodzież odrzuca smartfony, unika ekranów i wraca do analogowego życia.” – Curt Doty 🗣 „Problem z AI? Efekty wyglądają świetnie, ale historie są beznadziejne.” – Scott Ross 🗣 „Kreatywna AI to klucz – człowiek powinien pozostać kierowcą.” – Curt Doty 🗣 „Chciałem opowiedzieć prawdę o rewolucji cyfrowej w filmie – nie jako biznes, ale ludzkie doświadczenie.” – Scott Ross3 punkty
-
Jak możemy ocalić Blendera - czy program ma kłopoty?
Tytuł jest trochę clickbaitem, a trochę nie. Informacje o złym stanie finansowym Fundacji Blendera udzielił Tona Roosendaal podczas konferencji Blender Conference 2024. Odsyłam do wątku i keynote'a: Natomiast w internecie dopiero ostatnio więcej się zaczęło o tym dyskutować. Być może Flow tutaj pomógł? Dlaczego piszę tę informację. @Kalberos podesłał mi na Discordzie link do filmu na ten temat - link do małego kanału Mateusza poświęconego m.in. branży VFX. Przyznaję, że nie znałem wcześniej tego kanału, ale kibicuje mocno i tym postem chciałbym w zasadzie go zareklamować. Zapraszam do zapoznania się z tym tematem na kanale "Efekciarze na Ekranie".3 punkty
-
Wywiad: Piotr Forkasiewicz
3 punktyNa kanale Squadron TV pojawił się godzinny wywiad z Piotrem Forkasiewiczem. Jeśli kiedykolwiek odwiedzaliście Max3D.pl, zapewne zetknęliście się z jego pracami, które wielokrotnie wyróżnialiśmy na stronie głównej. Piotr jest zresztą jednym z naszych najdłużej aktywnych użytkowników, co sprawia, że tym bardziej polecamy ten wywiad. Zanim go jednak obejrzycie, krótka notka autobiograficzna: "Pracował przy licznych projektach z zakresu grafiki i designu przemysłowego, tworząc modele, tekstury oraz sceny do animacji, filmów i telewizji. Współpracował z renomowanym studiem Platige Image oraz Planetarium Centrum Nauki Kopernik nad pierwszą polską produkcją w technologii fulldome – "Dream to fly". Jego największą pasją jest jednak ilustracja militarna, szczególnie lotnictwo i marynistyka. Zafascynowany sztuką lotniczą takich artystów jak James Dietz i Jarosław Wróbel, zaczął tworzyć swoje prace, wykorzystując zaawansowane oprogramowanie 3D. Jego seria obrazów z udziałem modelu Lancastera zdobyła uznanie wśród weteranów i entuzjastów. Ilustracje jego autorstwa zdobią książki, czasopisma i prywatne kolekcje w Wielkiej Brytanii, Australii, Nowej Zelandii, Kanadzie i USA." Jest jest również świetny moment, aby podlinkować inny wywiad (ale tym razem coś do czytania) - obszerny w prace Piotra, które warto sobie przypomnieć: https://www.vintagewings.ca/stories/a-terrifying-beauty Wywiad - historia hobby3 punkty
-
ZBrush na iPada już dostępny!
3 punktyMaxon oficjalnie ogłosił, iż ZBrush na iPada jest już dostępny. Dzięki temu rozwiązaniu możesz teraz rzeźbić, malować i pracować nad swoimi kreacjami, gdziekolwiek się znajdujesz – w kawiarni, na planie zdjęciowym, czy w domowym zaciszu. ➡️ Pobierz ZBrush na iPada z App Store Pełna integracja z Maxon One ZBrush na iPadzie stał się integralną częścią Maxon One, umożliwiając tworzenie postaci, obiektów i innych elementów 3D. Dzięki bezproblemowej wymianie plików między aplikacjami praca staje się płynna i niezakłócona. Nowa wersja ZBrush jest również kompatybilna z wieloma innymi narzędziami. Wykorzystanie możliwości iPada Nowy interfejs użytkownika ZBrush został zoptymalizowany pod kątem obsługi dotykowej. Dzięki intuicyjnym gestom i funkcjom Apple Pencil praca nad rzeźbami staje się bardziej efektywna i angażująca. Zaawansowane funkcje rzeźbienia ZBrush na iPadzie oferuje te same narzędzia, które znane są z wersji desktopowej, w tym ponad 200 pędzli. Umożliwia również pracę z wysokimi liczbami poligonów – na najnowszych modelach iPada możliwe jest tworzenie rzeźb z nawet 92 milionami poligonów. Elastyczny interfejs Interfejs ZBrush można dowolnie dostosowywać, co pozwala na szybszy dostęp do najczęściej używanych narzędzi. Możliwe jest także przypisanie gestów do Apple Pencil, np. włączenie wybranych opcji jednym stuknięciem. Opcje cenowe i darmowa wersja ZBrush na iPadzie dostępny jest w ramach subskrypcji ZBrush i Maxon One, ale można również skorzystać z darmowej wersji, która oferuje 28 najpopularniejszych pędzli oraz podstawowe funkcje rzeźbienia. Źródło: https://www.maxon.net/en/zbrush-for-ipad3 punkty
-
AI Act: pierwsze Europejskie Prawo AI i jego wpływ na twórców
Świat w którym żyjemy to świat gdzie prawo autorskie musi nadążyć za błyskawicznie rozwijającymi się innowacjami w dobie sztucznej inteligencji, której rola w naszym życiu stale rośnie, a regulacje prawne muszą ewoluować równie szybko. Właśnie ten temat zgłębia Klaudia Borowiec w swoim podcaście w odcinku z z Magdaleną Miernik Grzesiowską, czołową ekspertką w dziedzinie prawa autorskiego. Magdalena jest adwokatką specjalizującą się w prawie własności intelektualnej oraz założycielką firmy prawniczej Lookreatywni Law For Creatives®. Jest również twórczynią jednego z pierwszych w Polsce blogów o prawie własności intelektualnej – lookreatywni.pl.3 punkty
-
Premiera Prologu JDM: Rise of The Scorpion
"JDM: Japanese Drift Master" to wyścigowa gra wideo polskiej produkcji, która przenosi graczy do otwartego świata, umożliwiając im udział w wyścigach na japońskich torach driftowych. Gra, nazywana przez graczy "NFS w Japonii", budzi duże zainteresowanie i jest porównywana do serii Need for Speed, co napawa dumą jej twórców. Niedawno na forum max3d.pl użytkownik ogłosił premierę prologu i zwiastuna tej gry. Zespół pracujący nad JDM to blisko 60 utalentowanych i pracowitych osób, w tym management, leadzi, marketing oraz działy produkcji: DEV, ART, CARS, LD i Design. Gra jest rozwijana od kilku lat i stale ewoluuje dzięki opiniom graczy, które są dla twórców niezwykle cenne. Jeden z członków zespołu, użytkownik max3d.pl, podzielił się swoimi doświadczeniami: Link do gry na Steamie Gorąco zachęcamy do wypróbowania gry i podzielenia się swoimi opiniami! Oryginaly post znajdziecie w tym miejscu:3 punkty
-
Blender Market kończy 10 lat i rozdaje prezenty!
Blender Market, platforma wspierająca niezależnych artystów korzystających z Blendera, świętuje swoje dziesiąte urodziny. To wyjątkowa okazja, aby podziękować społeczności artystycznej za lata współpracy i kreatywności. W ramach "celebracji", Blender Market oferuje swoim użytkownikom wyjątkowe prezenty - darmowe dodatki i narzędzia dla Blendera! To doskonała okazja, aby zgłębić jeszcze więcej możliwości, jakie oferuje ta popularna platforma modelowania 3D. Przez 10 kolejnych dni będą pojawiać się nowe dodatki do pobrania ("prezenty"). Zaczynamy od dzisiaj tj. 11 czerwca i jako pierwszy prezent Blender Market rozdaje - Retopoflow - Retopology Toolkit For Blender. Pamiętajcie o odwiedzaniu tej strony codziennie przez 10 kolejnych dni. Za darmo (jak to mówią) to chyba uczciwa cena 😎 Sprawdź: https://blendermarket.com/birthday3 punkty
-
Cara - nowa platforma do portfolio dla artystów bez AI
Cara to nowo powstała platforma społecznościowa i portfolio dla artystów. Platforma została stworzona w odpowiedzi na rosnące wykorzystanie generatywnej sztucznej inteligencji, z myślą o osobach poszukujących autentycznych twórców i dzieł sztuki. W obliczu etycznych kontrowersji wokół AI, Cara stanowi przestrzeń wolną od generowanych przez AI obrazów, co umożliwia łatwe odnalezienie pracy ręcznie wykonanej przez artystów. Chociaż wiele platform obecnie akceptuje sztukę AI, często bez uwzględnienia etycznych aspektów, a inne deklarują politykę “no AI forever” bez rozważania przyszłej adaptacji takich technologii w miejscach pracy, Cara proponuje bardziej wyważone podejście. Założenia Cara dotyczące AI są jasne: platforma sprzeciwia się obecnemu wykorzystaniu narzędzi generatywnej AI, które uważa za nieetyczne. Nie będzie hostować portfolio generowanych przez AI, dopóki nie zostaną rozwiązane szeroko rozpowszechnione problemy etyczne i prywatności danych związane z zestawami danych, co wymaga uregulowania prawnego. W przypadku uchwalenia przepisów chroniących prawa artystów, “no AI forever” opowiada się za tym, aby treści generowane przez AI były zawsze wyraźnie oznaczone. Dzięki temu publiczność będzie mogła łatwo wyszukiwać dzieła stworzone przez ludzi. Twórcy platformy pragną stworzyć miejsce, które sami chcieliby używać jako kreatywni artyści, pomagając tym samym zniwelować luki między artystami a firmami i wspierać przyszłość branż kreatywnych. Link do strony: https://cara.app/explore Jeśli macie konto na tej platformie - dajcie znać w komentarzu. [Uwaga: Serwis w tej chwili przeżywa pewne oblężęnie. Zainteresowanie platformą jest faktycznie ogromne i co jakiś czas pojawiają się przerwy w działaniu]3 punkty
-
Manor Lords - triumf jednoosobowego studia w świecie gier
Przyznam szczerze, że nie śledziłem kulisów powstawania tej produkcji. Genialna historia, która pokazuje, że nadal w tym świecie mogą liczyć się nie tylko najwięksi gracze i ogromne teamy. Niesamowita produkcja moim zdaniem. "Manor Lords" to strategiczna gra ekonomiczna, która zdobywa uznanie zarówno graczy, jak i krytyków na całym świecie. Tworzenie i zarządzanie średniowieczną osadą to główna esencja gry, którą opracował Slavic Magic, czyli studio prowadzone przez jedną osobę. Sukces gry "Manor Lords" jest zdumiewający. W zaledwie jeden dzień po premierze (26 kwietnia 2024), produkcja sprzedała się w ponad milionie egzemplarzy. Co więcej, w niedzielę po premierze w grę grało jednocześnie ponad 170 tysięcy osób, co jest wynikiem porównywalnym z największymi produkcjami na rynku. Oprawa graficzna gry otrzymuje pochwały za detal i realizm, co jest nie lada osiągnięciem, biorąc pod uwagę, że za całą produkcję odpowiada jedna osoba. Premiera gry odbiega od standardowych schematów. Wypuszczenie gry z wczesnym dostępem tylko spotęgowało zainteresowanie, które przekłada się na realne wyniki sprzedażowe. Poza tym, zanim gra trafiła na rynek, zgromadziła już ponad 3 miliony zapisów na "wishlistę". Sukces "Manor Lords" to dowód na to, że nawet małe studia mogą rywalizować z gigantami branży gier, oferując produkty, które nie tylko zachwycają rozgrywką, ale też oprawą graficzną i innowacyjnością mechanik. Studio odpowiedzialne za grę to tak naprawdę Grzegorz Styczeń. To on odpowiada za projekt i kod gry, złączenie wszystkiego ze sobą. Grzegorz oczywiście wspomagał się w kilku aspektach pomocą z zewnątrz zlecając pewne kwestie (w tym graficzne), ale chyba nie ma tutaj nic w tym dziwnego. Grafikę główną wykonał np. Wojciech Fus (myślę, że starszej społeczności max3d.pl dobrze znana postać, aktywny użytkownik max3d.pl sprzed wielu lat). Zachęcam do rzucenia okiem na material Mestre poświęcony tej grze. Czy to faktycznie produkcja jednej osoby? Po sukcesie gry i świetnych recenzjach w ostatnim tygodniu autor musi bronić trochę tej narracji, ale ja przyznaję mu rację. Uważam, że nadal ten projekt można tak nazywać i to nie jest spijanie całych creditsów dla swojej osoby. Warto dodatkowo zerknąć jak odnosi się do tego autor (ciekawa nitka dotycząca produkcji): Link do gry na Steam: https://store.steampowered.com/app/1363080/Manor_Lords/3 punkty
-
Platige Image pogłębia współpracę sprzętową z AMD
W 2017 roku, czyli krótko po premierze pierwszej generacji procesorów AMD Ryzen Threadripper, Platige Image zakupiła kilkadziesiąt maszyn napędzanych przez te przełomowe wówczas układy. Komputery szybko stały się wymarzoną platformą dla części zadań realizowanych przez farmę obliczeniową, a także pod biurkami artystów, którzy dzięki temu mogli pracować znacznie bardziej efektywnie. Współpraca z AMD otworzyła nowy rozdział rozwoju systemów obliczeniowych firmy, dodatkowo przyspieszając, gdy zainwestowano w systemy z nowymi generacjami procesorów z rodziny Threadripper, a następnie w 2020 roku, gdy pojawiły się pierwsze serwery z AMD EPYC. Moc obliczeniowa jest w Platige Image o tyle istotna, że jedną z kluczowych składowych procesu tworzenia grafiki jest rendering. W zależności od stopnia skomplikowania sceny, rozdzielczości, zadanych parametrów pojedyncza klatka może się renderować od kilku minut do nawet kilkunastu godzin. Każda sekunda materiału może mieć takich klatek od 24 do 60, a nawet więcej w przypadku niektórych projektów. Proces renderingu jest też procesem iteracyjnym, czyli każda klatka może wymagać nawet kilkudziesięciu przeliczeń, aby efekt był najwyższej jakości. Platige Image dysponuje własnym centrum danych, które od 2020 roku zaczęło modernizować o maszyny napędzane procesorami AMD EPYC. Maszyny te zajmują się przede wszystkim procesem renderingu, ale również wykorzystywane są jako serwery usług, centra danych czy do wirtualizacji. Obecnie większość mocy obliczeniowej jakim dysponuje centrum danych opiera się na 64 rdzeniowych układach AMD EPYC 7H12 oraz AMD EPYC 7763. Zdecydowano się zatem na modele o największej gęstości rdzeni, jaka była dostępna, uzyskując maszyny o niezwykłym wówczas stosunku mocy do zajmowanej przestrzeni. Wydajność zastosowanych procesorów przełożyła się też na oszczędności w zakresie licencjonowania oprogramowania, z którego korzysta Platige Image w procesie renderingu. „Zastosowanie procesorów z rodziny EPYC pozwoliło nam zwiększyć jednostkową wydajność obliczeniową względem dotychczas stosowanych platform od 50% (wzgl. poprzedniej generacji) do ok. 120% (względem najstarszej aktualnie używanej generacji) przy zachowaniu porównywalnego poboru prądu. Warto także wspomnieć jak istotną kwestią w zakresie rozbudowy czy utrzymania centrum danych jest optymalizacja kosztowa i energetyczna. Platforma EPYC świetnie wpisuje się te wymagania.” – powiedział Tomasz Kruszona, dyrektor ds. technologii w Platige Image. Platige Image to jedno z najbardziej rozpoznawalnych na świecie polskich studiów produkcyjnych. Spółka specjalizuje się w grafice komputerowej, animacji 3D i ma na swoim koncie współpracę z najbardziej znaczącymi wydawcami gier. Platige jest szczególnie cenione za animacje graficzne tworzone dla nawet najbardziej znanych twórców gier wideo. Jest to więc firma, której wizja rozwoju nie ustępuje niesamowitym projektom artystycznym, a stosowana przez nią technologia ma niebagatelne znaczenie w osiąganiu coraz bardziej imponujących efektów, które są wyznacznikiem w branży. Dzięki swoim inwestycjom i pogłębiającej się współpracy z AMD to polskie studio jest dziś znakomicie przygotowane na to, co przyniesie przyszłość. [źródło: Material prasowy AMD]3 punkty
-
InstaMAT - nowy program od twórców IstaLOD
InstaMAT nowy program twórców IstaLOD, tworzony przez ostatnie 5 lat, który rzuca wyzwanie pakietowi Adobe Substance, łączy funkcje Substance Designera, Paintera i Samplera oraz dodaje dużo dodatkowych funkcjonalności. Recenzja @Destroyer: Pozwala użytkownikom na wgląd, edycję i utworzenie od zera każdego noda do przetwarzania danych jakich używa się w programie do pracy, nic nie jest czarną skrzynką, wszytko można otworzyć, zobaczyć jak zostało zbudowane z atom nodów i modyfikować podobnie jek to jest zrobione w programie SIdeFX Houdini. Dodatkowo obsługuje chmury punktów, dużo operacji na geometrii od woxelizowania, tworzenia obiektów LOD, optymalizowania geometrii co bazuje na rozwiązanach instaLOD rozwijanych przez lata, scaterowania obiektów, operacje logiczne, tworzenia proceduralnych obiektów, na automatycznym tworzeniu UV i wypalaniu map z Hipoly na Low poly. Wszystko jest tak przemyślane żeby łatwo można było tworzyć gotowe procedury które niemal automatycznie będą się dostosowywały do odpowiedni przygotowanych assetów np maski bazujące na części nazwy obiektów a nie ręczenie malowanej masce IDmap. InstaMAT Pipeline wraz z C++ SDK umożliwia pełną automatyzację tego procesu i integrowanie w wewnętrzny pipleine i indywidualne potrzeby. Ręczne malowanie tekstur wspiera UDIM, ale samo malowanie jest rejestrowanie w przestrzeni 3D a nie bazuje na UV więc przy zamianie geometrii na taką z innym mapowaniem czy nawet zamiana na zupełnie inny obiekt niż pierwotnie wszystkie pociągnięcia pędzlem, naklejki czy tekstury automatycznie się dostosują do nowego obiektu bazując na jego bounding box. To też pozwala szybciej pracować na niższej rozdzielczości a finalny eksport wykonać w wyższej, program oferuje eksport tekstur aż do 16k jeśli tylko sprzęt na to pozwoli. Można jednocześnie pracować nad grafem materiału proceduralnego a w drugiej zakładce malować asset używając tego materiału. Można stworzyć instancje materiału tak żeby zmiana w jednym zmieniała go i innych projektach automatycznie i to nie przeszkadza żeby w innym projekcie dodać kolejne unikalne warstwy na wierzchu. Można stworzyć render assetu i nawet turn table strip bezpośrednio w instaMAT. InstaMAT pozwala też na generowanie tekstur PBR na podstawie grafik czy zdjęć tak jak substance sampler. Oferuje pracę w linear workflow czy prace w przestrzeni ACES (Academy Color Encoding System) a także pozwala zaimplementować swoje własne modele cieniowania. Dodatkowo InstaMat ma nawet symulacje fizyki, można geometrię zrzucić na płaszczyznę żeby się naturalnie ułożyła, następnie zapętlić obiekty 3d na krawędziach przyszłej tekstury, wypalić potrzebne mapy i kontynuować prace nad proceduralną teksturą. Program umożliwia też animowanie parametrów, ma wbudowane profilowanie nodów do wykrycia tych które potencjalnie najbardziej spowalniają liczenie całego grafu. Ma integracje z Mayą, 3dsMaxem, Blenderem Unreal Engine i Unity w których można bezpośrednio modyfikować każdy z określonych wcześniej parametrów. A teraz najważniejsze InstaMat kosztuje połowę tego co pakiet Substance w subskrybcji, ma też licencję wieczystą a dla ludzi i małych firm z zarobkami poniżej 100k$ jest całkowicie za darmo nawet do użytku komercyjnego. Na dzień dobry program oferuje dostęp do biblioteki 1000 materiałów w których wszystko jest otwarte więc można zobaczyć jak zostały stworzone i przekopiować część rozwiązań wedle potrzeby. Oficjalna strona InstaMAT: https://instamaterial.com/ Więcej informacji znajdziecie w wątku z newsami gdzie podobne ciekawostki pojawiają się co kilka dni i można dać "suba" na wątku (dzieki czemu nie ominą Was żadne posty)3 punkty
-
StarEngine - czy to przyszłość gier?
3 punktyStar Citizen to gra komputerowa, kosmiczny symulator autorstwa Chrisa Robertsa i ekipy deweloperskiej Cloud Imperium Games. Akcja Star Citizen osadzona została w XXX wieku. Na stworzenie tej gry zebrano (od 2012 roku) w crowdfundingu ponad 600 milionów dolarów. StarEngine to technologia, w ramach której tworzone są gry Star Citizen i Squadron 42. Poniższy zwiastun został utworzony w silniku jako "jedno ciągłe ujęcie bez ekranów ładowania". Czy w czasie rzeczywistym? Nie jest to sprecyzowane, ale następnie pokazano wiele dynamicznych scen: od głębokiej przestrzeni kosmicznej po powierzchnie śnieżnych planet, wnętrza miast po wieloosobowe, interaktywne statki kosmiczne po unoszące się miasta ...3 punkty
-
Motörhead – Enter Sandman - teledysk
3 punktyMotörhead – Enter Sandman - teledysk/animacja polskich twórców pojawił się właśnie w internecie. Jego twórcami są Kamil Wójcik - animacja, montaż, za koncepty postaci, lokacji i tła odpowiadała natomiast Cat Kaczmarek. Za color grading odpowiadał natomiast Szymon Kraszewski. Producentką była natomiast Marta Brodacka. Kamil i Cat współpracują ze sobą od lat i znani są właśnie z "horrowych" animacji i teledysków. Zapraszam do wątku na forum gdzie Kamil dzieli się warsztatem i powstaje tam mały making of. Teledysk3 punkty
-
Wielka Woda - kulisy pracy nad efektami specjalnymi
Na kanale Klaudii Borowiec pojawiła się kolejna interesująca rozmowa związana ze światem CGI. Polecamy rozmowę z Markiem Walczykiem (Senior Producent VFX ze studia Nolabel w Krakowie) na temat kulis pracy nad efektami specjalnymi w serialu Netflixa "Wielka Woda".3 punkty
-
O Efektach specjalnych, serialu Wiedźmin i współpracy z Netflixem - Mateusz Tokarz
W sieci pojawił się interesujący wywiad z dobrze znanym naszej społeczności Mateuszem Tokarzem (Mateusz Tokarz, który na co dzień pracuje jako Lead VFX Supervisor w Platige. Wywiad pojawił się na kanale Klaudia Borowiec Podcast i poruszono w nim kilka ciekawych wątków - o współpracy z Netflixem, jak to tak naprawdę jest, ile firm pracuje przy efektach np. przy takiej produkcji jak serial Wiedźmin, trochę o zarządzaniu zarówno produkcją jak i zespołem. Jeśli macie możliwość, warto sobie włączyć w tle i posłuchać Mateusza.3 punkty
-
Special Gift - polski krótki film animowany
Chciałbym zachęcić was do obejrzenia krótkiego filmu animowanego stworzone przez Polaka hobbystycznie w Blenderze. Mowa tutaj o animacji "Special Gift" Pawła Drzewieckiego. Sam Paweł o swoim filmie napisał tak: Strasznie się cieszę pisząc i polecając tą animację. Poczułem jakiś taki vibe starszych lat, po prostu takie projekty są dzisiaj rzadkością - mało kto samodzielnie chce stworzyć animację, mało kto dzisiaj robi to hobbystycznie w celach edukacyjnych (nauka programu, animacji), mało kto kończy rozpoczęty projekt. Jeśli już powstają filmy - są tworzone przez zespoły lub z myślą o festiwalach, konkursach. Możliwe, że też, że gdzieś powstają takie projekty, ale być może tutaj nie trafiają? Jeśli tak jest, dajcie znać. Miejsce promocji dla takich produkcji znajdzie się zawsze. Wątek Pawła znajdziecie tutaj (jeśli chcecie zostawić mu wiadomość) Osobiście uważam, że taka produkcja jest świetnym pomysłem na naukę - animacji, programu, składu. Paweł wykonał niesamowitą pracę i szczerze mu gratuluję. PS. Zostało to potwierdzone w wątku, ale taka animacja, ukończona - jeśli ktoś szuka pracy, otwiera wiele drzwi. Myślę, że też tak jest i w tym przypadku 😉3 punkty
-
Rozmowy z mistrzem: Patryk Urbaniak
3 punktyPojawił się nowy odcinek "Rozmów z mistrzem" (podcast, który powstał z potrzeby pokazania środowiska sztuk cyfrowych takich jak concept art, animacja, ilustracje czy 2D i 3D w Polsce. Jest to miejsce w którym goście dzielą się swoją wiedzą na temat sztuk kreatywnych). W 16 odcinku Rozmów z Mistrzem odwiedzi nas Patryk Urbaniak. W chwili obecnej zajmuje się głównie lookdevem w filmach Pracował nad takimi filmami i serialami jak Dune, Top Gun: Maverick, Chaos Walking, For All Mankind, Westworld, Rim of the World, Star Trek: Discovery, The Boys, Godzilla: King of Monsters, Ant-Man and the Wasp, Deadpool 2, Justice League, Spider-Man: Homecoming, Guardians of the Galaxy Vol. 2. W odcinku porozmawiamy między innymi na temat zim w Kanadzie, dlaczego wyzwaniem było tworzenie tekstur do Ant Mena oraz jak wygląda praca w dużym studio.3 punkty
-
Animacja mimiki twarzy w Cyberpunk 2077 (SIGGRAPH 2020)
W serwisie YouTube pojawiła się ciekawa prezentacja z tegorocznej konferencji SIGGRAPH. Przedstawia ona osiągnięcia kandyjskiej firmy JALI Inc., która wraz z twórcami gry Cyberpunk 2077 stworzyła algorytmy mimiki twarzy do tej gry. Algorytmy naprawdę robią wrażenie i mają też zastosowanie do animacji twarzy podczas mowy postaci. Tutaj warto zwrócić uwagę na pokazanie animacji twarzy postaci w różnych językach. Animacja jest w stanie bardzo dobrze odwzorować ruch ust podczas mówienia i dostosuje się do różnych języków dostępnych w grze. Prezentacja developerów JALI Inc. oraz CD PROJEKT RED na Siggraph 2020: Pif Edwards JALI Research Inc.U of T Chris Landreth JALI Research Inc.U of T Mateusz Popławski CD PROJEKT RED Karan Singh JALI Research Inc.U of T Eugene Fiume JALI Research Inc.Simon Fraser University Robert Malinowski CD PROJEKT RED Sarah Watling JALI Research Inc.3 punkty
-
Painting Tutorial - tło w stylu znanym z filmu Klaus
Na kanale SPA Studios (studio, które jest odpowiedzialne za film Klaus o którym pisaliśmy już wielokrotnie) pojawił się film na którym Marcin Jakubowski (Production Designer) pokazuje jak stworzyć tło w stylu znanym właśnie z tego filmu. Ciekawy materiał z komentarzem Marcina.3 punkty
-
SIGGRAPH 2019 - podsumowanie (wideo)
3 punktyEloi Andaluz Fullà na swoim kanale YouTube podsumował tegoroczny SIGGRAPH 2019, który zakończył się kilka dni temu. Jeśli macie chwilę to warto zobaczyć. Można zobaczyć jak wygląda konferencja, ale oprócz tego Eloi w dosyć przystępny i skondensowany sposób wyłapał pewne trendy panujące w tym roku na tym wydarzeniu. Sporo newsów od 3ds max, Bifrosta po Blendera. Warto wspomnieć, że konferencja SIGGRAPH 2019 miała miejsce w Los Angeles i trwała od 28 lipca do 1 sierpnia.3 punkty
Ten Ranking jest ustawiony na Warszawa/GMT+01:00